気がつけば今年も終わりですね。本年も、弊社に関わって頂いた皆様に改めて感謝申し上げます。ありがとうございました。例年通りですが、記録の意味も込めて1年の振り返りをしてみようと思います。

(今年の忘年会は、珍しいダチョウ肉にしました。美味しかった!)
今年は Claude Code で仕事が変わった
今年7月の19周年投稿で、コーディングエージェントAIの活用について
従業員/メンバーとしてAIを育てよう。組織のAI化を進めていこう。
ってなことを書いてまして、AIを業務に組み込む取り組みは継続しています。
自社のプロダクト開発にはもちろん、日々の雑多な作業の自動化や、ブログやプレスリリースやプレゼン資料の作成…等々、コーディングではない領域にも活用の幅は広がり、仕事のやり方が完全に変わった一年でした。Claude Code を中心に、Codex, Gemini CLI, GitHub Copilot など主だったもの一通り契約して使い分けています。

(Claude Code のページ)
振り返ってみると、2024年の「ChatGPTやGemini等のWebから使うAIに指示してコードを書かせてコピペする」スタイルから、2025年は「開発環境に常駐する Claude Code のようなエージェントAIに実装を丸投げする」スタイルに完全に変わりました。もう戻れないなと感じます。
メイン使いしている Claude Code も進化が激しく、データやノウハウもAIに扱いやすい形にするとAIがよろしく処理してくれる…というインセンティブが日々大きくなっています。ルンバのために床にモノを置かなくなるのと同じで、AIが仕事しやすい環境を整える ことにより意識が向くようになっています。

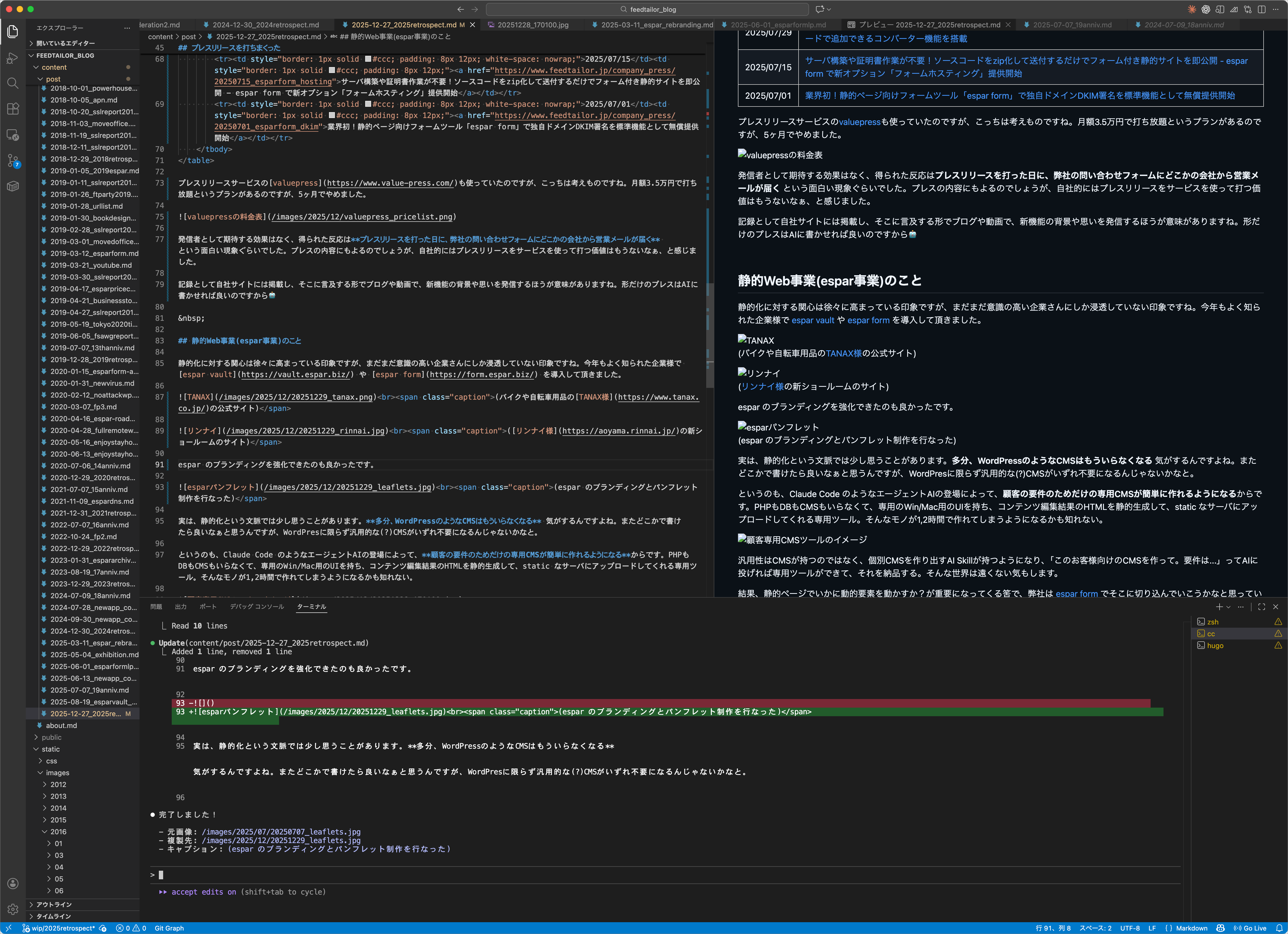
(このブログ記事も Claude Code と一緒に書いている)
例えば、ブログはCMSやDBを使わず原稿を全てファイルで管理しているので、複雑な作業もAIとの相性が抜群です。「○○のサイトのキャプチャとって、いつものパターンでこの部分に挿入して」と依頼するだけで、ブラウザ自動操作→キャプチャ取得→加工→投稿に埋め込みまで自動で間違うことなくやってくれるようになりました。AIが作業している間、自分は別の作業を並行して進める…みたいな仕事の仕方が可能になっています。
2025年は、エージェントAIが仕事をする前提で、そのクオリティを高めるために、
- 作業手順やノウハウを定義するSkillが標準化されたり
- 仕様駆動型開発(SDD:Spec Driven Development)の開発スタイルが主流になってきたり
といった動きもあり、AIにいかにうまく仕事をさせるか…を探求するフェーズに移っています。弊社もその動きを捉え、SpecKit を採用したり、定型作業をSkill化してみたりしています。
原稿中のイラストを Nano Banana Pro のAPIを使って生成させるスキル ccskill-nanobanana も試作して実用に耐えるレベルになったので公開したりもしました。

(公開した Nano Banana Pro の Skill で作成したv1.0.0リリース画像。プロンプトは書かず、文脈解釈させて描いて貰った)
