2ヶ月近く前、アプリ界隈がちょっとザワつきました。iOS SafariのエンジンであるWebKitに動きがあったと。
「Service Workers が in development」とWebKitが言ったから八月三日はPWA記念日
PWA(Progressive Web Application) が遂にSafariでも可能になるかも知れない、Service Workers が使えるようになって Safariでプッシュ通知やオフライン対応ができるようになるかも知れないという憶測から、スマホ向けWebアプリの可能性が一気に広がる!もうネイティブアプリいらなくなるんじゃない!?と盛り上がりました。
やばい、iOSにネイティブアプリ要らなくなるかも。SafariもPWAに対応する可能性
このページですね。1000以上付いてる はてブ でフルボッコにされちゃってますけど…(笑)、まぁ僕も同じ見解です。このエントリの著者が想像する未来は残念ながら来ないでしょう。
スマホアプリ関係者でPWAをご存じない方は、以下の記事がオススメですので是非ご一読を。
で、今日はPWA対応について、B2Bの視点で思うところをアウトプットしてみようと思います。

(Thanks! the photo on flickr by Eduardo García Cruz CC BY-SA 2.0)
AppStoreがある限りPWAはネイティブを一つも置き換えない
ウチはご縁あって、iOS2の時代からもう10年近くネイティブアプリに関わらせて頂いてます。
色んなアプリを見てきて思うのは、突き詰めれば「何故ネイティブアプリにするのか?」って、結局はAppStoreに載せたいからなんですよね。アプリを認知してインストールして貰うまでが一番大変ですから、AppStoreの存在は極めて大きいわけです。
ネイティブアプリにしかできないことが主たる理由でネイティブアプリにしてるのではなく、顧客が集まるAppStoreに載せる為にネイティブアプリなんです。
そうでなきゃ、わざわざWebViewをかぶせただけのアプリ申請なんてこと皆しませんから。昔は完全NGでしたが、今は審査が随分とゆるくなりました。WebアプリはHOME画面への登録が超面倒(参考)だし、インストールして貰えないからネイティブアプリ化するのです。
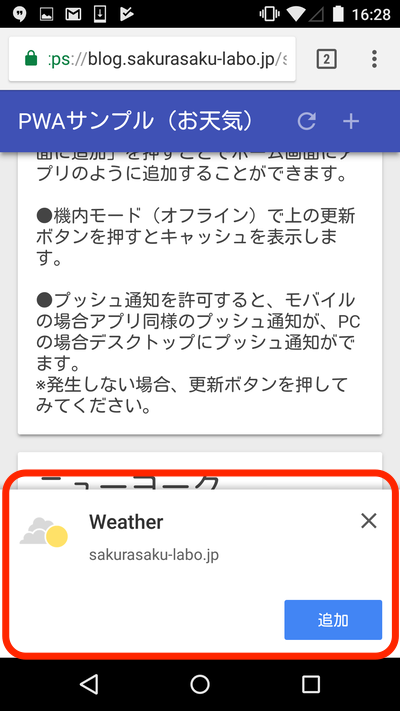
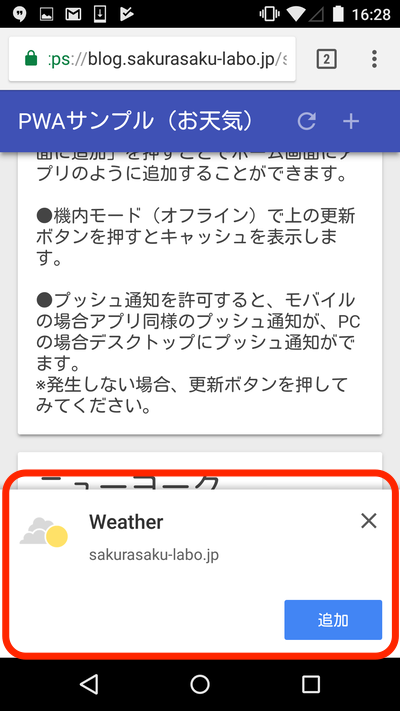
iOSのSafariがPWA対応すると、確かに少しだけWebアプリのインストールが簡単になります。…とはいえ、ユーザがそのWebページ(Webアプリ)を訪れるのが2回目の時に、HOME画面へのアプリ登録を促してくれる程度。AndroidのChromeだとこんな感じですね。(さくらさくLABOさんのサンプルを使用)

