2024年7月7日、創業から丸っと18年が経ちました🎉
あっという間に1年が過ぎてしまいまして、大きな変化も特になく平穏にまた一つ区切りを迎えることができました。これもひとえに社内メンバーやパートナーの皆様、取引先企業やご担当者様あってこそ。改めて御礼申し上げます。また経営者仲間や友人の皆さん、色々相談に乗ってもらったり楽しい時間を過ごさせて貰ってまして、いつもありがとうございます。

(今年も創業記念の食事会)
ある漫才師さんによると19年目は節目の時だそうで、弊社もそんな19年目に突入します。素数ですね。2016年以降の弊社は良いのか悪いのか余り変わり映えもしないのですが、恒例の(?)近況報告を書いてみようと思います。
Web事業
Webサイトを高速化・セキュリティUPさせる espar という事業をやってます。静的化という技術をご提供するSaaS型サービスで、もうかれこれ7年になりますね。粛々淡々とご提供を続けており、主担当エンジニア @t0shiya の技術力が最大限に活きていて、お客様からはSLAが高い(サービスとして安定してるということ)とご評価を頂いてます。

(伊藤園様の例。大谷選手の全世界同時キャンペーン発表時の集中アクセスでビクともしなかった)
また espar form という関連サービス(JavaScriptベースの問い合わせフォームツール)も粛々淡々と…ですね。昨今の個人情報漏洩事件もあってか、フォームの入力内容を一切保存しないという特徴を評価頂くケースが増えています。これは想定外だったのですが、SaaS型の問い合わせフォームツールではなかなか無いのだそうで。

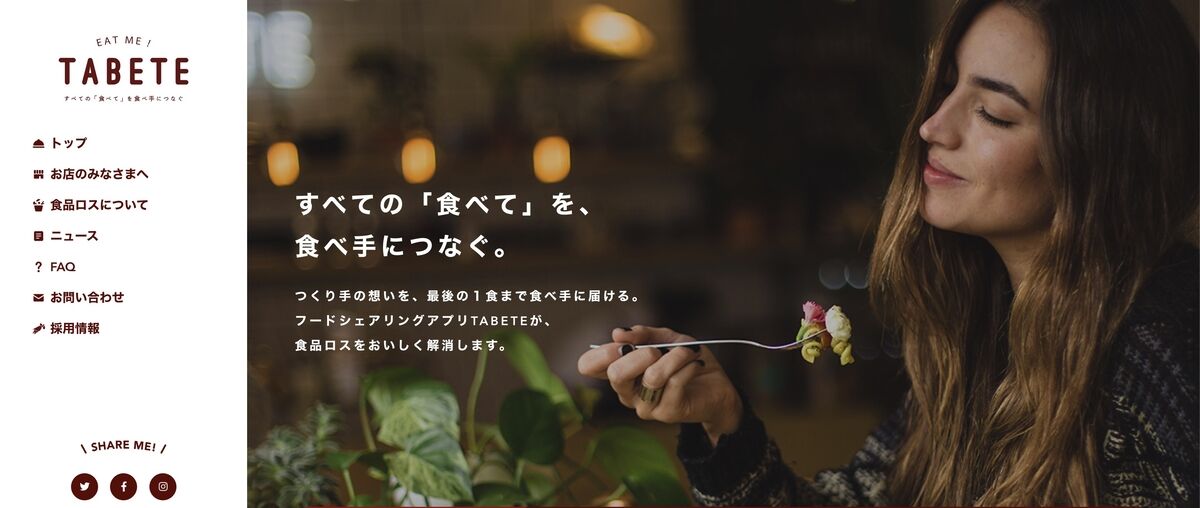
(新たに宝塚歌劇団様のサブスクサイトのフォームで採用頂いた)
こんな感じで「静的化」をキーワードに、Webサイト運営の不安や課題を払拭する事業を続けてます。 Webは静的化を中心に据えるとホント色々良い事が多いので、静的化をまず中心に据えるWebサイトがもっと広がれば良いのになと思いますね。
そんなこんなで(?)、静的化を中心にWeb技術を深掘りして発信するのも良いかも知れないと思い至りまして、新たな情報発信をやってみようかなーと考えてます。