そんなこんなですが、体験してきた感覚ベースながら エージェントAIディバイド が生まれつつあるし、今後も広がりそうだなぁと実感しています。
最近は、お客様にAI活用をご支援することもあったりします。あるお客様は、未経験の Visual Studio Code を使い始めて Claude Code を使いこなし、あれよあれよと自社内ツールを幾つも作って効率化するところまで到達してしまわれました。同業の方に比して優位に立てておられるなと感じます。
AI関係は活用ご支援のご依頼も頂いているので、お声がけベースでお請けしていく予定です。こんな感じで、エージェントAIが弊社全体に深く深く入り込んだ1年でした。来年はさらに加速しそうです。
プレスリリースを打ちまくった
新しい取り組みとして今年の後半、月2回はプレスリリースを打つという取り組みをやってみました。これも、プレスリリースをAIに書かせる体制を作れたからこそ。下はその一覧ですが、打ちすぎですね😅
(この表も、AIにプレス一覧ページのURLを渡しただけで全部AIが書いたもの)数打ちゃ良いというものでもない気がしますが、社内ではPDD(Press-release Driven Development)と呼んでいてw、プレスに合わせて機能を追加していく…というマイルストーン的な意味合いを持たせられたので、良かったなと思っています。
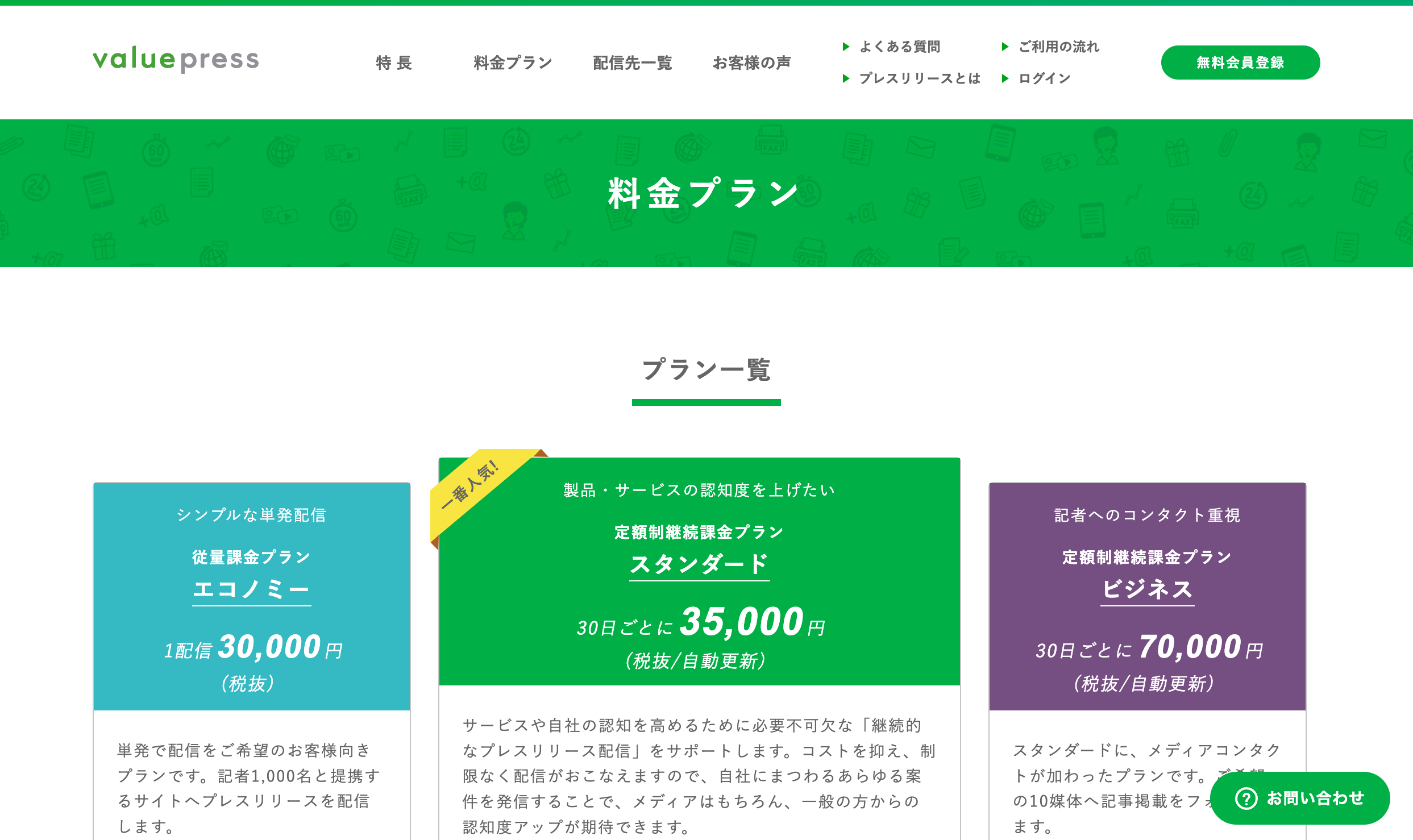
発表時には拡散を狙って、プレスリリースサービスのvaluepressも使っていたのですが、こっちは考えものですね。月額3.5万円で打ち放題というプランがあるのですが、5ヶ月でやめました。

発信者として期待した効果は無く、得られた反応はプレスリリースを打った日に、弊社の問い合わせフォームにどこかの会社から営業連絡が届く という面白い(?)現象ぐらいでした。プレスの内容にもよるのでしょうが、弊社的にはプレスリリースをサービスを使う価値はもうないなぁ、と感じました。
発表記録として自社サイトには一応掲載し、それに言及する形で、ブログや動画で新機能の背景や思いを発信するほうが意味ありますね。記録だけのプレスはAIに書かせれば良いかなと🤖
静的Web事業(espar事業)のこと
今年もよく知られた企業様で espar vault や espar form を導入して頂きました。

(バイクや自転車用品のTANAX様の公式サイト)

(リンナイ様の新ショールームのサイト)
最近ニュースで話題になったエンタメのサイトさんとか、著名なVCさんのサイトとかとか公にできないものもあるのですが、WordPressやCMSのしんどい事から解放されたいという制作会社さんきっかけで導入頂けるケースが多いように感じます。静的に作るメリットが徐々に認知されてきたかなと。
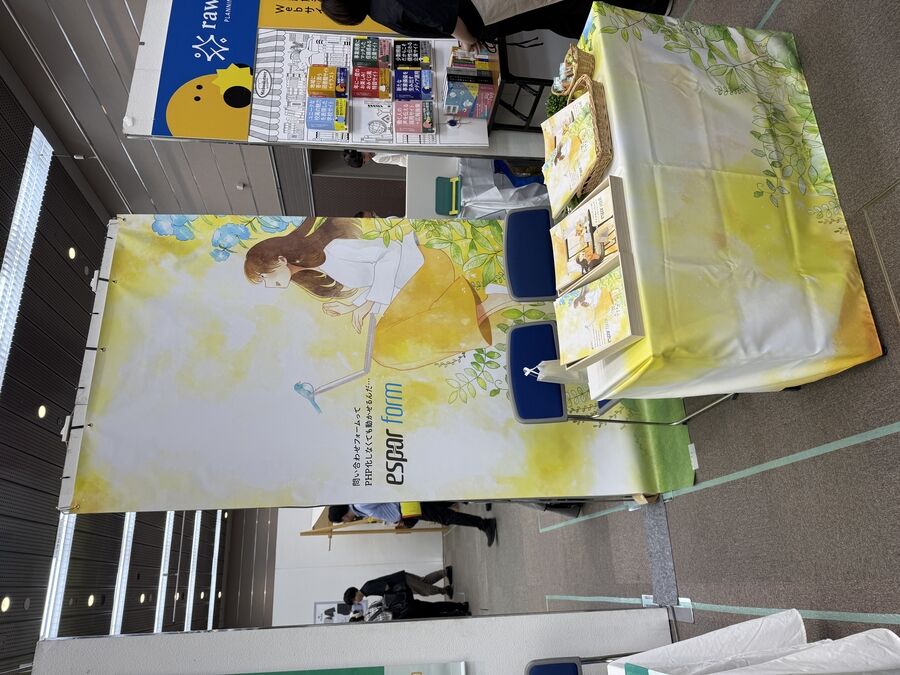
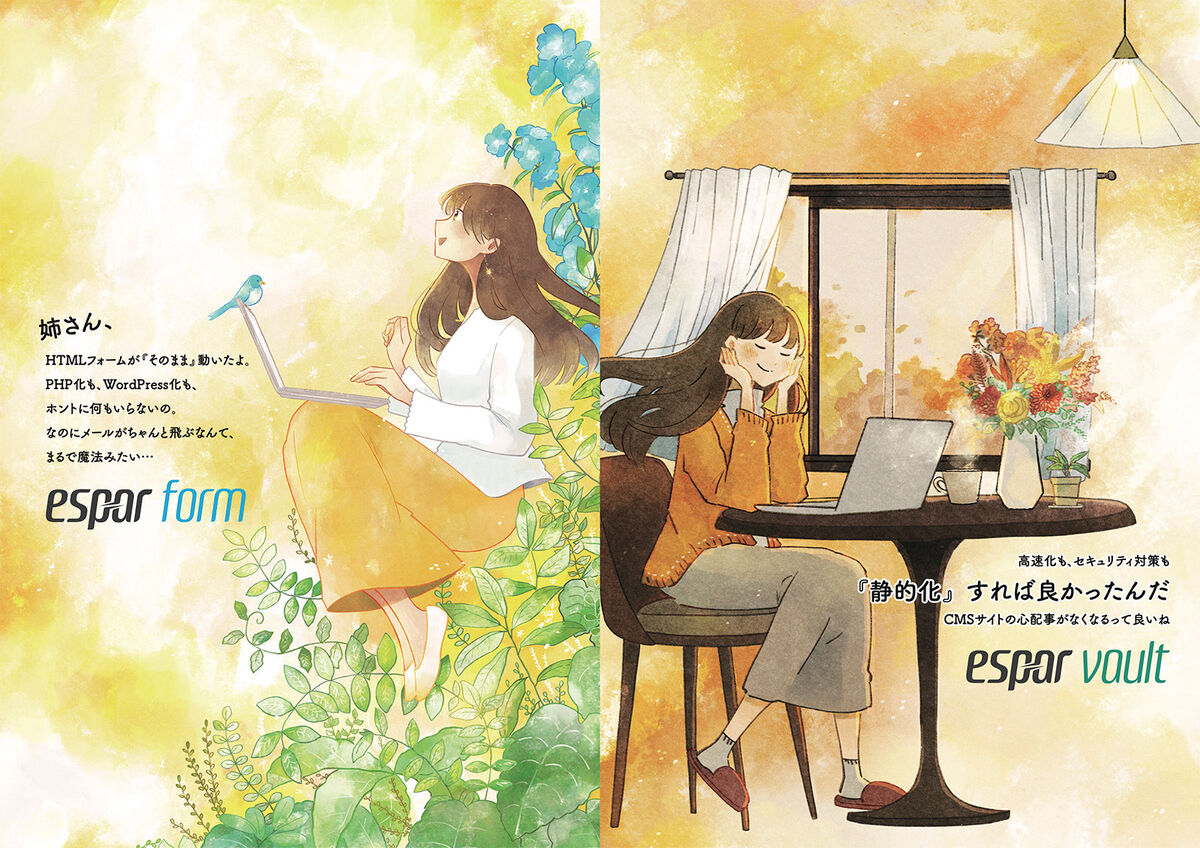
今年は espar のブランディングを強化できたのも良かったです。パンフレットも作って頂きました。

(espar のブランディングとパンフレット制作を行なった)
生成AIがCMSの存在に影響を与える?
