新作iPhoneアプリQR目覚ましをリリースしました。iOS7専用で無償です。朝起きれないリスクをだいぶ軽減出来る、ちょっと癖のある目覚ましアプリ。弊社にしては珍しく、生活改善系アプリとなります。
QR目覚ましとは?
早起きは三文の得。我々人類はもっと眠りたい欲との闘いにずっと晒されてきました。
その闘いに勝つ為に目覚まし時計は発明され、紀元前にプラトンが水を使って作ったモノにはじまり、19世紀には機械式のモノが現れ(日本初の機械式はこちら)、20世紀に入るとデジタル式のモノ、21世紀には自律的に動き回るモノまで現れ、テクノロジーの発展と共に進化し続けてきました。
そして今、時代はスマートデバイスとインターネット。そんな時代だからこそ、目覚まし時計もまた進化できるのではないか…と考えて開発を始めたのが今回の新作アプリQR目覚ましです。目覚まし機能の利用にデバイスやインターネットが必須となるような進化(?)です。
名前から容易に想像できるかと思いますが、QR目覚ましは端的に言うと
QRコードをスキャンしないと止まらない目覚ましアプリ
です。…がしかし、「予め印刷したQRコードをスキャンして止めるんだよねー」だと普通過ぎて面白くないので、同じスキャン止めではありますが、止めにくいことにこだわって、
- 別のiOSデバイス上で表示されるQRコードをスキャンする
- ブラウザ上で表示されるQRコードをスキャンする
のいずれかの方法でしかアラームを止めれないという仕組みで作り込みました。もう一台iOSデバイスをお持ちか、自宅にネット閲覧出来るPC等が無いと利用できません。止めにくいというか止めれない(笑) …なので利用者を選ぶのですが、そこは敢えて止めにくいにこだわる為の制約としました。
体を動かすなり脳を刺激するなりを強いる事で覚醒を促そうという、そんな目覚ましアプリです。以下に目覚ましのセットから、起床時の目覚まし音の停止のプロセスまで使い方を詳しく御紹介します。
QR目覚ましの使い方 〜基本編〜
準備
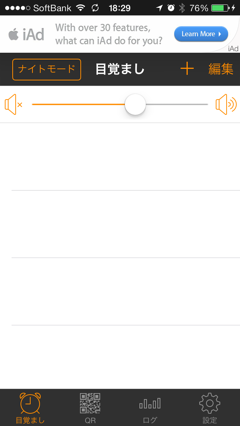
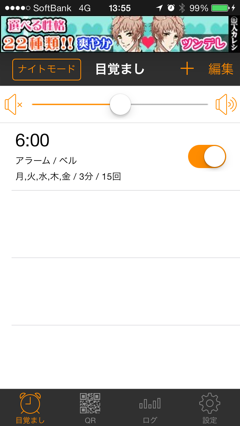
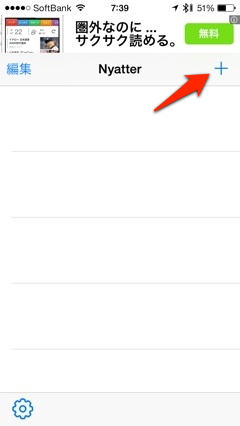
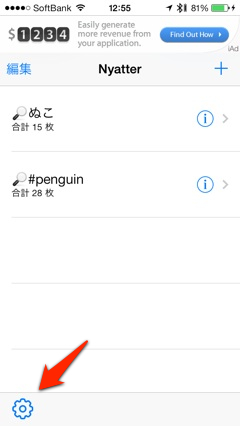
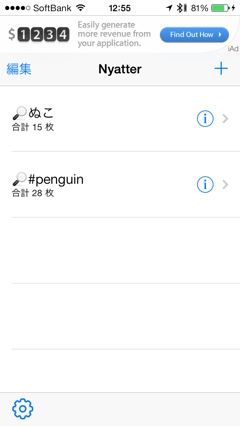
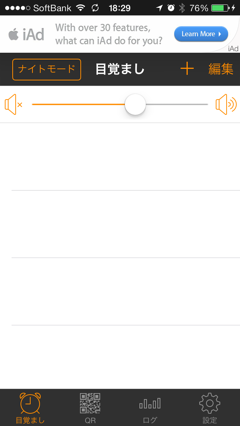
まずは準備ですね。いつ鳴らすのかとか。これが無いと始まりません。起動すると

