(所要時間 : 約5〜6分)
本日、新しいサービス espar form を発表しました。Webサイト静的化を促進する事業の第二弾。
一言で言うと、静的サイト上で問い合わせフォームを簡単に実装できるツールです。本エントリでは espar form の概要や、作るに至った背景について書いてみたいと思います。(プレスリリースも出していますので宜しければこちらをご覧下さい。)
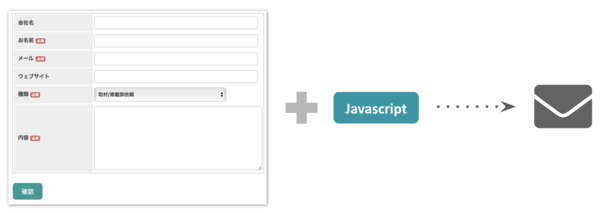
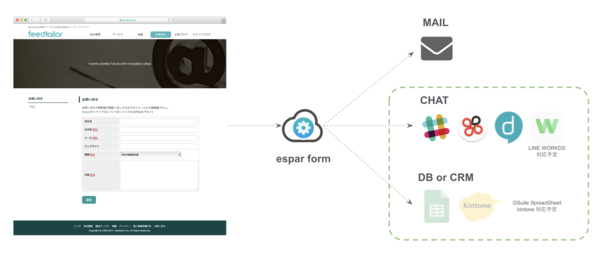
ざっくり絵を書くとこんなイメージでしょうか。

htmlにJavaScriptコードを貼り付けて少しいじれば、問い合わせフォームが動き出すというもの。メールサーバもperlやphpもCMSもプラグインも何もいりません。(さすがにhtmlをホスティングするサーバはいりますが…)
制作担当の方からすると、
- htmlに<form>タグを書く
- ルールに従ってhtmlをちょっと編集する
- サーバにアップロードする
以上!って感じですね。お手軽さを見て頂く為に、2分程度の動画を作ってみましたのでご覧下さい。
Webサーバ側の設定も触っていなければ、PHP等のスクリプトを置くこともしてしません。ただJavaScriptを貼り付けてクラス指定しただけ。静的なhtmlにメール送信機能を簡単にアドオンできる様子がご覧頂けるかと思います。
htmlであれば何でも良いので、Webページであればどこにでも、既存CMS内でも独自システム上でも基本的に関係なく使用できます。例えばWordPressなら、ContactForm7やMW WP Form の代わりに使って頂くとかでしょうか。(既にある事例の多くがプラグインの置き換えです)
ちなみに上の動画では、導入作業を想定してましてlocalhostなWebサーバ上のhtmlから送信できてますが、当然ながら本番稼働時には無効化する前提です。
背景
今、静的サイトが高速性・安全性の両面で再評価されています。キャンペーン用のランディングページとか、シンプルなコーポレートサイトとか、Webを静的に制作・公開する例がぼちぼち増えてきてました。
古くは静的再構築のMovableTypeですが、最近だとGithub Pages や firebase, Netlify 等の静的ホスティングサービス、他には手前味噌ながら弊社のesparとかデジタルキューブさんのShifterのようにWordPressサイトを静的化するサービスもあったりで、ツールが揃ってきてるのもあるでしょう。
静的化機運の高まりは、「もう静的で良いんじゃない?」という声が昔より大きくなっていることや、「静的であること」が文教/行政/医療の制作案件ではRFPに要件として含まれていることにも感じます。
高速性・安全性の両面で静的サイトが最善の選択であることを、多くの人が感じ始めているんでしょうね。条件が一緒なら、静的サイト以上に高速なサイトも、静的サイト以上に安全なサイトも存在しませんから。そこに反論の余地はありません。
問い合わせフォームは?
しかし静的サイトでは必ず「問い合わせフォームをどうするか?」が問題になります。htmlファイルですから動かなくて当然ですね。なので従来から、
などで回避してましたが、これはこれでドメインが変わるとか、デザイン・機能が制限されるというデメリットがありました。結果、やむなくWordPress化するとか、結局phpで独自に組むとか…になってしまうケースも見聞きします。静的ページのメリットは大きいのに、ホント勿体無い。そして静的→動的の変更は正直面倒くさい。
ここをどうにかしたいな〜と前々から思っていました。
Google Analyticsのような感覚で、html上に JavaScript のコードを貼り付けたら入力フォームが動き出す…そんなものが作れないか。そうして生まれたのが、espar form です。
espar form の特徴
espar form は、html上のフォームにメール送信機能をアドオンするという、従来のSaaS型フォームサービスとは全く異なるアプローチでフォームに挑んでます。幾つか特徴をご紹介します。
実装の自由度が高い
冒頭の動画をご覧頂くと想像つくと思うのですが、自分のhtmlに貼り付けるだけ…ということは、フロントエンドもまた自由なんですね。
よって、SaaS型ではやりにくかった独自のエフェクト付き問い合わせフォームとか、計算ロジックを伴う見積りフォームへの応用とかとか、比較的自由度の高い実装が可能になります。以下は実際の導入事例で、条件を入力すると計算結果が表示され、同時にメールが飛ぶという見積りフォームです。