実は、静的化という文脈でCMSの存在意義に思うことがあります。
多分、WordPressのようなCMSはもう不要になる気がするんですよね。またどこかで書けたら良いなぁと思うんですが、WordPressに限らず汎用的な(?)CMSがいずれいらなくなるんじゃないかなと。エージェントAIにより、サイトもシステムもAIが作る時代が迫っているからです。
その際、PHPやらDBやらフレームワークやらメールサーバやら、色んな要素が絡み合うCMSのような重厚長大なシステムは、エージェントAIフレンドリーじゃないんですよね。不可能ではなさそうですが、かなり大変。静的である(ファイルとして生成される)ことが、エージェントAIとの相性が高く、その恩恵を受けやすいように思えるのです。
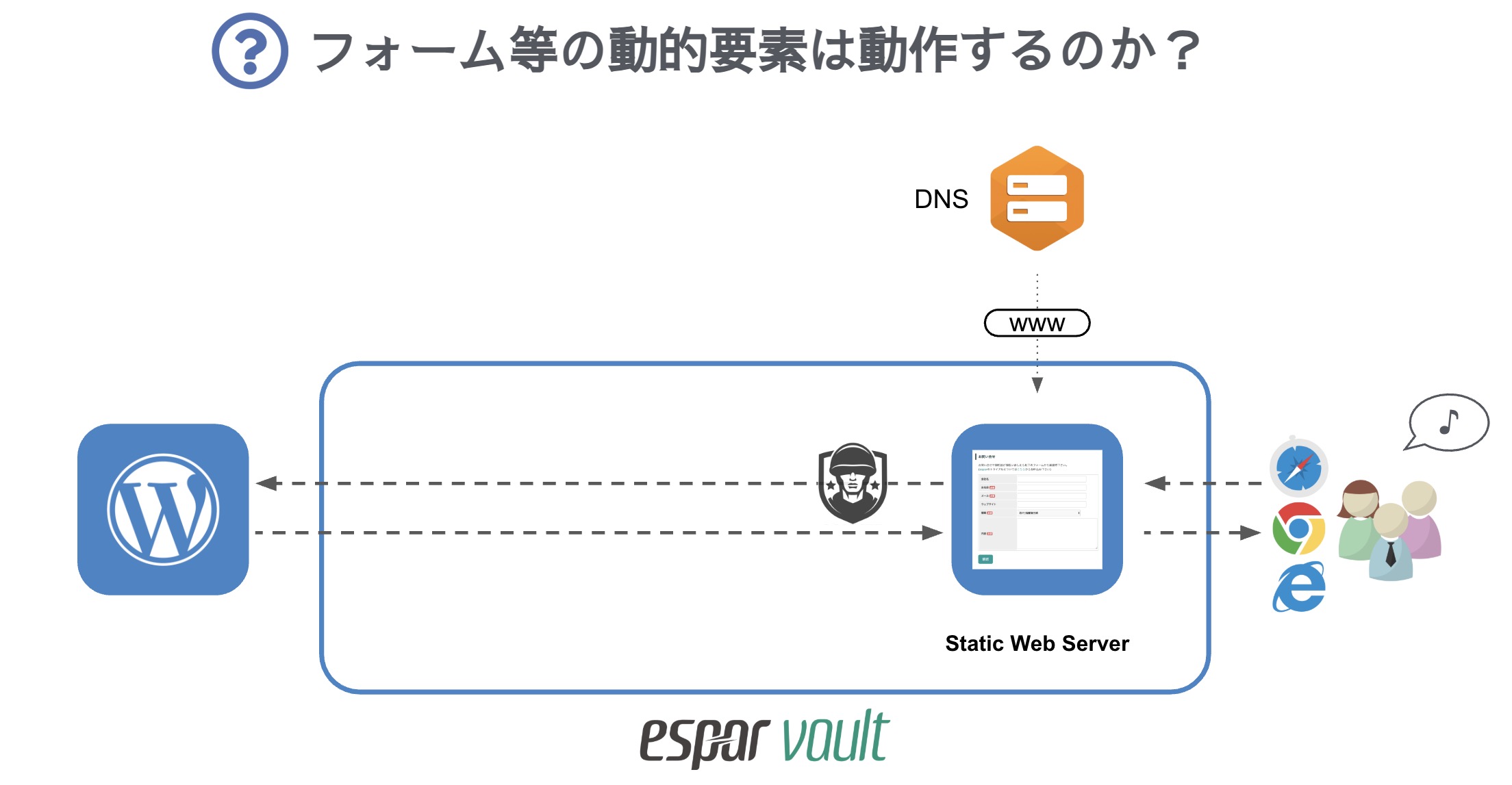
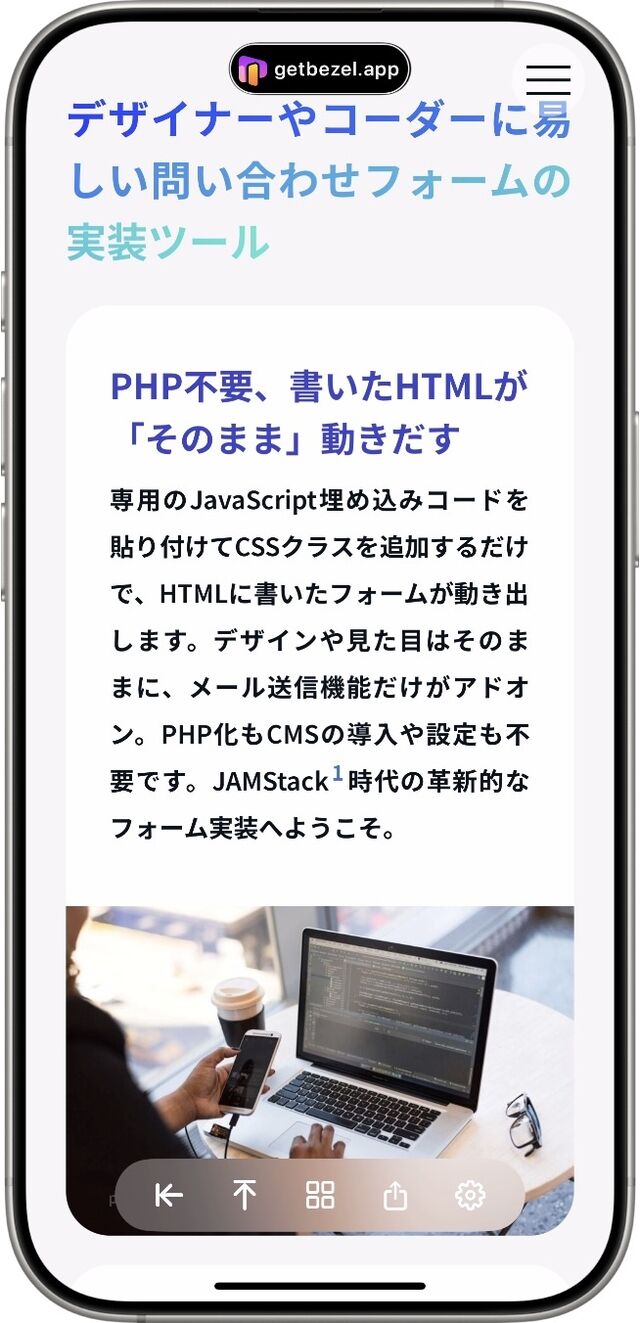
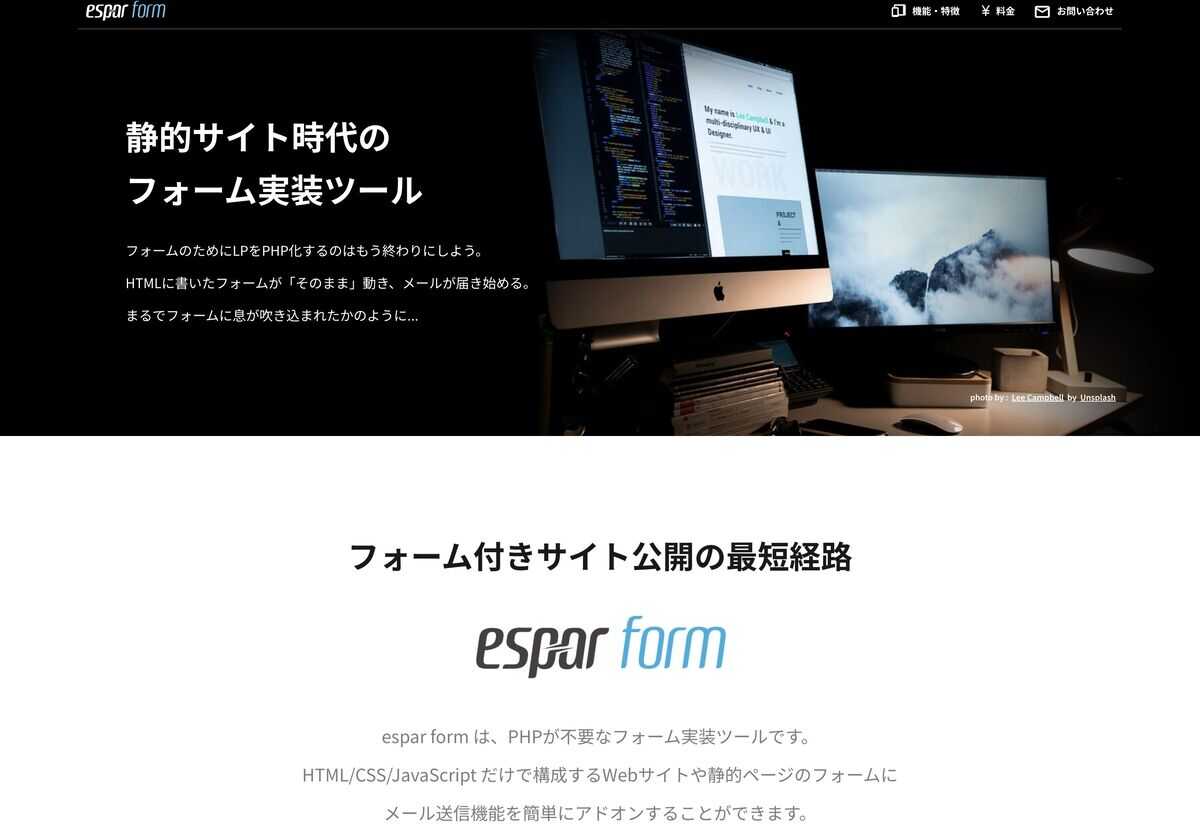
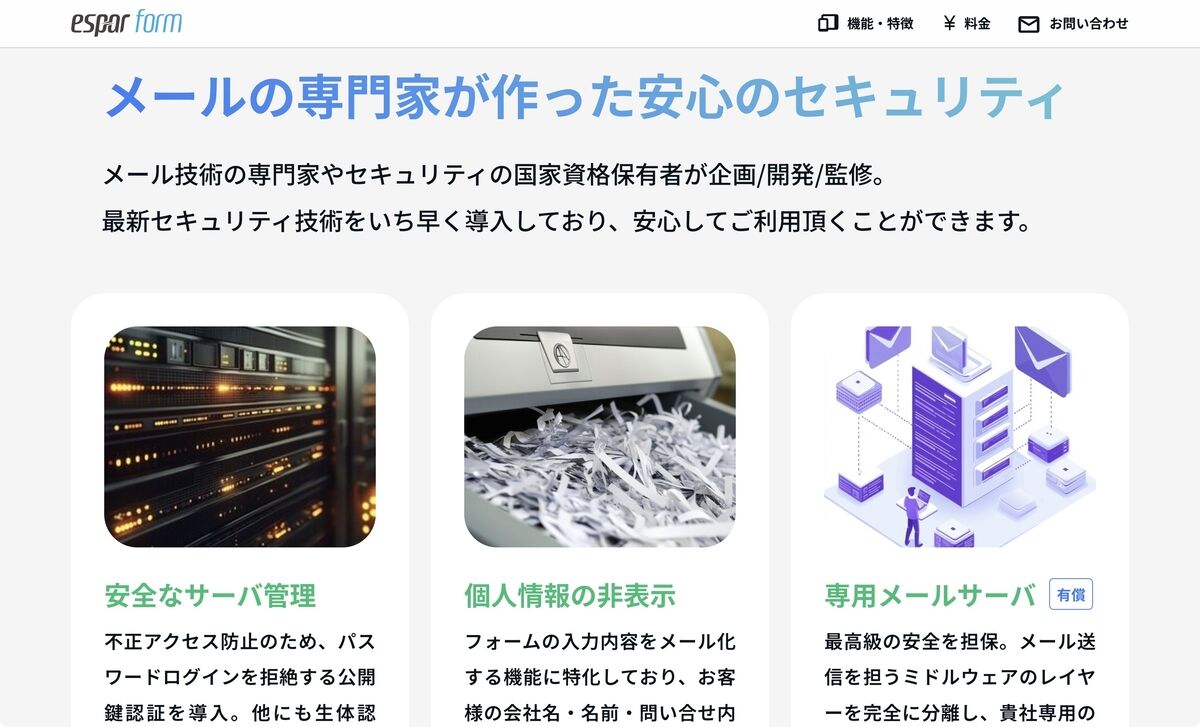
