天気予報アプリ「そら案内」シリーズの新展開をスタートさせます。
新作アプリ「SORA」を本日公開致します!読み方はローマ字読みでそのまま「そら」です。iOS7専用の有償アプリです(200円)。
弊社看板アプリである「そら案内」の派生プロジェクトで、デザインやインタラクションにこだわった天気予報アプリとなります。デザインはお馴染みメタ・グラマーさんで、開発担当が @itok_twit。自分らで言うのもなんですが、かーなり素敵なアプリに仕上がりました。
でん。


こんな感じです。そして今回は何と!!専用サイトまであります(^^)
SORAが生まれた経緯と思い
時々紹介されるデザインにこだわりある天気予報アプリたちを見て、国産のデータでそれが出来たら良いのに…と弊社 @itok_twit が考えていたのがそもそもの始まり(デザインこだわり天気アプリは多くが海外製)。そこで、いつも御世話になっているデザイン会社のメタ・グラマーさんに
「『自分はこういう天気アプリが作ってみたい!』というのをデザイナー視点で自由にデザインして貰えませんか。そのまんま開発します!」
と、すっげー無茶ぶりをしたのです(笑)
気象情報を自由に使わせて頂けている開発会社(弊社)の特権かも知れません  幸いメタ・グラマーさんには快諾頂けたので、デザイナーのお二人(@kasydmkさんと@mg403さん)に自由に天気予報アプリをデザインして頂きました。お願いしていたのは以下の点。
幸いメタ・グラマーさんには快諾頂けたので、デザイナーのお二人(@kasydmkさんと@mg403さん)に自由に天気予報アプリをデザインして頂きました。お願いしていたのは以下の点。
- 開発が大変かも…は基本気にしない
- 複数地域が登録される事を前提とする
- 横スワイプで地域を切り替えることとする
- そら案内に連携JUMPするボタンを設ける
- 使える気象情報は以下の通りとする
- 今日/明日の最高/最低気温、6時間毎の降水確率
- 3時間毎の予報と実測値(天気, 降水量, 風速, 風向き, 湿度)
- 1週間先までの予報(天気, 最高/最低気温, 降水確率)
あとは見た目も動きもインタラクションも全部自由にして下さい!…という事でデザインして頂いたのがこちらになります。


同じ時間の同じデータが全く異なる2つのデザインで表現されているのが御覧頂けるかと思います。
2つのアプリ??
と思いきや実は1つなんですね。見た目も動きもインタラクションも全て異なりますが、別々のアプリじゃありません。動きも含めて丸ごとゴッソリ切り替わってあたかも別アプリのように振る舞うような仕組みになっています。

こんな感じでアプリ内で切り替えます。切り替えた先には、「天気予報とはこうあるべき」というデザイナーさんの表現する世界があります。しかも実用性のある国産の天気予報アプリとして。
言うなればSORAは「天気予報アプリ」をお題目にしたデザイナーさんの表現場みたいな感じでしょうか。今後、これを少しずつ増やしていけたら良いなぁなんて思ってます。恐らく、デザイナーさんが10人いれば、10種類の全く異なる「天気予報アプリ」の世界がある筈なんですよね。

別の視点で書くとSORAというアプリは、
- 天気情報は自由に使えます(普通は月額〇〇万円ってお金がかかる)
- 開発はタダでやります(普通は〇〇〇万円ってかかりますがウチの @itok_twit が作りますw)
なので、デザイナーの皆さん、真っ白なキャンバスに御自分の理想の「天気予報アプリ」を「デザイン」してみませんか?という御提案でもあります。メタ・グラマーさんの御両名には天気予報アプリを好きにデザインして頂いて形になっていくのを楽しんで頂けたようです 
と、SORAへの思いを記したところで、簡単に使い方の説明を。
SORAの使い方
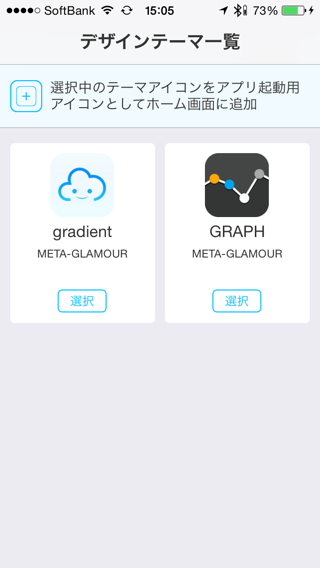
起動後にデザインを選択するように促されます。最初は2つから選べます。