(制作会社様やその担当者はフロントエンドの開発に専念できる)
自由度の高いメールテンプレート
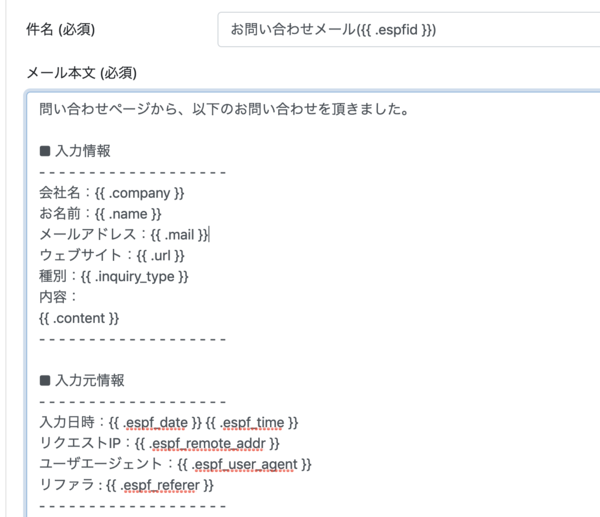
メールのテンプレートも比較的自由度を高めにしました。専用の管理画面から設定します。<form>要素内にある <input> 要素の name 属性値を変数として使う感じですね。

{{ .email }} と書けばそこが name=“email” な <input> 要素の入力値に置き換わるみたいな。他にも、IPアドレスやUserAgentを出力する変数も用意。普通にあって然るべきものは一通り備えています。
書き方を見ると分かる人には分かりますが、Go言語の html テンプレート表記を採用してます。なので、テンプレート内での条件分岐も簡単。if else を書けば「ラジオボタンの値が○○なら宛先メアドはこちら」みたいな事が簡単に実現できます。(Go言語の経験がなくてもマニュアルを用意していますので誰でも簡単に書けます)
他サービスとの連携
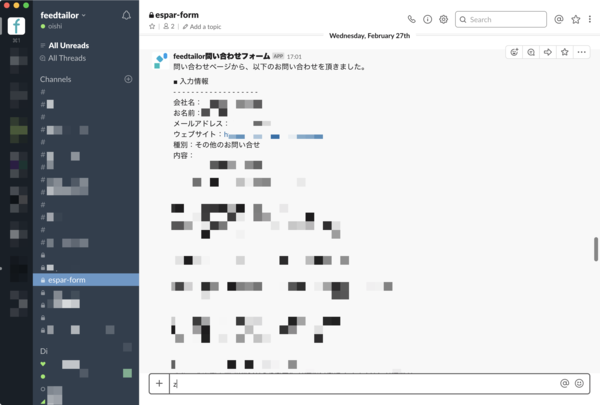
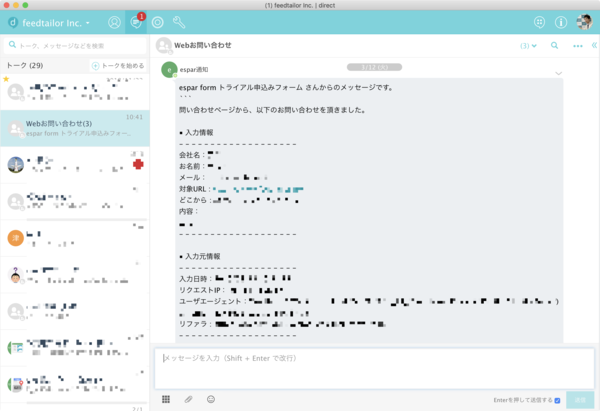
Slack, ChatWork, direct のビジネスチャットに連携する機能も用意してます。問い合わせフォームに入力があると通知を飛ばせます。Slackの拡張機能でメールの設定をする…といった手間はありません。