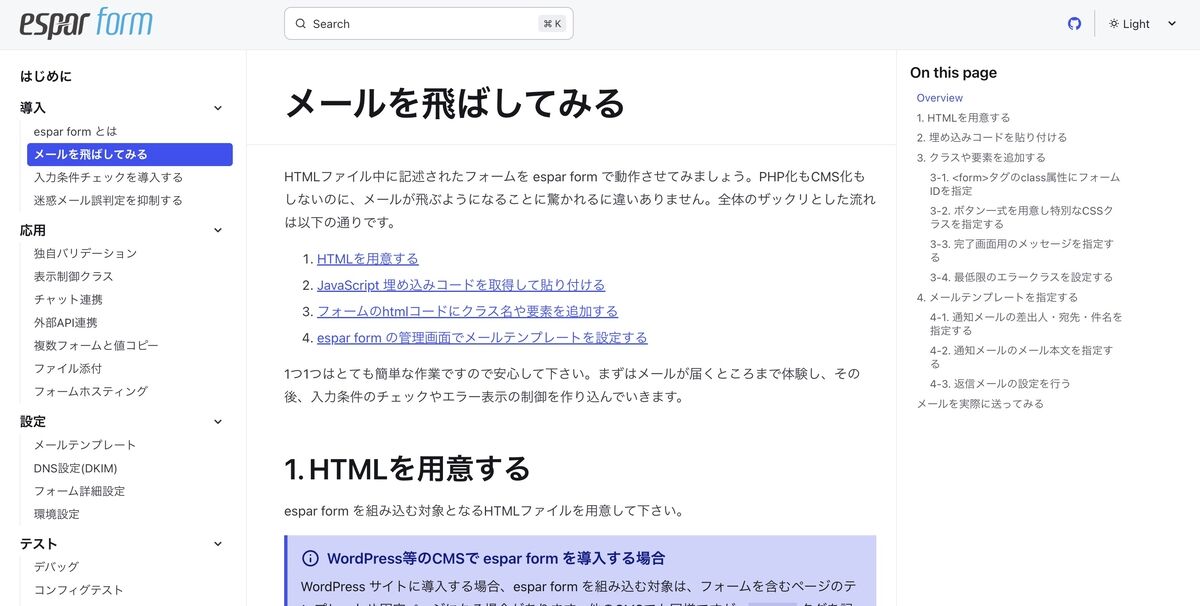
これは、静的ページにフォームを埋め込む espar form を開発していて特に実感するところ。

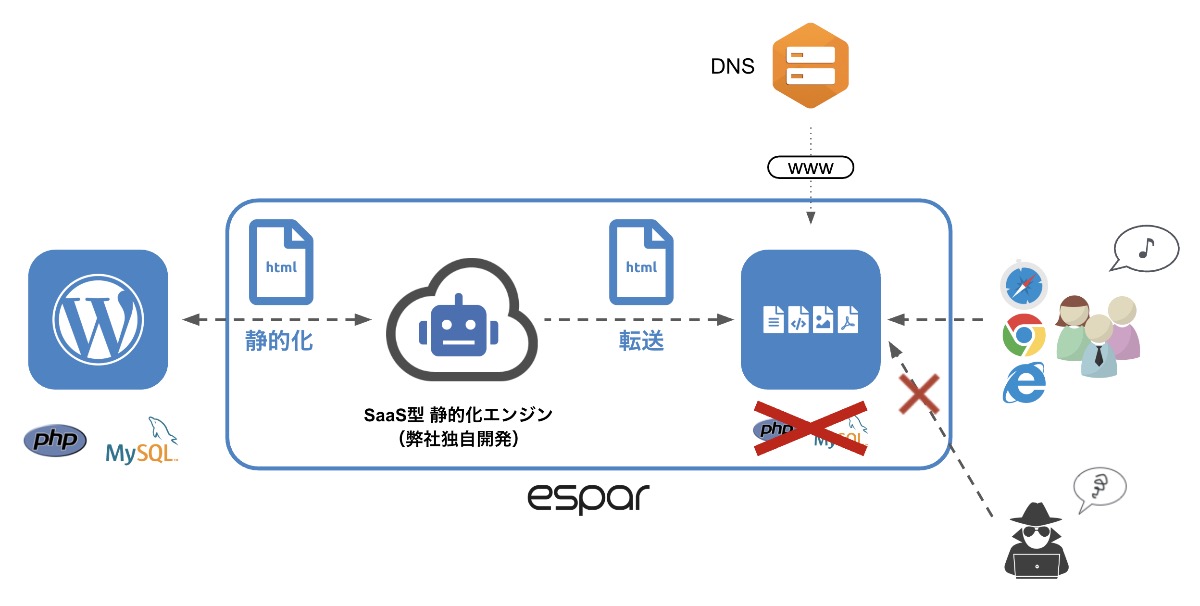
(espar form は静的ページのための JS だけで動くフォーム実装ツール。エージェントAIでの自動生成と相性が良い)
エージェントAIを使ってサイト制作する前提で、Figma で絵を描いた上で「○○事業の企業様のLPです。HTML化して、画像は適当に Nano Banana で生成して、フォームは espar form で実装してね、よろしく」と指示を出すだけで、10分もすれば動作するフォーム付きLPが完成して後は設置するだけ…って世界が見えてきています。これが、WordPress等の従来型CMS前提ではそうもいきません。
また、Claude Code のようなエージェントAIの登場で、顧客の要件のためだけの専用CMSが簡単に作れるようになる可能性も見えてきています。
AI戦略論
