(所要時間 : 約3分)
2019年も残すところあと4日となりました。毎年恒例の振り返りと来年の展望などを自分用メモとして記したいと思います。今年は4テーマ。
iOS事業
エンタープライズiOS案件で今年も色々お手伝いさせて頂きました。長期で関わらせて頂いているアプリは、ネットメディアに取り上げられたりしました。
ホテルにチェックインするとキー&リモコンとしてiPod touchが渡されるホテルなのですが、このアプリ部分で関わらせて頂いてます。MacFanの再編集ムック本 iOSビジネス年鑑 にも掲載されました。
ADEP / DEP / MDM / ABM / CustomApp などなど、おおよそAppStore向け一般公開アプリとは異なるエンタープライズ分野の技術はまだまだ知られていないなぁと今年も感じました。直接開発には関与せずアドバイスのみさせて頂くケースもありましたね。
エンタープライズiOSの発信は継続していて、今年も幾つかアウトプットしました。
来年は投稿記事数をもう少し増やしていきたいです。あと、MDMやDEPを前提とした自社アプリの開発も検討中です。(自社アプリ復活?)
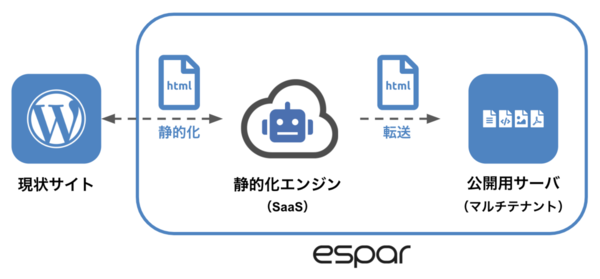
Web静的化事業 espar
iOS事業以上に注力してる事業。今年一番大きかったのは、阪急OASISさんのサイトで espar を導入頂いたことです。

元々、静的化前提で作られたサイトだったようですが、サイト拡張で正しく静的化できないページが出てきて困った…とお声がけ頂いた案件。espar の静的化エンジンの品質と高速性をご評価頂きました。
この手のケースが増えてきてる気がします。今年は他に何件かありました。他のツール(StaticPressとか)で静的化したけど無理だった…とか、静的化が要件に入ってる自治体/大学/メディアサイトの案件とかとか。
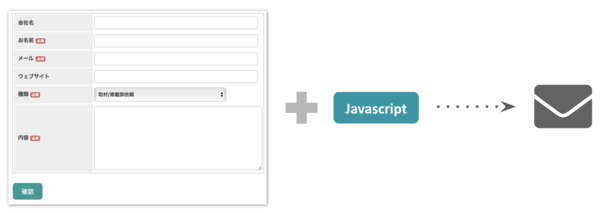
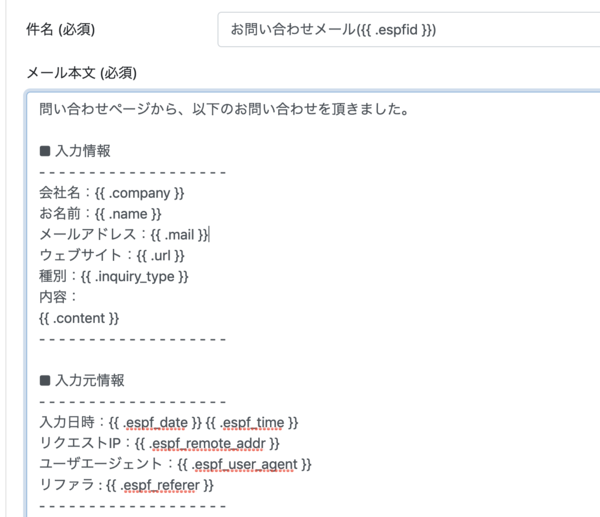
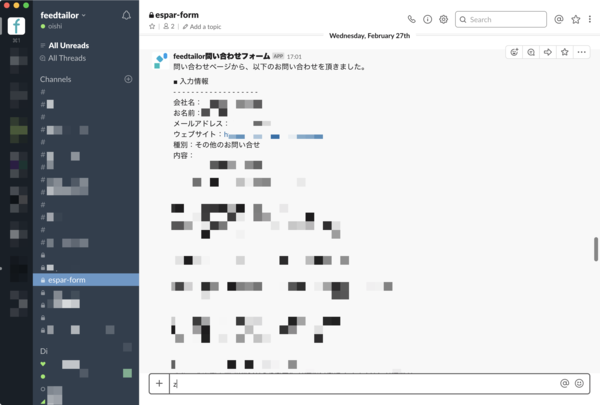
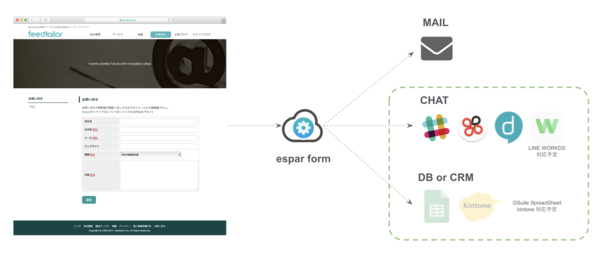
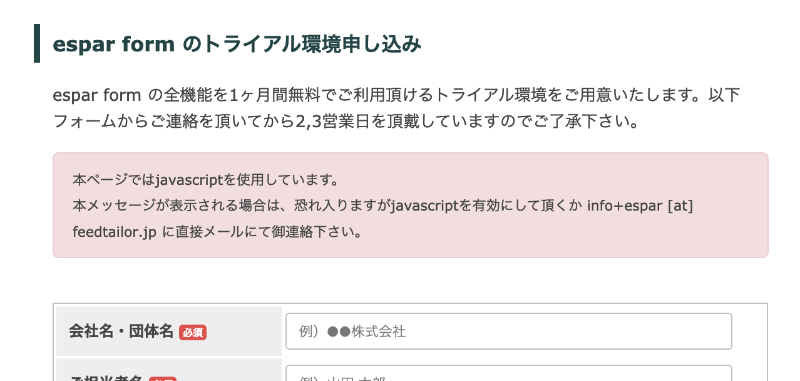
3月には問い合わせフォーム用のツール espar formも発表しました。静的化を促進するためにも、関連の周辺サービスは増やしていく予定です。