(slackの指定チャンネルやchatworkのトークルームに問い合わせ内容が届く)

(directで通知を飛ばしている例。複数のチャットサービスに同時に通知することも可能)
将来的には各種のCRMと連携するとか、GoogleのSpreadSheetやサイボウズさんのkintoneとか、いわゆるクラウド型DBと連携することも検討中です。
結局、お問い合わせの内容ってどこか別のシステムに登録して蓄積していくものですから、メールから転記するより勝手に登録された方が便利ですもんね。また、APIを備える企業独自のシステムと連携することも可能です。(別途費用はかかりますが)

(今後、LINE WORKS や SpreadSheet, kintone など色んな仕組みに繋げていく予定です)
もちろんセキュリティも考慮してて、悪意ある送信ができない(やりにくい)設計にしています。

(セキュリティの観点から送信元ホスト名の自由な変更は不可、その他閾値を設定可)
他にも色々と特徴がありますので、よろしければ espar form のページ をご覧下さい。
ちなみに価格は結構安価に設定してます。月額何千円とかは、頂いたりしません。しかも同一ホスト内なら幾つフォームを使っても料金変わらずです。詳しくは料金表ページをご覧下さい。
JavaScript 前提とする是非
良いことばかり書いてきましたが、もちろんデメリットもあります。それは、JavaScript が前提になっているということ。espar form は、JavaScript が無効なブラウザでは動きません。
JavaScriptを前提とする是非は昔から議論されていて、
- JavaScriptを無効にしているユーザは1.3%
- JavaScript が無効なユーザーはほとんどいない。だから…
- JavaScript無効でWebを見ている人はどれぐらい? Web担で実際に調べてみた
賛否が分かれるんですよね。1%をどう見るのか。企業によってはJavaScriptを無効にしている場合もあるのでもっと神経質になるべきという方もいらっしゃるとは思います。
ただ弊社は、<noscript>タグを併用すれば問題はないと判断しました。<noscript> タグ内で、メールを送って頂くよう伝えたり、無償のフォームサービスに誘導する等の代替措置が取れるからです。その代わりに得られる完全な静的サイト化のメリットのほうが遥かに大きいと考えています。

(<noscript>タグを使って javascript が実行出来ない人への動線も確保)
感想を頂けるモニターさんを募集します
リリースを記念してモニターさんを募集させて頂くことにしました。
実は、espar form の原形は1年以上前にできてたのですが、制作事業をされてる方に協力を頂きながら洗練させて今に至ります。
espar form は先にも書いた通り全く新しいアプローチでフォームに挑戦しています。だからこそ、制作担当の方のフィードバックはホントに貴重なので、これからも色んな方からの感想やコメントを頂いて更に進化させていきたいと思っている次第です。
もちろん無償です。お金を頂くつもりはありません。興味お持ち頂けたら こちらをご覧頂き、宜しければぜひ御連絡下さい。(法人の方はトライアル申し込みを御連絡頂ければと思います。30日間無償でお試し頂けます)
というわけで新サービスの発表でした。これからも弊社はWebの静的化に取り組んでいきたいと思います。静的化を阻む何かがあるのならそれらを全部取っ払っていきたい、そんな意気込みでこれからも頑張っていきます。引き続きどうぞ宜しくお願い致します。