(所要時間 : 約1分)
フルリモートワークにしてから3ヶ月。幸いにして生産性の低下はなく、フルリモートに完全移行できたと言って良い状態になりました。

コロナ禍が過ぎても元に戻るつもりはなく、今後もフルリモートな会社でいく予定。ソフトウェア業界は今後もう「え?リアルに会うの?」と、リアルに会うことの心理的ハードルがグッと上がっていくと思うのです。それならもう振り切った方が良い、フルリモートを前提に全て考えるという判断です。
フルリモート完全移行にあたり幾つかの心がけが根付いたのが良かったなぁと感じるのですが、そのうちの2つをご紹介してみたいと思います。
- チケットの時間粒度を高くする
- ビデオ会議のハードルを下げ、チケットベースの議論をする
の2つです。なお、2018年からのリモート率を上げていく取り組み過程で書いた『チケット管理がリモートワークの不安を無くすという話』の内容が多分に前提となっておりますので、宜しければ併せてご覧下さい。
1. チケットの時間粒度を高くする
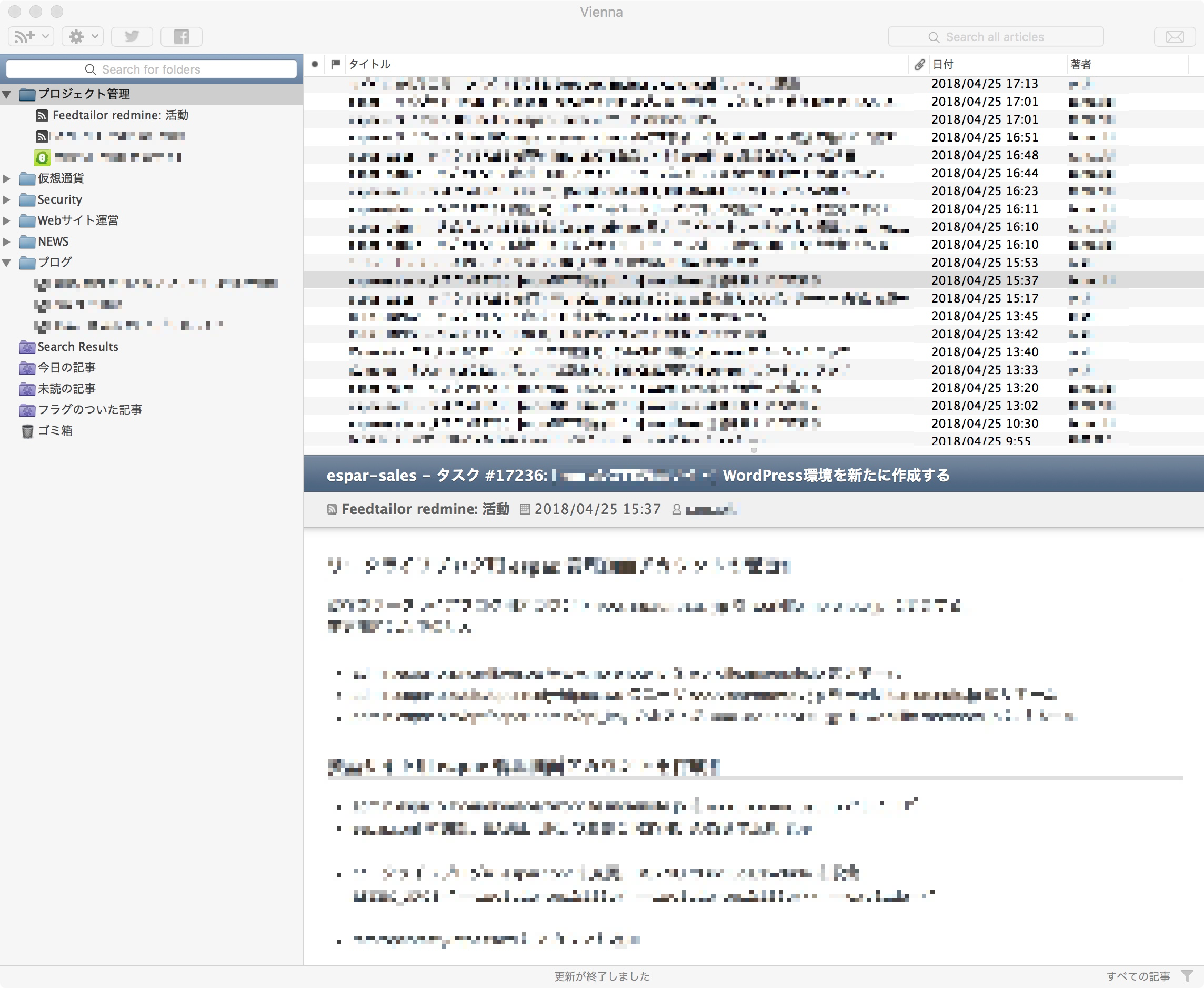
「時間粒度が高い」とは、チケット更新頻度が上がるということ。弊社ではRedmineを使っていて、以下チケットの例で少し長いキャプチャですが縮小して貼りますね。