(静的化したページ上で問い合わせフォームが動作するツール)
また弊社は、espar 事業で AWS Technology Partner (AWSのパートナー) にならせて貰ってるのですが、今年も更新することができました。AWSとのお付き合いも深めていきたいところです。

ちなみに、今年からパートナー要件に「AWS認定資格を取得したエンジニアが在籍していること」が加わったので、これに併せて弊社エンジニアの @t0shiya にAWS認定資格を取得して貰いました。
来年も静的化の恩恵を色んなサイトにお届けしたいと思います。
働き方
リモートワークをメインにするようになって1年9ヶ月。今月は遂に、20営業日中の出社日が4日とリモート率8割を達成です。それでいて何ら生産性に影響がないので来年も続けます。
リモートワークで良いな〜と思うことや、ウチでやってる工夫とかも発信していきたいですね。

(Thanks! the photo on flickr by Ryan Morse / CC BY 2.0)
働き方でいうと、espar 事業で新たに 営業の方にジョインして頂いた のも今年のトピックでした。ジョインと言っても月に◯日はウチの仕事して下さい的に委託する形式です。個人で一人会社をやっていて複数社の営業マンとして「複業」をされてる方に。
営業の世界では昔から結構あるスタイルですが、今後はエンジニア等の技術職でもこういう働き方が広がっていくでしょう。一社に属するのではなく、複数の契約を掛け持つような感じ。副業(複業)を促進するマッチングプラットフォームも増えてますから。
「副業系サービスカオスマップ2019年版」が公開 (TechCrunch)
雇う・雇われるっていずれ古い働き方になるのかも知れません。完全に無くなることはないでしょうけど。ただ、終身雇用が崩壊した今、「自動更新する業務委託契約」と「期間を定めない雇用契約」と、その違いってどこにあるんでしょうね?
前述の営業の方が、月の数日はフィードテイラー営業マンとして外向きには見えているのと同じように、例えば名刺を持って貰って、週1フィードテイラーエンジニア…ってな形式があっても良いんじゃないでしょうか。来年はそんな新しい働き方にも取り組んでみたいです。
お金
今年は今までで一番お金の勉強をしました。税金、財務、社会保障、資産形成、保険…etc。