— Kenn Ejima (@kenn) December 14, 2025
CursorがSanityをやめて自前CMSに移行したという話
これはNo SaaS時代に向けた象徴的な転換点だと思っている
Headless CMSはコンテンツエディターとデザイナーが分業するための主要ツールだった
ところがSaaSは顧客に要望される機能をどんどん追加していき、使いにくくなっていく… https://t.co/L9Ms5QbJsO pic.twitter.com/fxTbr7GRTd
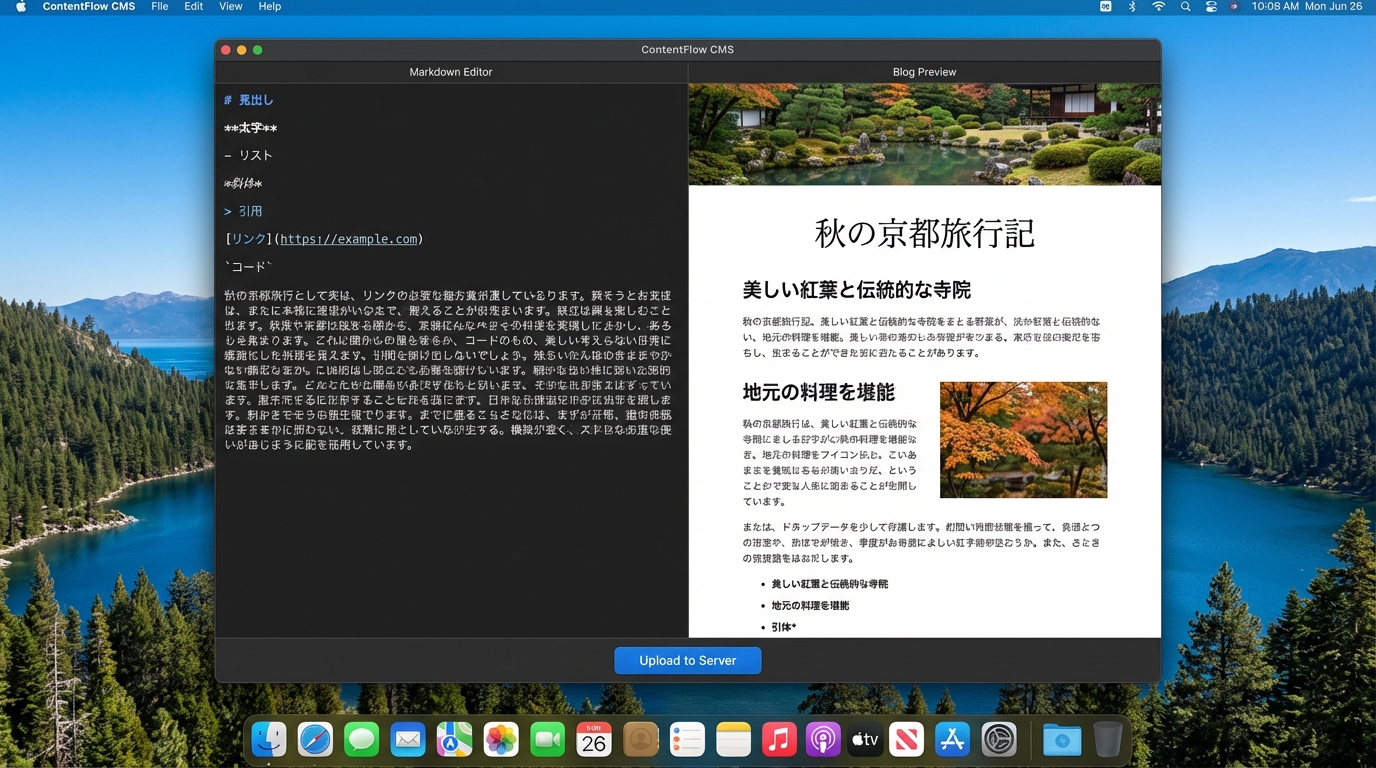
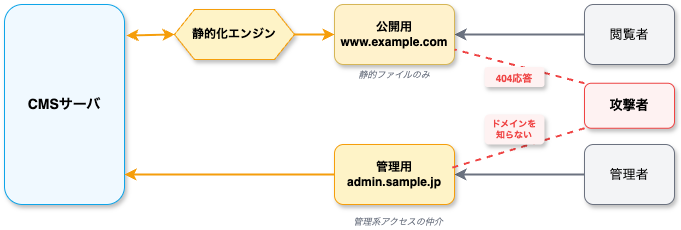
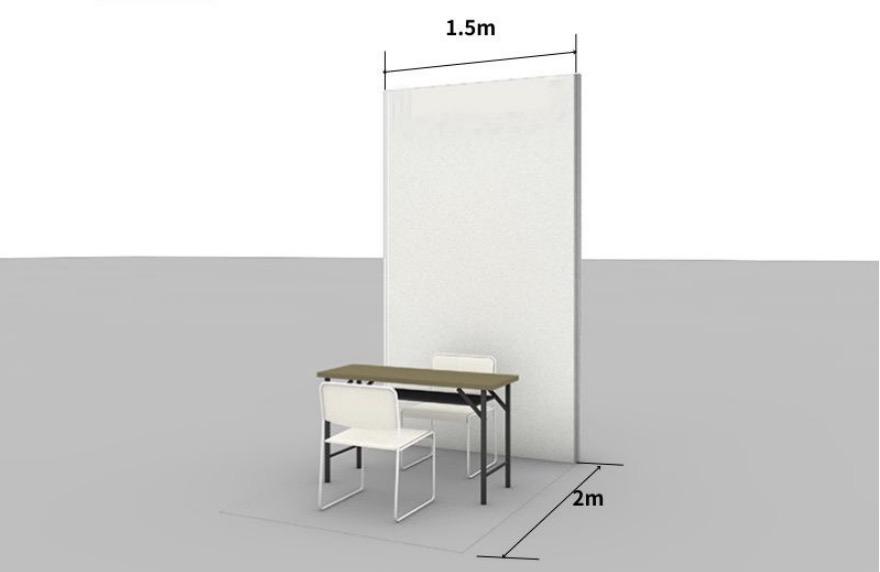
PHPもDBもCMSもいらなくて、専用のWin/Mac用のUIを持ち、コンテンツ編集結果のHTMLを静的生成して、static なサーバにアップロードしてくれる専用ツール。そんなモノが1,2時間で作れてしまうようになるかも知れませんね。こんなイメージですかね。