お好きな方をタップするとデザインのコンセプトやサンプルの絵などが表示されますので、

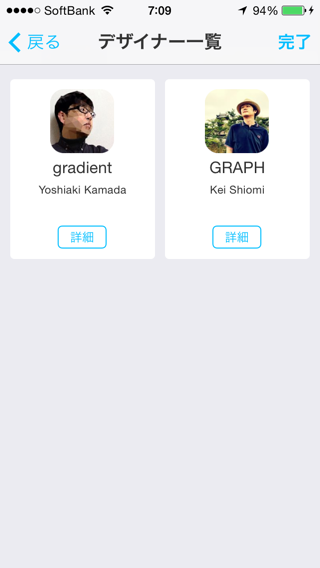
気に入ったら「選択」をタップして完了です。2つのデザインを簡単に御紹介。

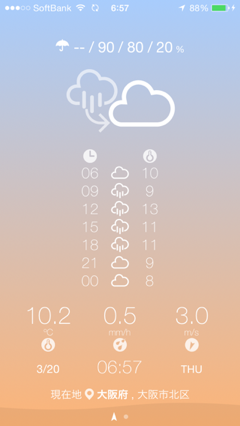
“gradient” – designed by @kasydmk
メタ・グラマーさんの社長さん @kasydmk さんによるもの。

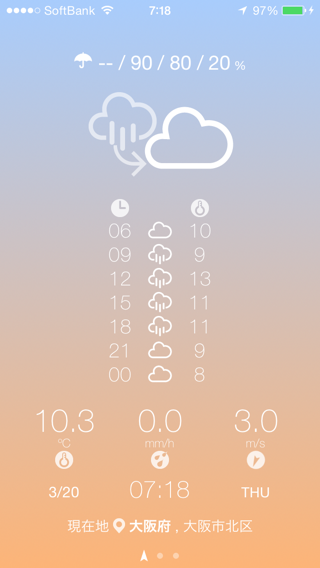
その時の天気や時間に応じたグラデーションを背景にしており、滑らかな動きと画面遷移が特徴です。各パーツの動きがとっても気持ち良いので、無意味に地域を沢山登録したくなります(笑)

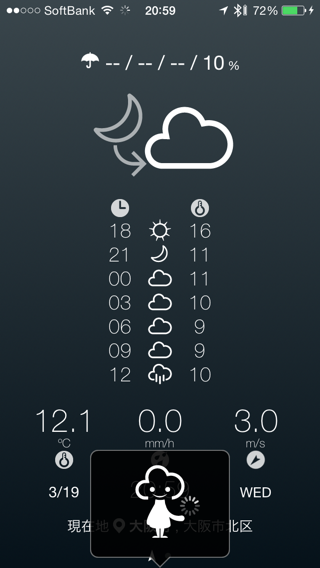
雨や雪などの場合は、ちょっとした遊びが入っていますので色んな地域を登録してみて楽しんで頂けるかと  雪や雨の日にアプリを見たくなる、ちょっと不思議な感覚ですね。他にも天気情報を更新する時にも演出があって、
雪や雨の日にアプリを見たくなる、ちょっと不思議な感覚ですね。他にも天気情報を更新する時にも演出があって、

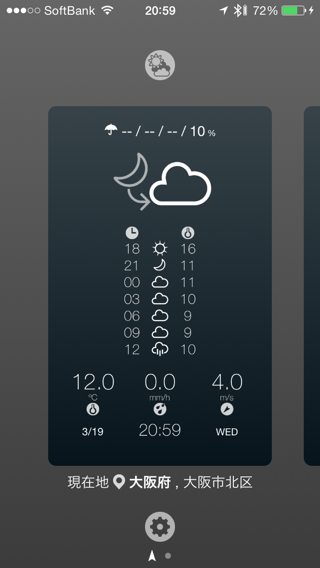
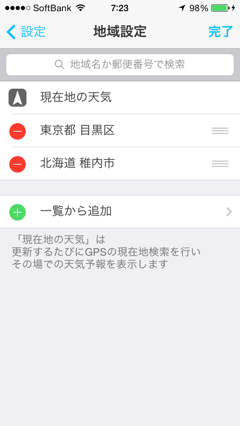
ちょっと可愛いです。地域を追加したり設定を変更する時は画面上の任意箇所を長押しして、以下のような画面が現れますので、