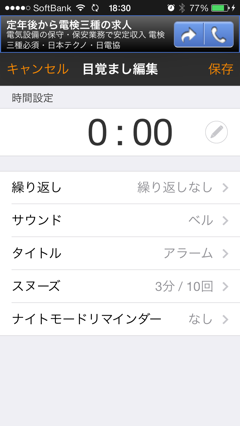
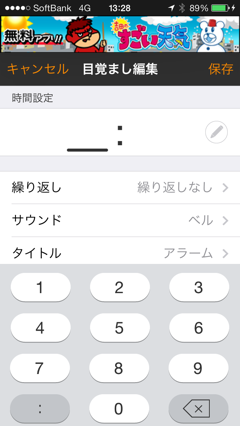
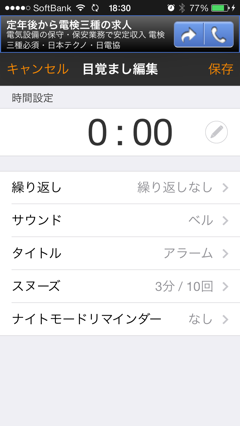
こんな感じで空っぽですので、右上「+」ボタンを押して早速設定を追加していきましょう。以下のような画面があらわれますので、まずはデフォルト 0:00 となっている所をタップして時刻指定から。


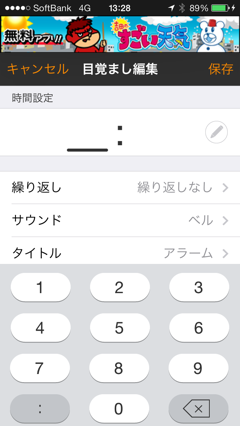
時刻入力専用のテンキーインターフェースを特別に作りました。: (コロン) を入力すると時が確定するとか、分入力が完了したら勝手に閉じるとか、OS設定で24時間表示がONになっていない場合は午前/午後のボタンが現れたりとかとか…、手前味噌ながら入力し易いです。標準のドラムインターフェースが使いにくいので作ってみた次第。
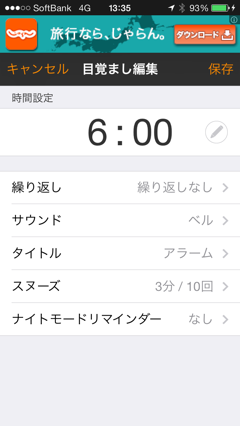
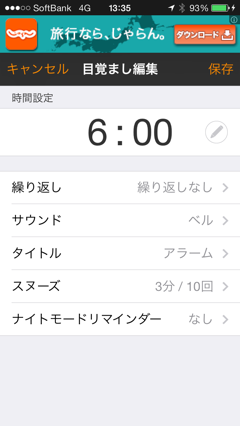
と、話が脱線しかかりましたが、ここでは6時00分を指定。

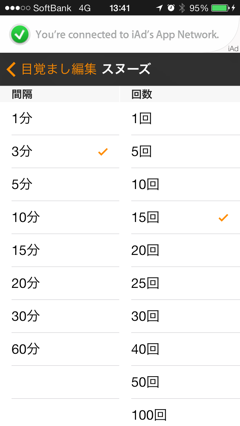
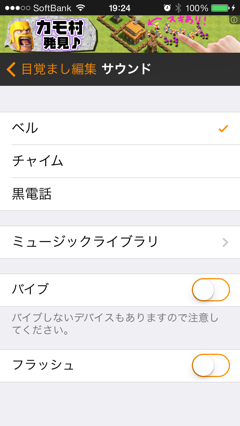
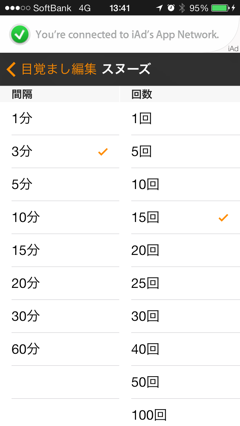
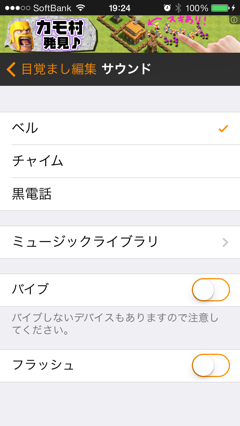
時刻以外の細かな設定も必要に応じて行います。繰り返しの設定やスヌーズの設定とか。目覚まし音も決める必要がありますね。デフォルトの3種類以外にミュージックアプリ内の任意の曲を指定する事も可能です。(下図、左がスヌーズ設定、右がサウンド設定)