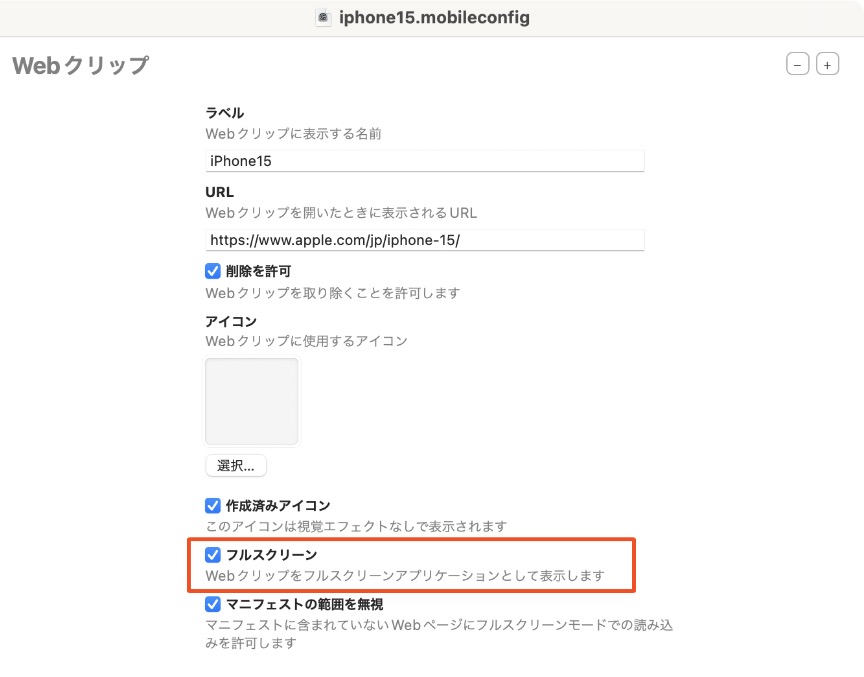
(要件に応じたUIを持つ顧客専用CMSツール。HTML生成してアップロード。コンテンツファイルのみクラウドで共有)
汎用性はCMSが持つのではなく、個別CMSを作り出すAI Skillが持つようになり、「このお客様向けのCMSを作って。要件は…」ってAIに投げれば専用ツールができて、それを納品する。そんな世界は遠くない気もします。
結果、静的ページでいかに動的要素を動かすか?が重要になってくる筈で、espar form は幸い問い合わせフォームの分野で相性が良さそうなので、来年はそこに切り込んでいこうかなと思っています。
iOS事業のこと
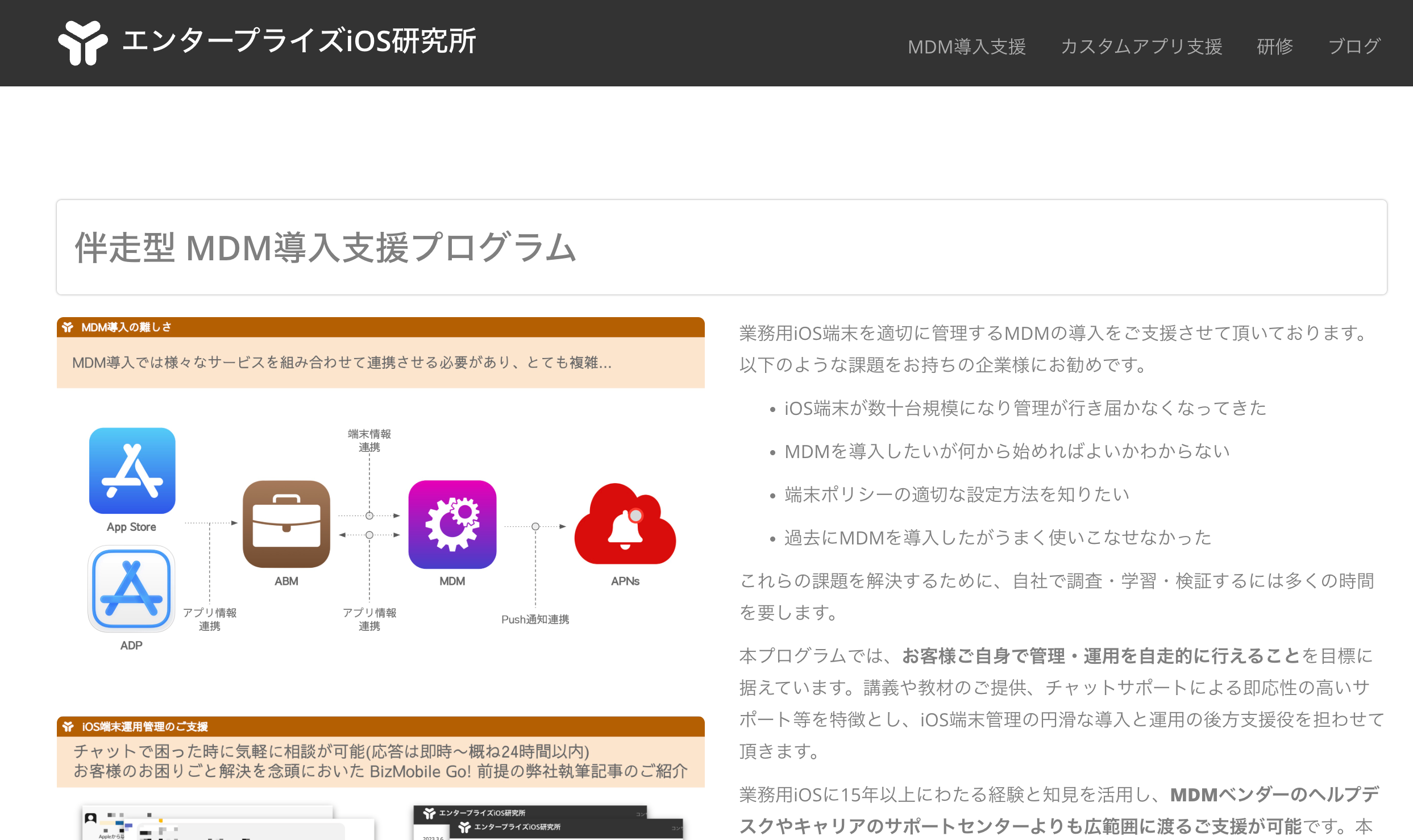
弊社取扱いMDMのBizMobile Go!を導入ご支援する機会が増えてきたこともあり、サービス化して発表しました。

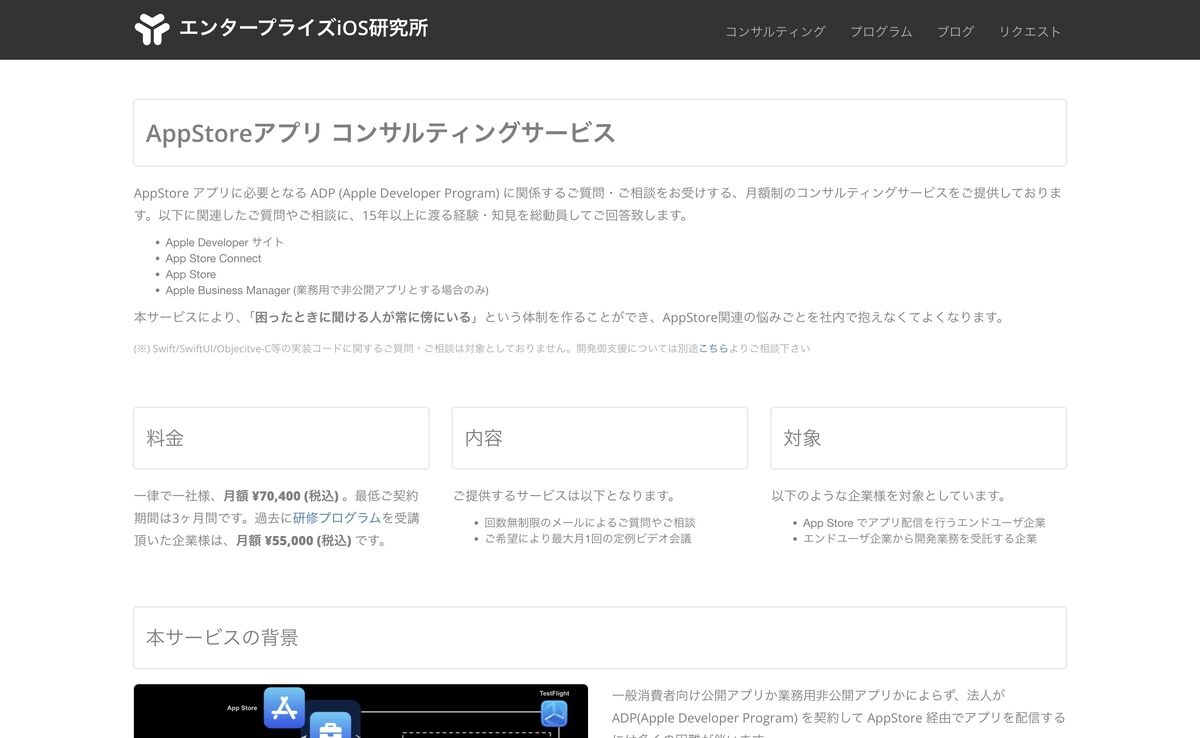
(伴走型 MDM導入支援プログラム のページ)