(七夕の短冊にも宣言しました)
iOS事業
永遠にリリースされない気すらしてきた自社の約10年ぶり新作アプリですが、静かに静かに続けてます。ホントいつになるんでしょうか。ひょっとして、作ってる作ってる詐欺?🤔

(関係者だけの Discord サーバを立ち上げてみたり…)
作ってますと書いてからもう5年目に突入してますから、いい加減、何をやっているのか少しずつご紹介していこうかなと思っています。
作ってるのはブラウザ…のようなもの?🤔

…でしょうかね。自分でも表現に苦しむのですが、ブラウザだけどブラウザじゃない、そんな iOS native なアプリです。一応Webのためのアプリではあるので、ブラウザに分類されるとは思います。
今更ブラウザっ!?😳 はい、僕もそう思います(笑)
が、昨今のWeb全般やアプリ全般について思うところが多々ありまして、実際に動くものを世に出して問題提起してみようってな事で作り続けている次第です。
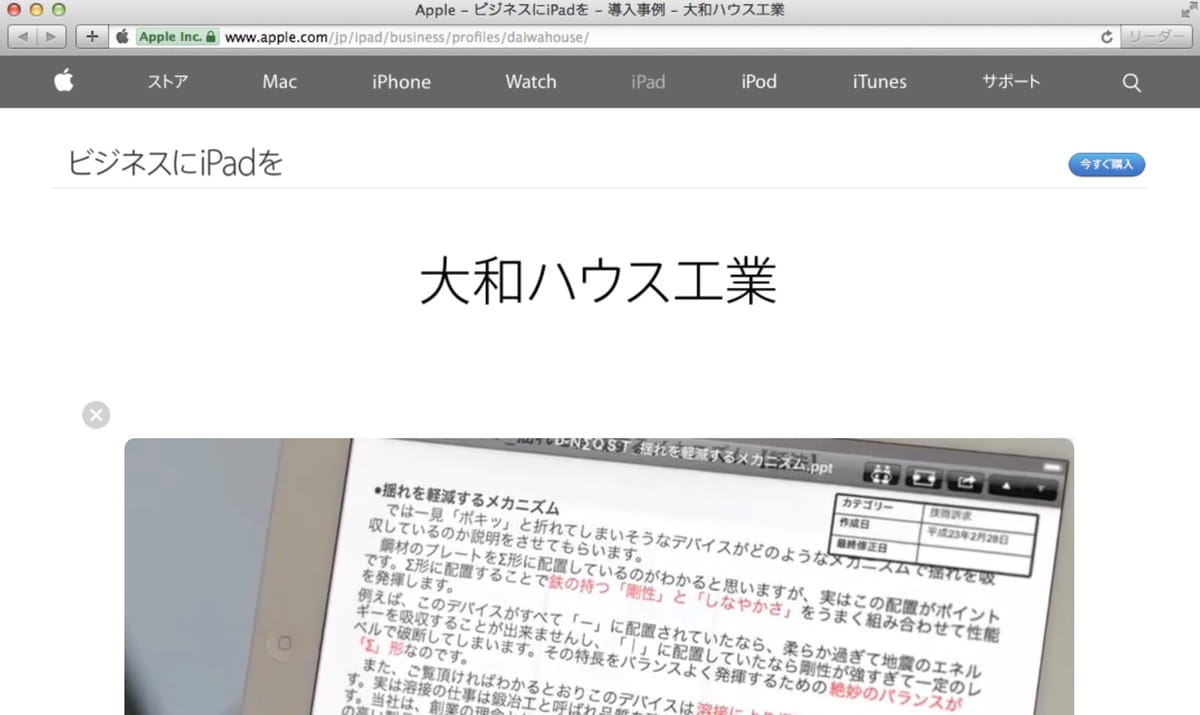
そういえば8年前に事業売却したSYNCELってアプリもそうでした。当時「書類は電子化してクラウドに置いてiPadで見ましょうよ」が自分の問題提起だったのですね。今では普通になりましたけど。プロダクトで未来を語る…的ないっちょまえなこと(?)をやっていました。懐かしい。
閑話休題。