バイブとフラッシュの項目は文字通り。ONにするとバイブが震えたり、フラッシュが点滅しまくったりします(かなりウザイw)。ちなみにスヌーズ設定もこだわりポイントでして、かなり自由な設定が可能です。「1分ごとに100回スヌーズする」という指定もできるのですが、もはや意味が分かりませんね、起きる気あるんかと。それは置いといて、オススメはデフォルトの「3分ごとに5回」です。細かな設定終われば「保存」して、設定完了です。

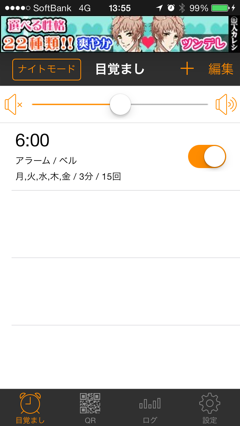
リストに追加されました。幾つでも登録可能なのですが、スヌーズが結構細かく設定出来ますので、時間変則的な朝を迎えるライフスタイルではない限りは1つ登録してれば事足りるかも知れません。僕は毎日朝AM3:45というルールだけなので、1つだけで間に合ってます。
さぁ、次はお休み前の目覚ましセットです。
目覚ましセット
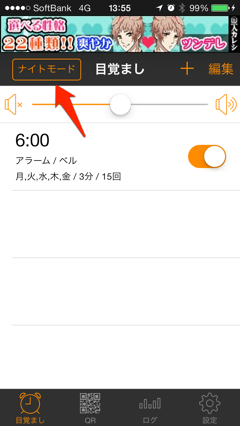
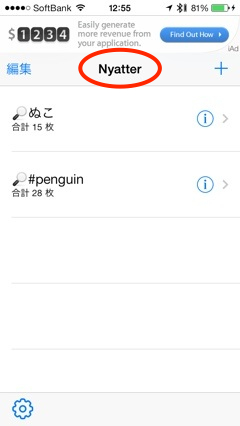
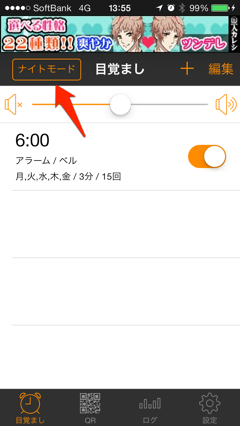
「お休み前はナイトモードを忘れずに」です。お休み前には必ずアプリを立ち上げ、

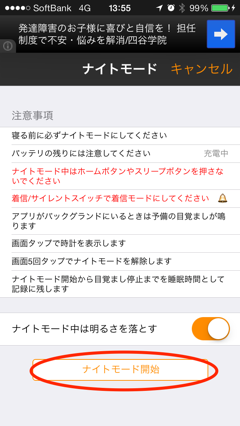
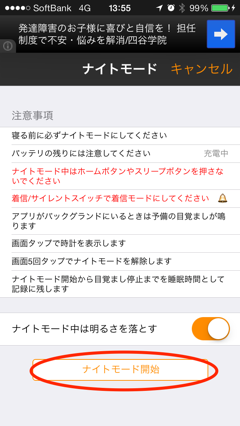
目覚ましタブの画面左上の「ナイトモード」ボタンをタップしましょう。以下の通り、バッテリの残量がちゃんとあるか or 充電中かとか、iPhone側面のサイレントスイッチがONになってないか等を確認するよう促されますので、

問題無さそうなら「ナイトモード開始」をタップします。以上で目覚ましセット完了。音量は予め最大にしておくと良いでしょう。ナイトモード開始直後は、

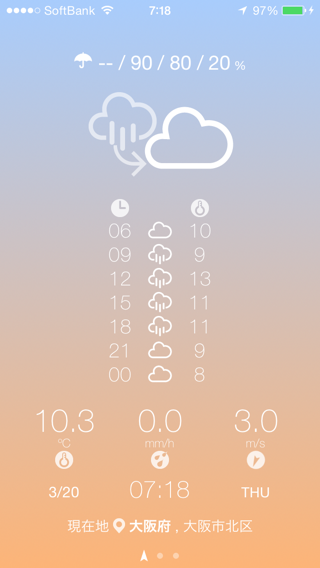
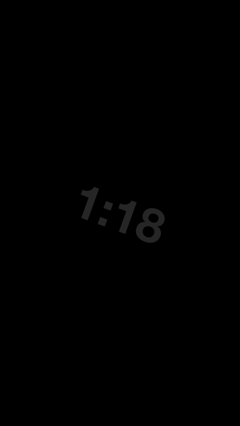
真っ黒背景に時刻表示されますが、5秒後にフェードアウトして真っ暗になります。まぁナイトモードですからね。そのまま枕元に置いて眠りにつきましょう。間違ってもHOMEボタンを押したり、スリープ状態にしてはいけません。それでは、おやすみなさい。
…zZZ…zZZ…zZZ
尚、もし深夜に目が覚めてしまったら画面タップで先程の時計が表示されますので、真夜中の時刻確認にも使えます。