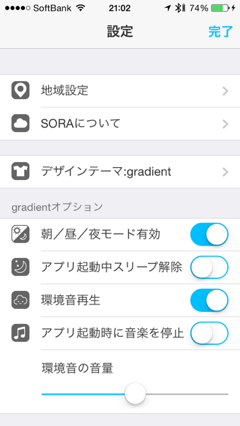
下のギアボタンをタップして設定画面を表示します。ここは、SORA としての共通部分。地域設定項目からは、登録したい地域を自由に追加/削除/並び替えする事ができます。


gradient のデザイン的こだわりやメッセージは御本人がブログで語られているので、詳細はそちらにお譲りしたいと思います → こちら

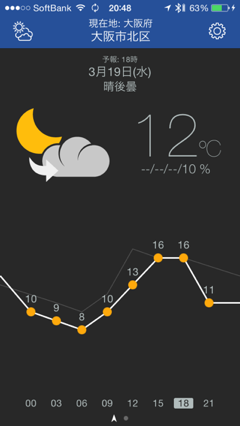
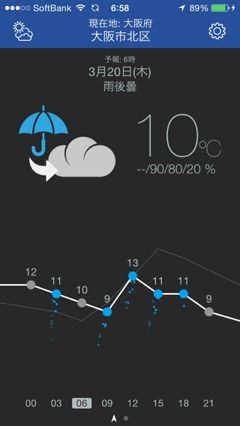
“GRAPH” – designed by @mg403
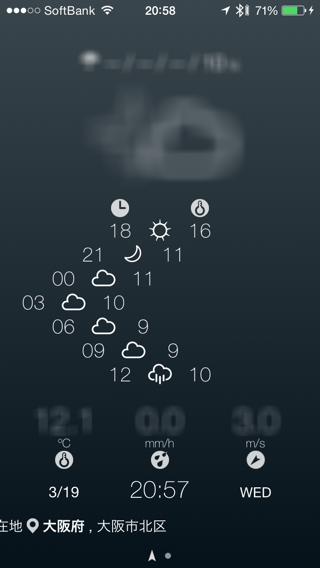
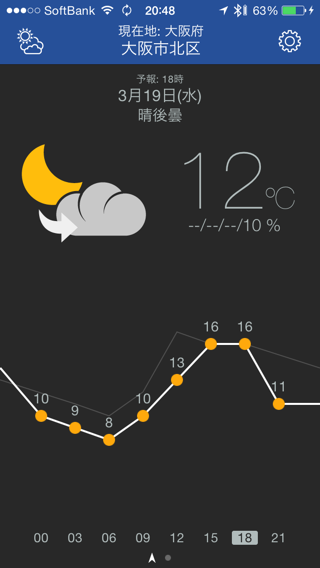
次は同じくメタ・グラマーさんの @mg403 さんによる GRAPH。

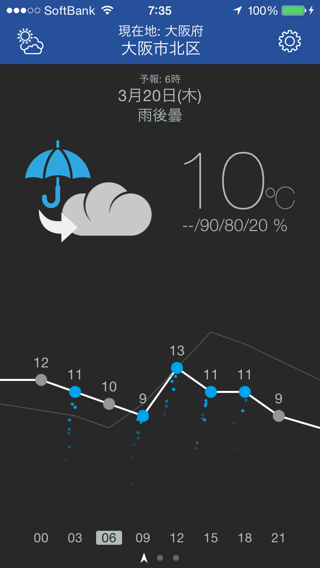
気温変化をグラフで表示していて時間軸的に先の気温を想像し易いのが特徴です。この先どうなるかなぁを常に意識されたい方にはピッタリのテーマかと。天気に気温、降水確率。そして下部には1日の温度グラフ。ドットの色でその時刻の天気を表現しています。ある時刻が雨だったりすると、そのドットからホントに雨が降るという遊び心もあって面白いです。(以下の図は雨が降ってる様子)

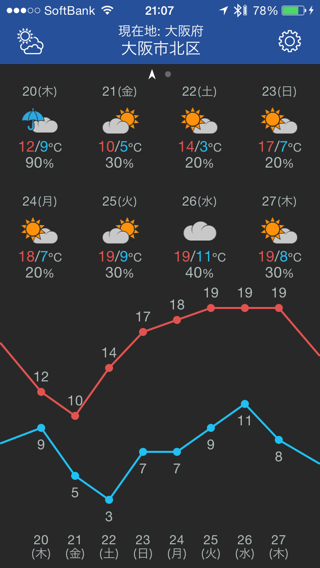
画面を上方向にスワイプすると1週間の予報。今度は日ごとの気温変化グラフが表示され、赤が最高気温、青が最低気温となります。今週末にむけて気温がどうなるかなぁってのが視覚的に分かりますね。

左上のボタンは「そら案内」に連携、右上は設定。ボタンタップ後の動きは前述の gradient と同じです。GRAPHについてもデザイナーの @mg403 さん御本人からアツい思いがブログで語られる筈なのでまた改めて御紹介致します。
(2014.3.26追記) GRAPHを作成された@mg403さんのブログエントリが公開されました → こちら
個別アプリのように見せる為のアイコン化
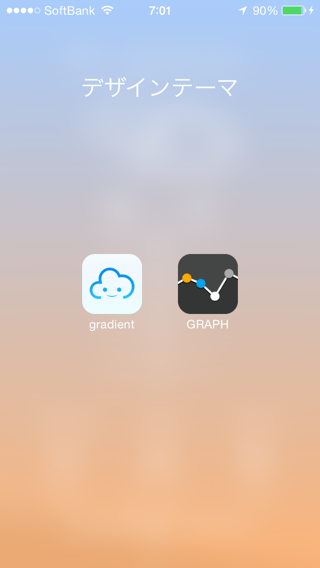
SORAでは気に入ったデザインを、そのまま「アプリ」のように見せてしまう仕組みを搭載しています。こんな感じで。

