10月に発表しました、WordPressサイトへの第三者攻撃を無効化するというセキュリティ強化サービス WP Guard でトライアル環境の提供を始めます。
僕らは、WordPressをはじめとする動的CMSを使ったサイト構築に一石を投じたいと思っています。
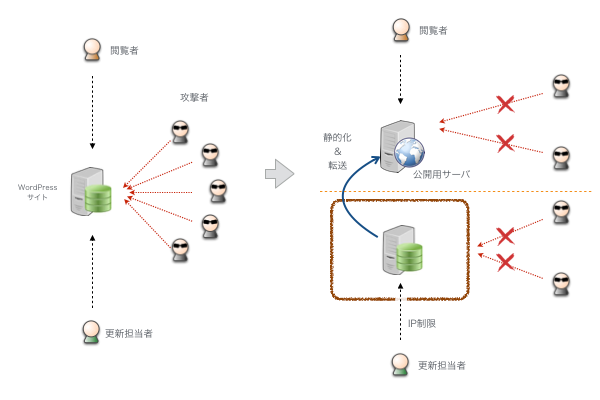
その一石とは、サイト公開の在り方。公開用サーバを別途用意して、CMS部分(プログラムやDB)をオープンなネットの世界から隔離。CMS側で静的化したページ群を公開サーバに都度転送するという考え方のこと。
大半を占める情報発信系サイトにおいては、このアーキテクチャに勝るセキュリティ施策はありません。(超)高額な法人向けソリューションに同様のものがありますが、小中規模のサイトでも同じことができたほうがいいに決まってます。

WP Guard の仕組みは絵として描くとこんな感じで、前述のコンセプトをWordPress環境で手軽に実現できるようになっています。
そんなWP Guardですが、発表当初にはオフィシャルサイトを立ち上げただけで、サイト記載の内容が御客様にお伝えするモノの全てでした。ただ、やはり…
自由に触って頂く環境があったほうがいい
静的化という行為や、公開サーバが分離されているという仕掛け、いずれもなかなか想像しにくいのが正直なところです。
そこで少しでも WP Guard の世界観を体験して頂くべく、WordPressサーバと公開サーバのセットをトライアル環境としてご提供を開始することにしました。(上図参照)
WP Guardサイトの専用フォームから申し込んで頂いた皆様にトライアル環境をご用意致します。トライアル環境の有効期間は、申し込み日の翌月末実まで。(例えば12月5日にお申込み頂くと翌1月末まで)
勿論、WordPressサーバには、WP Guard のプラグインをインストール済みで、公開サーバとの連携も設定済みの環境になってます。

(トライアル環境のWordPress画面。トライアル環境の使い方エントリも予め投稿されている)
WordPressは最新版のv4.6.1(随時追随予定)。管理アカウントもご提供しますので、記事や固定ページを追加したり、テーマを変更したり、プラグインをインストールしたりと管理画面から自由に操作して頂ける、申込者様ごとの個別環境となります。
仕組み的にはもう、WordPressのホスティングサービス始めました…に近いかもですね :-)
- 公開サーバ : http://demo001.wpguard.biz/
- WordPressサーバ : http://private-demo001.wpguard.biz/
という感じで2台のサーバをご用意。この例で言うとURLの demo001 の部分の文字列をお申込時に指定して頂きます。
この2台のサーバで、後者のWordPress側をどれだけ触っても前者が全く影響しないこと、さらに後者の管理画面から「反映」ボタンを押してはじめて 静的化 と 公開サーバへの反映 が行われること、この一連の動きを見て頂けます。
また、申込時に御要望として書いて頂ければ、WordPressサーバ側に認証をかけて、固定IPからしかアクセスできないようにすることも可能です。

(Thanks! the photo on flickr by John Seb Barber CC BY-SA 2.0)
公開サーバを別にするメリット
実は、公開サーバを別立てにすると、安全度が高まる以外にもメリットがあります。
公開サーバが別なので、CMS側をどれだけ適当にいじっても、そして万が一壊れるようなことがあったとしても、公開サイトには全く影響がないのです。これは、 サイト閲覧不可時間をほぼゼロにできる ことを意味します。
WordPress本体のアップデートや、テーマ変更とかプラグイン更新とか、変更する時って普通は相当怖いですよね。いきなりサイトが見れなくなったりしますから。でも、公開用サーバ分離型の構成ならそういう心配はありません。公開サーバに静的化されたページ群が存在していますから。安心してWordPress側をいじることができるというわけです。
よくよく考えてみれば、ECサイトや会員サイトでない限り、情報発信用サイトの為にCMSをそのままインターネットに晒す理由は余りないのですよね。
弊社では、早晩、静的化を前提とするWeb構築が普通になるとみています。前述の通り、既に高価格帯の企業向けCMSではその兆候が随分前からありますし。でも高額過ぎてとても手が届かない層があります。
技術的な核心は凄まじく、静的化技術の進歩やインフラ低価格化の進行は、中堅・小規模サイトでも公開サーバ分離型構築を当たり前のものとする推進力になるのかも知れません。

仮想化の最新テクノロジを駆使
最後にちょっと技術的な話を。
今回のトライアル環境基盤の構築にあたり、今トレンドのDockerコンテナと、それを管理するAWS ECSを使っています。
トライアル環境を作ろうと思うと、サーバ立てて、WordPress環境を作って、初期設定して、プラグインも入れて、公開サーバも立てて設定して、2台のサーバの連携も設定して…と一連の作業が必要ですが、これを全部手作業でやっていたら日が暮れてしまいます。
この一連の作業をワンステップで高速実行できるようにし、しかも有期限で当該サーバをカンタンに(言葉は悪いですが)捨てられるという軽さも欲しい、そんな動機でDockerコンテナ技術を採用しました。

この構築に少し時間がかかり、トライアル環境のご提供がリリース時から少しずれました。ただ、時間かけて作ったおかげで、上記のトライアル環境の構築は社内でボタンを1つポンッと押すだけでできるようになってます。(ビジネス的な面から2営業日頂くことにしてますが)
担当した @t0shiya はすっかり Docker の魅力に魅せられたようです。で、サーバ維持費が気になる経営者としても、ECSはよくできてると感じますね。コンテナ基盤のエンジンとしてEC2を増強していくだけでいいというのが何とも素敵。個別にEC2でサーバを立てていくよりもリソースの無駄遣いが発生しにくいと思います。
という訳で、WordPressサイトを静的化する WP Guard のトライアル環境ご提供開始のお知らせでした。法人様じゃなくても全然結構です。ブロガーさんはじめ個人の方でもお気軽にお申込み頂ければと思います。
トライアルお申込みのページからお気軽にどうぞっ!
また、WordPressに限らずWebサイトの静的化に興味がおありでしたらお気軽にお問い合わせ下さい。