(PWA対応ページへの2回目のアクセスでアプリとしてHOME画面に登録するか確認される)
決して分かり易いインストール方法とは言えません。「このURLを5分以上の間隔あけて2回目の訪問したら、HOME画面にアプリとして登録できますから」ってユーザに案内するんですかね。アプリとして考えたら100%無い…ですよね。
アプリのカタログを見て「インストール」を押せばHOME画面にアプリが現れるAppStoreに比べて、PWAアプリは明らかにインストール時のユーザ体験が劣ります。そもそも仕様からして、PWAはWebサイトに付随するオマケに過ぎません。主役にはなり得ないのです。
Mobile Safari のPWA対応が意味を持つ世界
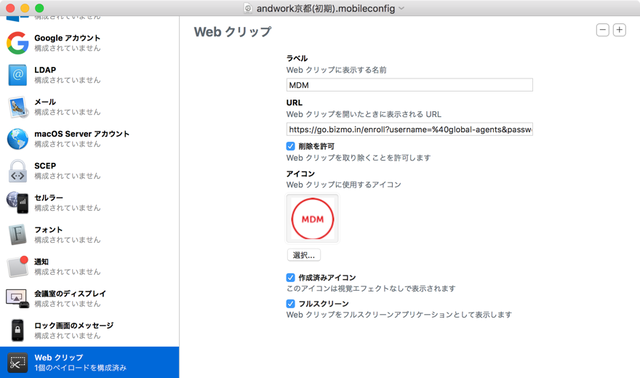
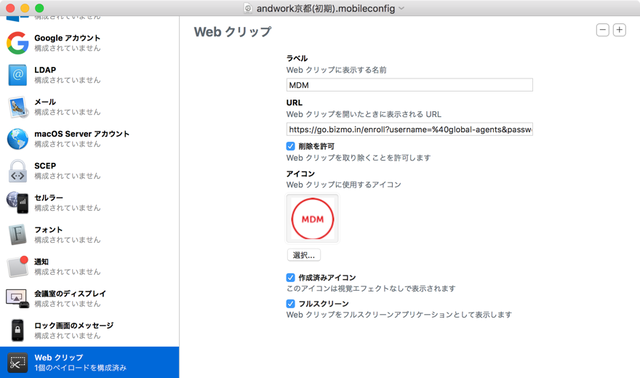
ただ、企業向けアプリの世界では、PWAによるWepアプリがネイティブアプリを置き換える可能性があると僕は考えています。企業向けアプリでは、AppStoreでの認知が重要ではなく、(ネイティブ/Webに関わらず)アプリのインストールのし易さがMDMという仕組みで担保されているからです。

(プロファイルとMDMを使えば、従業員全員にWebアプリを一斉インストールできる)
業務用途のネイティブアプリもホント沢山ありますが、ネイティブで実装する理由はコンシューマ向けのB2Cアプリと少し異なります。
ただただ、
- (a) アプリで通知を扱う必要がある
- (b) アプリがオフラインの時でも使える・ローカルストレージが必要である
- (c) アプリにBLEやWiFi等を介したハードウェア連携が必要である
- (d) 法人顧客にADEP(旧iDEP)を契約して貰うのを前提にできない(AppStoreにある業務アプリ)
といった要件があるからネイティブアプリとして開発されています。ウチもその昔、(b)が理由で企業用アプリSYNCNELをネイティブアプリとして開発してました。
本当に Mobile Safari がPWA対応すれば、(a),(b)がWebアプリで実現できる上に、更に(d)を気にしなくて良くなるメリットもあります。そうするとハードが絡む以外にネイティブアプリで業務用アプリを作る理由ってほぼ無くなりませんか。

改めて振り返ってみると、iOSの進化って Mobile Safari でできることを増やしていく歴史だったことに気付きます。ちょっと掘り起こしてみましたが、jsでできることは
- iOS3 : 位置情報取得(GPS)に対応
- iOS5 : 方位取得(コンパス)に対応
- iOS6 : <input type=“file”> に対応
- iOS8 : WebGLに対応、IndexedDBに対応
- iOS9 : 3Dタッチに対応
- iOS10 : IndexedDB対応を強化
- iOS11 : WebRTCに対応、WebAssemblyに対応、MediaCaptureに対応
こんなに増えてるんですよね。Mobile Safari はほぼ毎年進化しています。

(Safari内で動作するWebGL。指の操作で3D空間内をグリグリ動かせる)

(Media Capture API 対応によりSafariからカメラ画像のリアルタイムストリームにアクセスする様子。引用元)
ここまで進化してきたiOSのMobile SafariにPWA対応が加われば、「企業向けアプリはもうWebアプリで良いよね」とほぼほぼ言えそうです。
それは、社内でアプリ開発ができるエンドユーザが増える、顧客にアプリ開発を提案できるSIerが増える、つまり企業のiOSデバイス活用の敷居がグッと下がるということを意味しています。結果、iOSデバイスの拡販に繋がりますから、AppleにとってはWelcomeでしょう。
MDMで一斉配布が出来て、審査もいらず、いつでも更新できて、オフラインにもプッシュ通知にも対応し、ADEP(iDEP)のようなAppleとの有償契約を御客様にして貰う必要も無く、ADEPに絡む運用の面倒臭さもなく、iOSバージョンアップに振り回されることもない…
そんなアプリがもしWebの技術だけで完結させて作れるなら…。いずれ「B2Cはネイティブ、B2BはWeb」という住み分けでアプリが共存するようになるというのは妄想が過ぎるでしょうか。
PWAを取り巻く議論を眺めつつ自分の身近なB2Bアプリの世界ならどうなるかを書いてみました。まぁホントに Mobile Safari がPWA対応するかどうかは分からないですけどね。