あたかもそのデザイナーさんのデザインで開発された1つのアプリであるかのように、上の例ではアイコンタップすると GRAPH のデザインテーマでSORAが起動します。
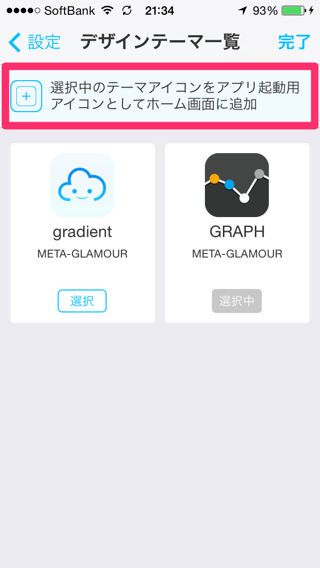
やり方は至って簡単で、デザインの切り替え時に「当該デザインでアプリを起動するアイコンを置けますよー」ってな表示がありますので、これをクリック。

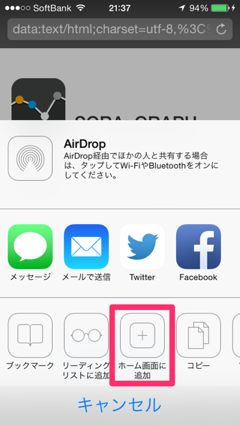
画面の指示に従って、HOME画面にアイコン(ショートカット)を作ります。


結果、こうなります。

SORAのアイコンは削除してはいけませんが、どこかのフォルダに隠してしまっても大丈夫。後は GRAPH のアイコンをタップするだけで GRAPH の状態でSORAが起動します。参考までにですが下図は2つのデザインどちらもアイコン化して、SORAのアイコンを並べた様子。

アイコンをタップすると、それぞれのデザインでアプリが起動するようになっています。各アイコンを順番にタップした時のアプリの振る舞いを動画に撮ってみましたので宜しければどうぞ。
SORA本体のアイコンは一切触っていないのを御覧頂けます。こんな風にお気に入りのデザインを擬似的に「アプリ化」して頂く事もできるようになっています。
さてさて、随分長くなってしまいましたので、このへんでまとめ^^;
デザイナーさんが天気予報アプリに投影する世界観
今回、デザイナーさんに天気予報というキャンバスで自由に絵を描いて頂いた結果、とっても素敵な天気予報アプリが出来上がりました。弊社の発想では決して生まれなかった見せ方ですし、データ提供元である日本気象協会様にSORAを御覧頂いた時にも同じような感想を貰いました。この発想は我々からは出ないわ、と。
UX/UIが重要視される時代だからこそ、色んな天気予報の表現があって良いと思います。SORAが、デザイナーさんが天気予報アプリという枠内で世界観を表現する土台になれたら面白いなと。
個人的に「この人が天気予報アプリをデザインしたらどうなるんだろう」と興味津々なアプリデザイナーさんもいらっしゃって、そういう方々にもお声がけさせて貰えたら嬉しいな〜と思っています。
また、もし「自分はこんな天気予報アプリにする!!」ってな事を思われるデザイナーさんがいらっしゃいましたら、SORAの専用サイトからお問い合わせ下さい。ウチの @itok_twit が作ります(笑) 円滑な実装と再現性高い開発を行う為、iPhoneアプリのデザインをされた事のあるデザイナーさんで、face to face またはfacetime等を使ったmtgが出来る方に限られてしまうのですが、宜しければ是非御連絡頂ければ幸いです。
ちなみに本アプリは有償アプリとなっておりますが、日本気象協会様に気象情報使用料をお支払いする事もあり契約上どうしても必要で…(汗) 無償にして広告という選択肢もありましたがデザイン重視という観点から有償アプリとさせて頂きました。収益は気象情報使用料と「そら案内」シリーズのサーバ運用維持費に全部あてがわれる予定です。ぶっちゃけ収益性だけを考えればだいぶ厳しい(^^;)企画なのですが、やっぱり面白い事をやりたいなーという事で実行に移しました 
以上、新作アプリ SORA の御紹介でした。デザイン重視というまた違った天気アプリの楽しみ方をして頂けて、更に国産の確かなデータなので実用性もあります。是非御利用を御検討下さいませ。
![]() SORA
SORA
カテゴリ: 天気, ライフスタイル