ナイトモードを開始する前に「ナイトモード中は明るさを落とす」をONにしておくと、このキャプチャ画像のように夜中でもまぶしくならない程度に暗くしてくれます。お隣で寝ている奥さんや旦那さん、お子さんを起こさずにすみますね。目にも優しいです。しかも、iPhoneを持った角度に合わせて見易いよう時計表示が回転してくれる親切設計。
ささ、それでは朝まで再び眠りましょう。
…zZZ…zZZ…zZZ
…zZZ…zZZ…zZZ
…zZZ…zZZ…zZZ
そして新しい朝が訪れ、まだ眠ってたい欲との闘いの火蓋が切られます。
起床
静寂を破る目覚ましサウンド。さぁ、闘いの始まりだ。武器を持って立ち上がれ!!という事で目覚ましサウンドが鳴っているiPhoneを手に持ちましょう。いざ出陣。…ってどこへ?

画面にはQRコードを読み取る領域が用意され、けたたましく目覚まし音が鳴り続けている筈です。冒頭に紹介した通り、この止めにくい目覚ましを止める為、iPhone片手に以下2種類の方法のどちらかを行います。
「スヌーズ」を押すと一時的に止まりますが、目覚まし設定通りにスヌーズしますので完全には止まりません。HOMEボタンを押すとか、スリープボタンを押すとかしても、何とか鳴り続けようとしますので相当しつこいです。諦めて闘いましょう(笑)
方法1. 別のiOSデバイス上でQRコードを表示してスキャンする
iPadとか古いiPhoneとかをお持ちの方にお勧めの方法。予めもう一台のiOSデバイスにQR目覚ましをインストールしておき、それを止める為のQRコード生成機として使います。
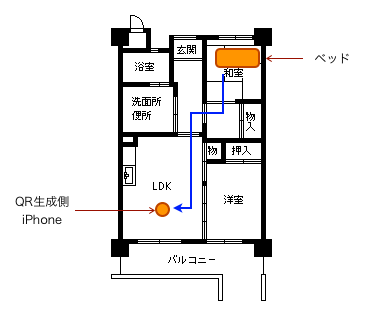
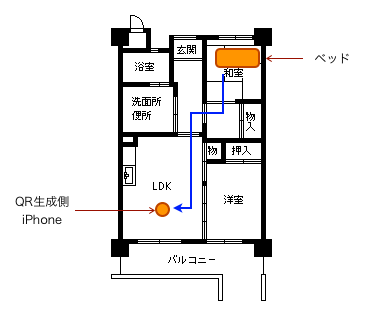
QR目覚ましさえインストールされていれば、寝る前にただ置いておくだけでok。鳴るほうのiPhoneは枕元に、別のiOSデバイスは洗面所とかリビングルームとかってな感じに離して置くのがオススメ。目覚まし音を消す為に立ち上がって歩く必要がある訳ですから、起床成功確率UPに繋がります。例えば、こんな感じ。

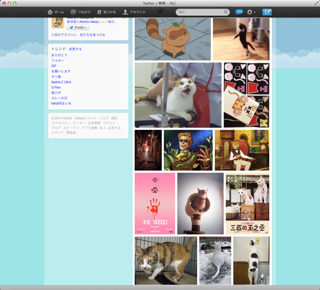
リビングルームのローテーブルの上に置いたりしてると距離がだいぶありますね。鳴り続けるiPhoneを片手にそこまで移動して、QR生成機側のiOSデバイス上でアプリを起動して、

更にQRタブをタップして、

目覚ましサウンドが鳴り続けている側のiPhoneにそのQRコードを読み取らせると…

ここまできて、ようやく止まります。うぜぇぇぇ(笑)