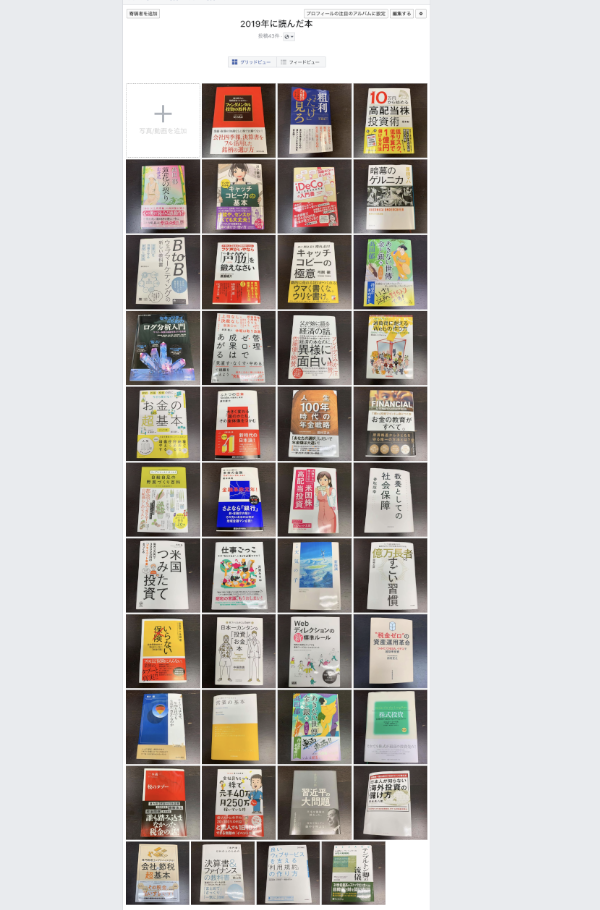
(今年読んだ(聞いた)44冊の本のうち24冊がお金関係。)
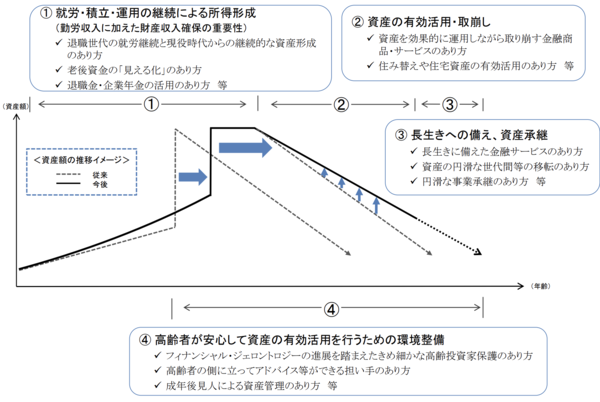
2000万円問題が話題となり資産形成に誰もが無縁でいられなくなった以上、経営者も資産形成や法律や税金のことなどお金の知識を持ってないと自社の働き方改革もへったくれもないかもなーと思うに至ったのです。
例えば社内制度一つとっても、雇用保険のことを考えたら給与はボーナス制じゃないほうが良いとか、従業員の資産形成の為に良質な投資信託を扱ってる金融機関で企業型DCをやろうとか、知識があるとそういう判断ができるわけです。社員のお金の課題によりプラスになる雇用形態を作れると。
お金にからんで特に今年影響を受けた本をあげるとすればこの2冊。
実践した効果あってか会社として利益率が向上し、エンジニア給与に還元で来期もベースアップ(昇給)します。会社の為に働いてくれる以上はインフレ率より高い昇給は死守し続けたい、そんな捉え方ができるようになりました。
働き方を突き詰めればお金に繋がり、お金を勉強すれば働き方・雇い方に繋がる。
経営者こそお金の勉強をすると良いなぁと実感しています。従業員に給与明細や源泉徴収票の見方をきちんと説明できるでしょうか?お金の知識があるからできる経営判断が沢山ある気がするんですよね。僕はまだまだ知識が足りないので、来年も今年同様にお金の勉強をしていきたいと思います。
ということで2019年、せわしなく過ぎていきました。色々ありましたが総じて楽しい一年でした。来年もどうぞ宜しくお願いします。