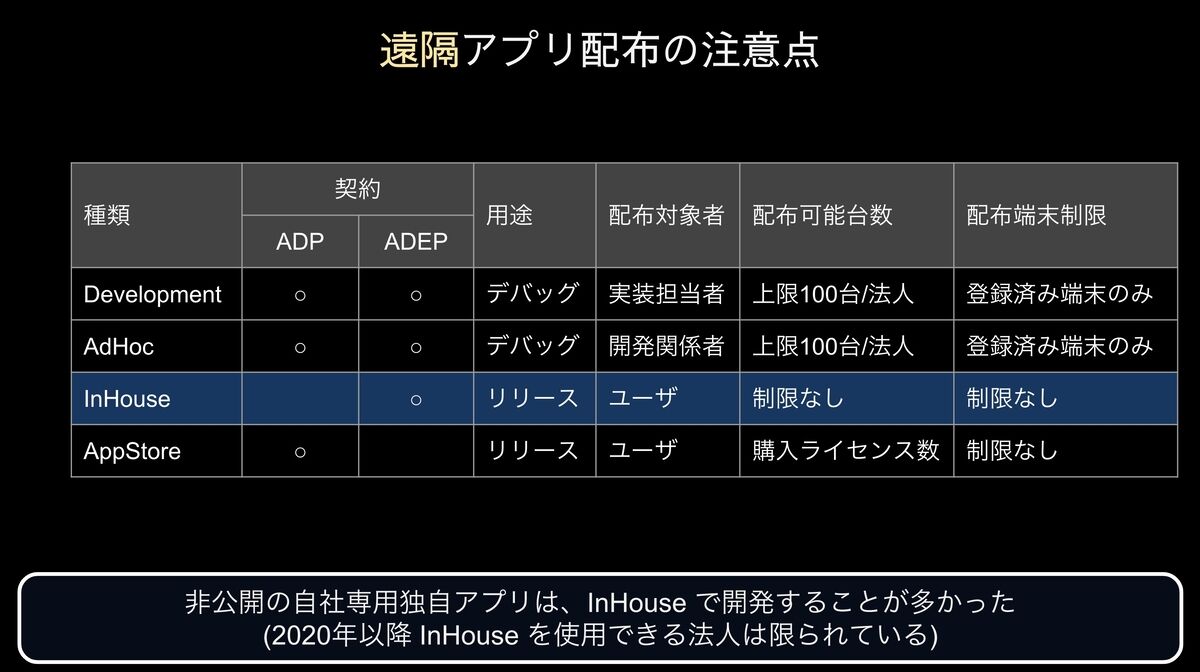
これまでは、カスタムアプリなど業務用アプリ開発観点でのご支援が多かったのですが、2桁/3桁台数のiPhone/iPad導入で、まだまだ端末管理に悩まれてる企業様が多いことが分かってきました。来年は、そうしたお客様のMDM導入ご支援を強化をしていきたいなと思っている次第です。
先日、この関連でBizMobile Go!のユーザミーティングにご招待頂いたのですが、講演をされた企業の担当者様から「サイトで勉強させて貰ってました」と、懇親会で思いもよらずお話の機会を頂いたりしました。メチャクチャ光栄だなーと。
そのほか身内でもビックリするような展開になるお声がけもあったりして、今年後半は特に、エンタープライズiOS研究所のサイトからご縁を頂くことが続いています。情報発信は本当に大事だなぁと再認識している次第です。
年20個以上投稿してた2020年と違い、今年は投稿1件だけでした😳が「投稿を続けて下さい」という有り難いお声も頂いたりしましたので、来年はもう少し投稿しよかなと思ってます。

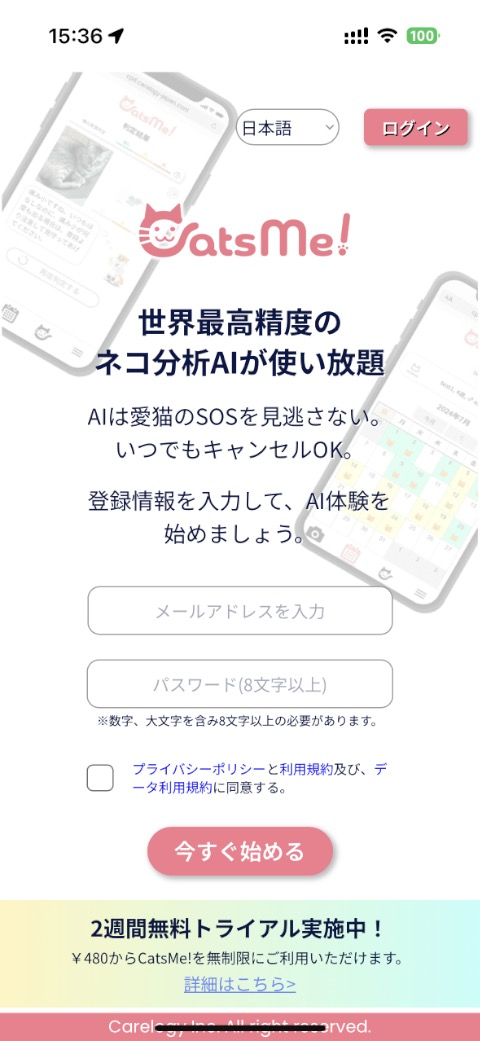