こんな感じで、別iOSデバイスを使えるかたは、それをQR生成機側として使うこの方法が一番です。なんと言っても、QR生成側を自由な位置に配備でき、起床後の自分の移動距離や読み取る時の姿勢をコントロールできますので。例えば、ベッドの下に潜ませておく…とかすると、それを取り出す行為を強いられますので目を覚めさせる事が出来ますねw
別のiOSデバイスを用意出来ない場合で、でもPCはあるという方は、次に紹介するPC上のブラウザを使う方法でもokです。
方法2. ブラウザ上でQRコードを表示してスキャンする
QR目覚ましの目覚ましサウンドを止める為の専用サイトを用意しています。アドレスは http://alarm.sh/ です。

けたたましく鳴るiPhoneを片手にPCを起動、またはスリープ状態から復帰。その上でブラウザでURL入力して表示。そしてスキャンですね。それまでずーっと目覚ましサウンドがなってる訳です。PCのある所まで移動、ディスプレイを見る、マウスやキーボードも触る、という行為が必要になるなので、否が応でも覚醒に至ります。
という2つの方法を御用意していますのでご自身の環境によって使い分けをして頂く事が出来ます。…が、これは逆に言うと、iPhone1台しか持っていませんとか、PCは家に置いていません、といった方々には「簡単には止められない」どころか「電源を落とさない限りは止まらない」アプリになってしまいますので要注意です(笑) なので、必ず御利用前に本当に止められるかのテストをして頂く必要があります m(__)m
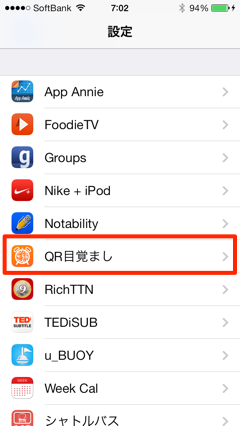
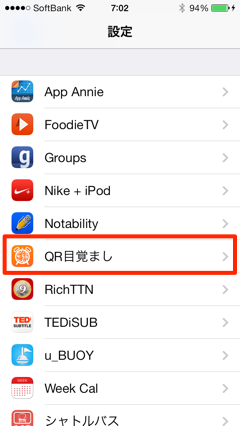
万が一、どうにもこうにも止まらないという状況になれば、「設定」アプリの「QR目覚まし」の項目から全ての目覚ましを無効にする事が出来るようになっていますので、


この設定をONにしてQR目覚ましを再度起動して下さい。
逃げる方法
もっと眠ってたい欲との闘いから逃避する方法も一応御紹介しておきましょう。これをしちゃうとさすがにQR目覚ましも武器として弱体化させられてしまうので、やらない方が良いのですけど、まとめておきます^^;;
- HOMEボタンを押す(一時的逃避)
- スリープさせる(一時的逃避)
- 音量をゼロにする
- 電源を落とす
- 闇に葬る(アプリを消す、iPhoneを壊す or 家の外に放り投げる)
まぁ5つ目は冗談だとして、1,2 は普通に回避策としてあります。…が、バックグラウンドからも何とか鳴ろうとしてきますので実はホントの意味での逃避にはならず一時的なものです。一方、3,4の手段が取られてしまった場合はご想像の通り本当に打つ手無しです(笑) そこまで意志があるなら起きちゃいましょうw
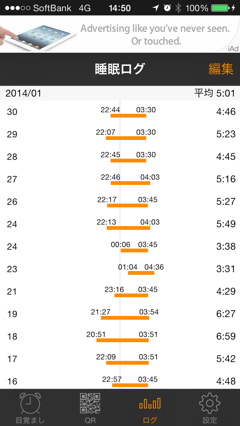
睡眠ログ
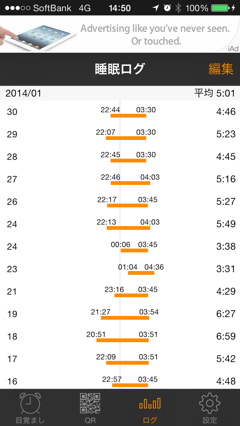
QRコードを読み取って止めた時刻を起床時間、ナイトモードにした時間を就寝時間と見なして、睡眠時間記録を閲覧する画面も用意しています。