(全部が全部こうではないが、ものによっては1つのタスクでも結構長くなる)
結構細かく作業の記録を書いてます。弊社はもともとチケットの時間粒度は高いほうなんですが、フルリモートにしてから粒度が少し上がりました。僕も意識して上げるようにしてます。
これが意外に良いのです。
仕事の見える化は推進され、フルリモート化で見えない不安が増すばかりか、逆に安心感が増していると感じます。仕事の動きがよく見えるからでしょうね。

(RSSリーダにチケット更新情報が集約され、誰が何をしているか把握できる)
会社にスナップショットがあるとしたら、解像度が上がった感じでしょうか。フルリモートになったからと報告を今まで以上に求める必要は別になく、ちゃんと進んでるかなという心配もありません。
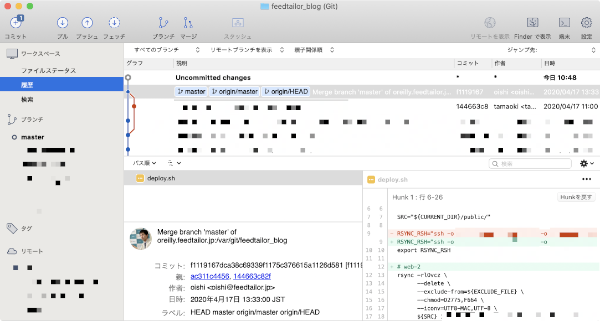
またチケットだけでなく、Gitでソース管理もしていますのでリポジトリにコミット履歴が頻繁に残ることも安心材料になりますね。

フルリモートワークにおける見えない不安は、監視システムを入れるとかじゃなくて、スタッフの作業記録の時間粒度が上がるような体制作りをすることで解消するんじゃないかなと思います。
2. ビデオ会議のハードルを下げ、チケットベースの議論をする
オフィスで「○○さん、ちょっと5分だけいいすか?」ってよくあるじゃないですか。そこで少し会話・議論して仕事が先に進む的な。
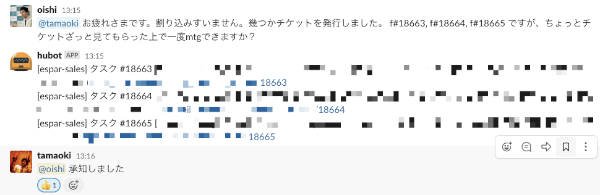
これリモートだとチャットでやりがちなんですが、弊社では1,2回の会話往復で終わらず議論に発展しそうなら、ビデオ会議をすぐ繋げるようにしています。あるいは、最初からチケットを書いて、それを議題としてビデオ会議を呼びかけるようにしてます。

(チケットに予め要点を書いてからビデオ会議。議題の整理と提示ありきのビデオ会議は議論が収束し易い)
チャットやチケット上で議論をやらないってことですね。議論向きでないツールでの議論は生産性を落とすのでツールを使い分けています。
- チャット : 通知・報告・確認・合意形成
- チケット : 作業記録
- Wiki : 情報整理
- ビデオ会議 : 議論・相談
って感じ。
チャットがあるから、チャットには記録が残るからと、チャットに頼るのではなく、すぐにビデオに切り替える。ビデオのハードルをぐっと下げて、2,3分話をして決まったことをチケットに書く。

(チケットにmtgでのメモを書いて議事録代わり)
フルリモートワークではこのやり方が生産的であることを実感しています。
以上2つ、心がけることでフルリモート化前と変わらず仕事できてるなと感じたことを書いてみました。今後もリモートワーク時代の最適な働き方・仕事の進め方をこれからも追求していきたいと思います。