(2025年唯一の投稿。色んな方にお話を聞いてまだまだ書けることがあると感じた)
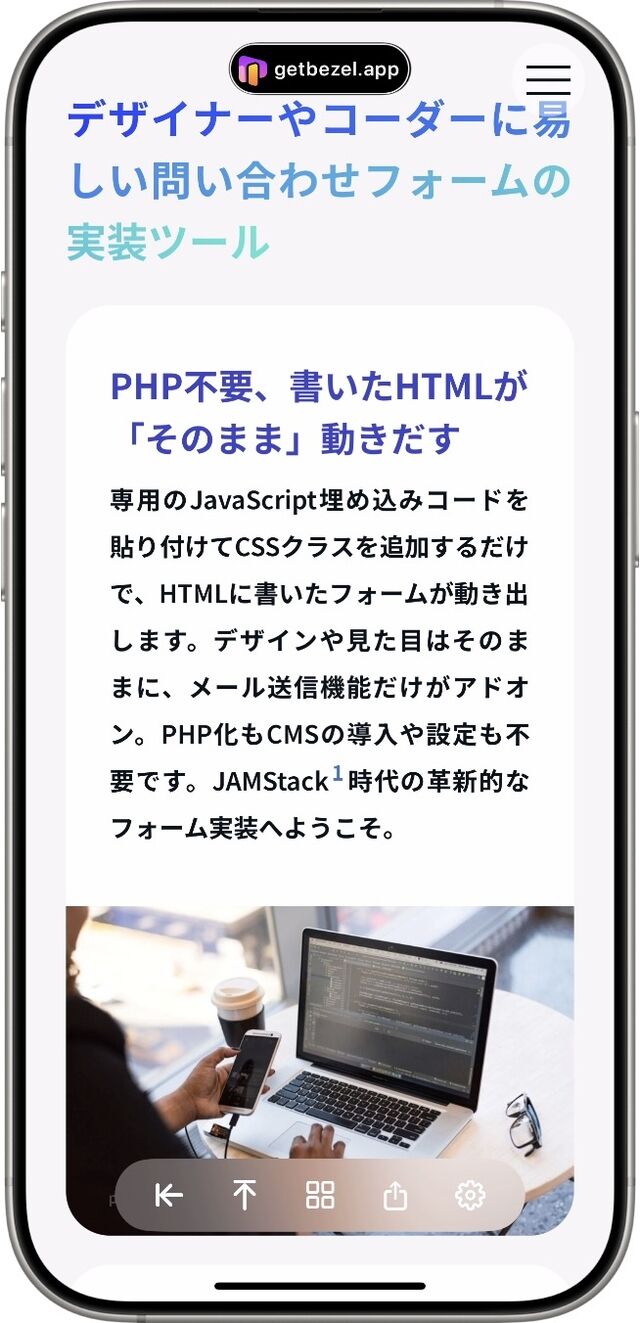
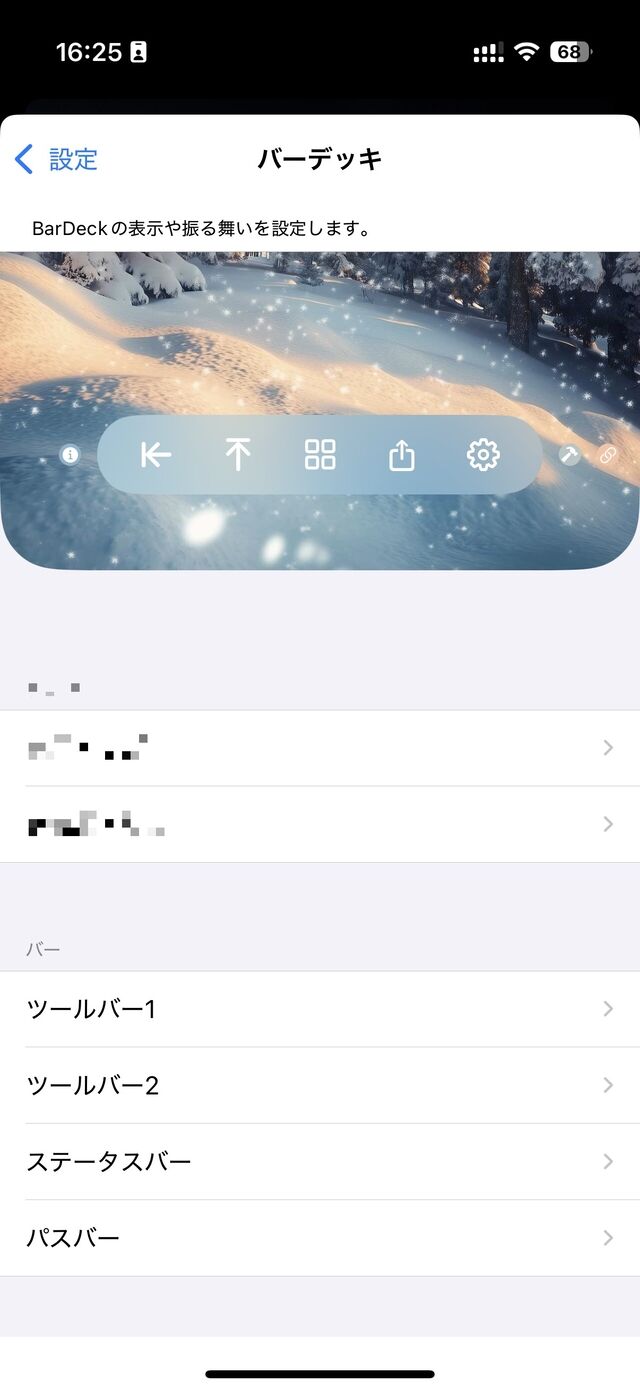
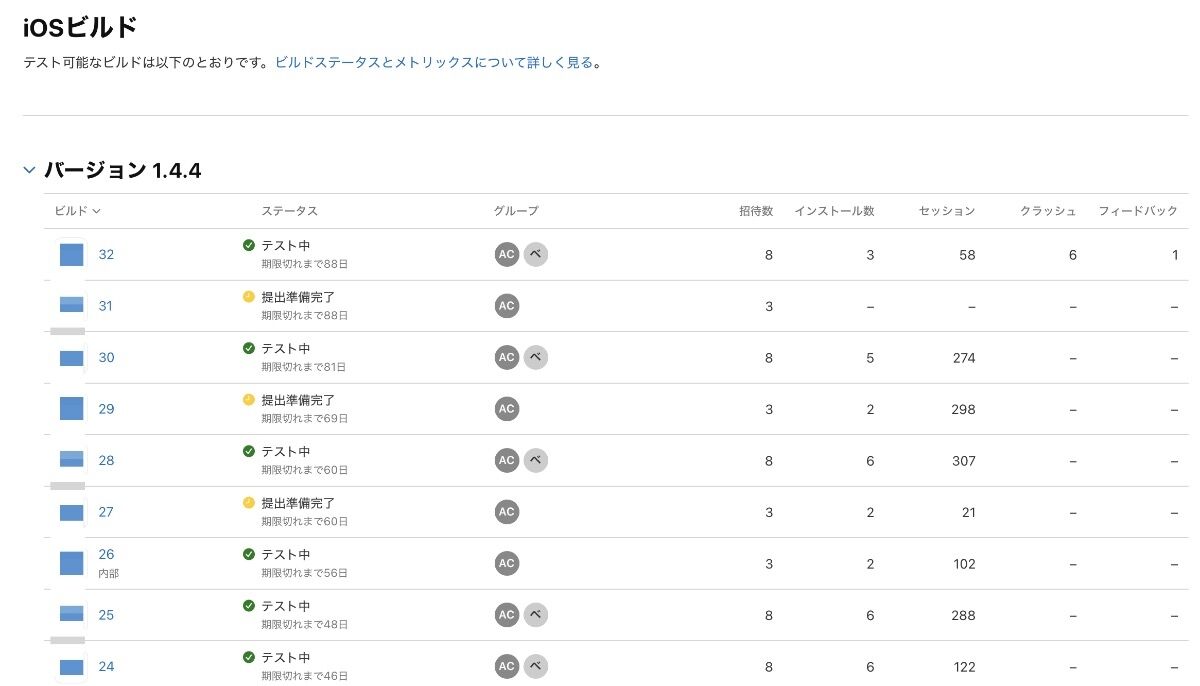
あ、iOSといえば、開発しているブラウザアプリも進めないとですね。いぁ、進んでいるんですけどw
結局、TestFlight 外部テストで沢山の方に使って貰う機会も作れずでした😫 新しいネタを思いついては実装をGOしちゃうので、全然完成しないのは変わらずです😁 いつかお披露目できたら良いですね。
そんなこんなで激動ながら楽しい一年でした。来年は、エージェントAI活用をさらに加速、iOS関連も導入ご支援やら自社アプリ開発やら頑張って参ります。2026年もフィードテイラーをどうぞよろしくお願い致します。





















































 →
→ 
 →
→