起床時間と睡眠時間の一覧。まさに戦歴ですね。これを俯瞰して睡眠計画を立てるのも良いかも知れません。
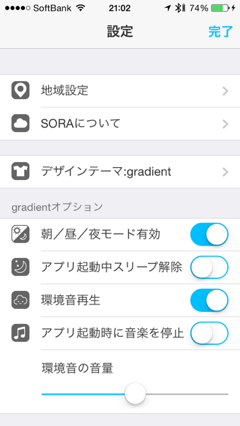
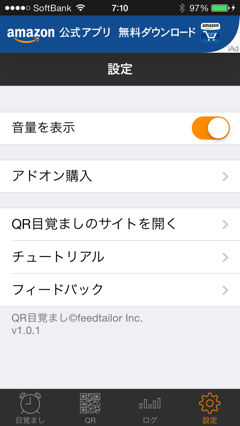
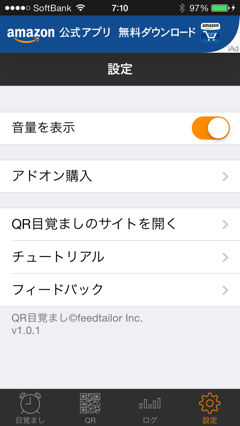
全体設定
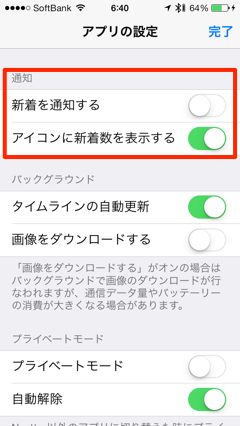
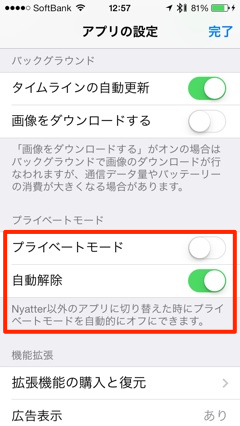
QR目覚ましは無償のiOS7専用アプリで広告を付けています。この広告を設定画面のアドオン購入から削除出来るようになっていますので必要に応じてご検討下さい。

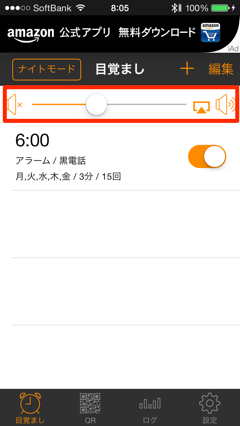
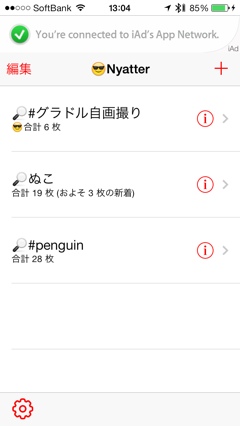
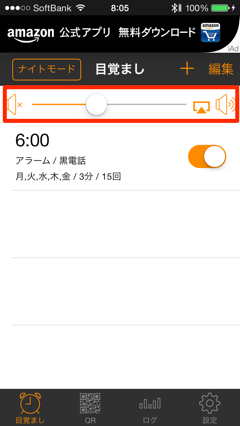
また、簡単な使い方を解説するチュートリアルや目覚ましサウンド停止用のサイト http://alarm.sh/ へのショートカットも用意していますので御利用下さい。「音量を表示」は目覚まし一覧の上部のコレですね。

音量を手軽に横スライドで変更出来るコントローラの表示/非表示を切り替えます。ちなみに、このコントローラ上で目覚ましサウンドの出力先も制御できますので、Bluetoothなスピーカーとか、AppleTVとかをお使いの方は設定をお忘れ無く。
最後に応用的な使い方を御紹介して終わります。
QR目覚ましの使い方 〜ストイック編〜
戦闘から逃避する方法として、
- HOMEボタンを押す
- スリープさせる
- 音量をゼロにする
- 電源を落とす
- 闇に葬る(アプリを消す、iPhoneを壊す or 外に放り投げる)
がある事を上で書いたのですが、1,2,3,4をiOS標準の機能を使って物理的に行えなくする事もできます。iPhoneを文字通り闇に葬りさるしかなくなるので、最強の方法と言って良いでしょう(笑)
厳密には2種類のやり方があるのですが、手軽に行って頂ける「アクセスガイド」という機能を使った方法を以下に御紹介します。(「アクセスガイド」については少し古い情報ですが当ブログの別エントリ「iOS6が Single App Mode を搭載で超絶進化!! iOS6で最も恩恵を受けるのは実はエンタープライズ!!」を御覧下さい。)
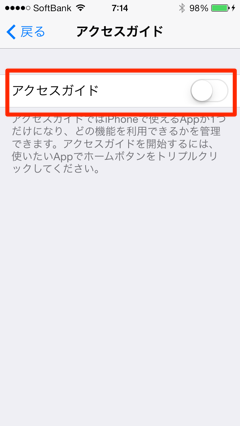
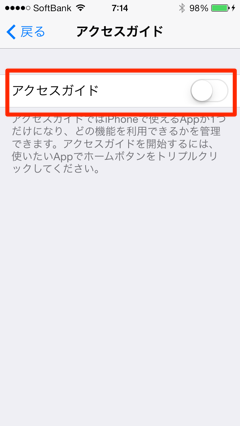
「設定」アプリを起動して、「一般」→「アクセシビリティ」→「アクセスガイド」を開きます。


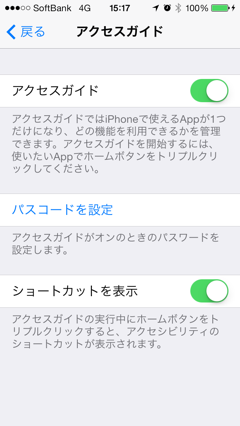
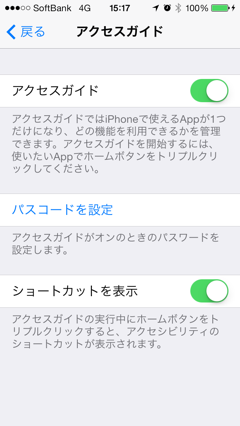
これをONにしてやると、右のような画面になります。準備はこれにて完了。
以後、任意のアプリ使用中にHOMEボタンをトリプルクリックする事で、「HOMEボタンを無効化し起動中のアプリから抜け出せないようにする仕組み」を発動できるようになりました。キオスクモード的なモノと考えても良いかも知れません。元々は業務用アプリだったり、親御さんがお子さんにアプリを触らせてあげる時に他のアプリを触らせたくないよな…ってな時に使うものです。
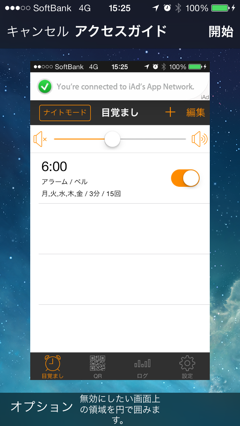
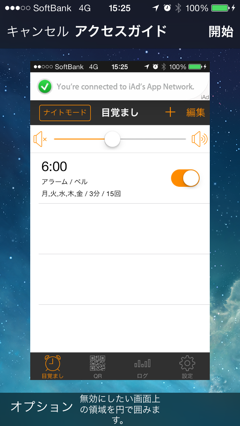
これを利用して、目覚まし音が鳴りはじめた時に、HOMEボタンやスリープボタン、音量ボタンで逃避できないようにしてして自分を追い込もうという魂胆です。QR目覚ましを起動して、HOMEボタンをトリプルクリックしましょう。

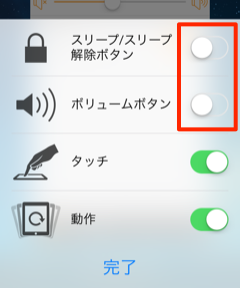
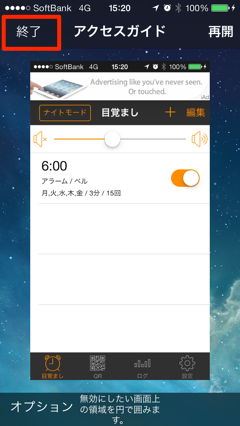
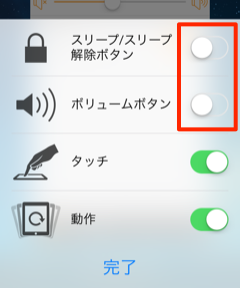
左下の「オプション」をクリックして

このように、「スリープ/スリープ解除ボタン」と「ボリュームボタン」のスイッチをオフにします。「開始」をタップすると、スリープもきかないし、ボリュームも押しても反応しなくなるようになります。初めてこのモードを使う時は、

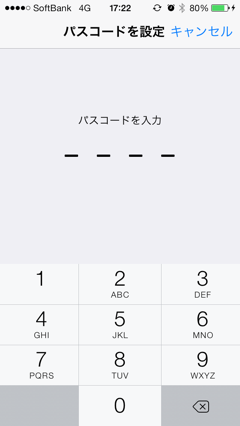
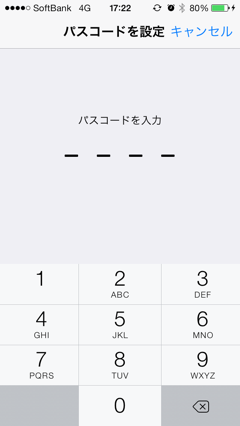
解除の為のパスコード設定画面が出てきますので、入力して設定完了。スリープも電源OFFもボリュームの操作も不可能となります。勿論HOMEボタンも反応しません。

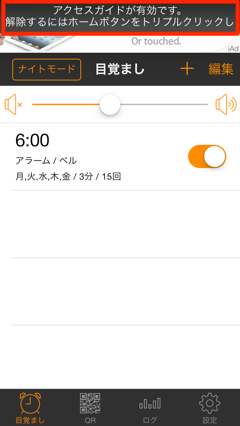
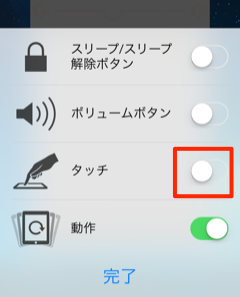
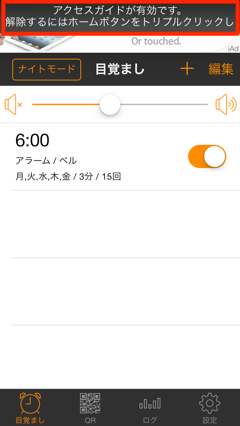
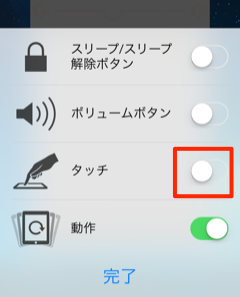
こんなふうに、HOMEボタンやスリープボタンを押しても怒られます。この状態でナイトモードに突入すると、目覚まし発動時にQRコードを取るしか手段がなくなる訳ですね。更に自分を追い込みたい方は、オプション設定で「タッチ」のスイッチもOFFにしておくと、

目覚まし発動時の「スヌーズ」ボタンも押せなくなるので、最強の目覚ましデバイスとなります。もしiOSデバイスを幾つもお持ちなら、この方法で余ったiOSデバイスを目覚まし時計専用デバイス化してしまうのもアリかも知れません。
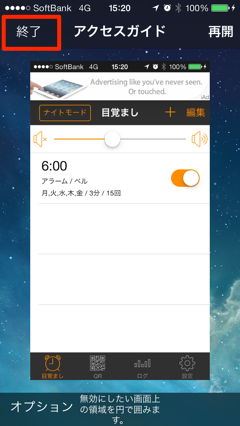
ちなみに「アクセスガイド」が発動した状態から元に戻るには、HOMEボタンをトリプルクリックして、開始時に設定したパスコードを入力して「終了」です。

この方法で「アクセスガイド」を解除すれば、HOMEボタンもスリープボタンも効きますので、100%不可って訳ではないのですけどね。徹底したい方は誰かにパスコードを設定して貰っておくと良いでしょう(やり過ぎw)
iPhoneに余り使い慣れていない方にはお勧め出来ない方法ですが、ストイックな使い方として御紹介しました。あくまで自己責任でお試し下さい^^; 通常はここまでやる必要はないと思います。冒頭に紹介した「基本編」の使い方で十分かと 
という事で…
エラい長文化してしまいましたが新作アプリ「QR目覚まし」の御紹介でした。開発担当はお馴染み @itok_twit です。アイコンはこれまたお馴染みのメタ・グラマーさんに御協力頂きました。
今年こそは早起きするぞ!と決意表明されている方や、朝活大好きなライフハック系の方に是非お試し頂きたいアプリとなりました。
ちなみに僕は朝型でAM3:45起床、AM5:30までに出社を基本としているのですが、QR目覚ましを本格利用し始めた2014年初日から1日たりとも寝坊していません。開発担当の @itok_twit もAM3:00起きでアプリが活躍している模様。
効果は実証済みですので、朝どうしても起きれないという方は是非お試し下さいませ。
 QR目覚まし – 簡単には止められない目覚まし 1.0.1(無料)
QR目覚まし – 簡単には止められない目覚まし 1.0.1(無料)
カテゴリ: ライフスタイル, ユーティリティ
販売元: feedtailor Inc. – feedtailor Inc.(サイズ: 5.7 MB)
全てのバージョンの評価: 無し(0件の評価)







 同じ境遇の方に何かの参考になれば幸いです。何はともあれ @kumatch、結婚お目出度う御座います!お幸せに〜。
同じ境遇の方に何かの参考になれば幸いです。何はともあれ @kumatch、結婚お目出度う御座います!お幸せに〜。