ま、そんなこんなで、ブラウザだけどブラウザじゃないブラウザを作ってます。
あーでもない、こーでもない、と言いながら4年以上も無茶振りに付き合ってくれているのは開発パートナーの @hitonomichi さん。そして、ブラウザアプリなのに何故かサーバサイドのエンジニア @t0shiya まで巻き込む事態になってきました。これもブラウザらしからぬ仕様によるものです。
これから、アプリに込めた思いとか、どんなことをやっているのかとかをちょいちょいアウトプットしていきたいと思います。
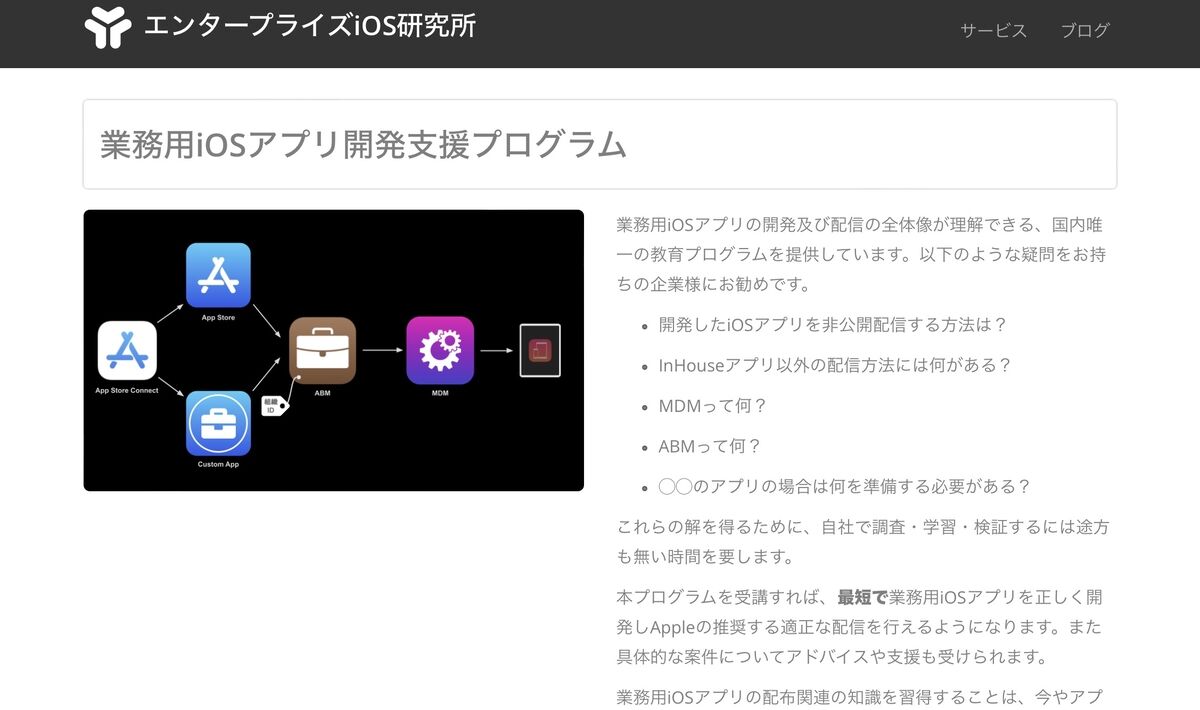
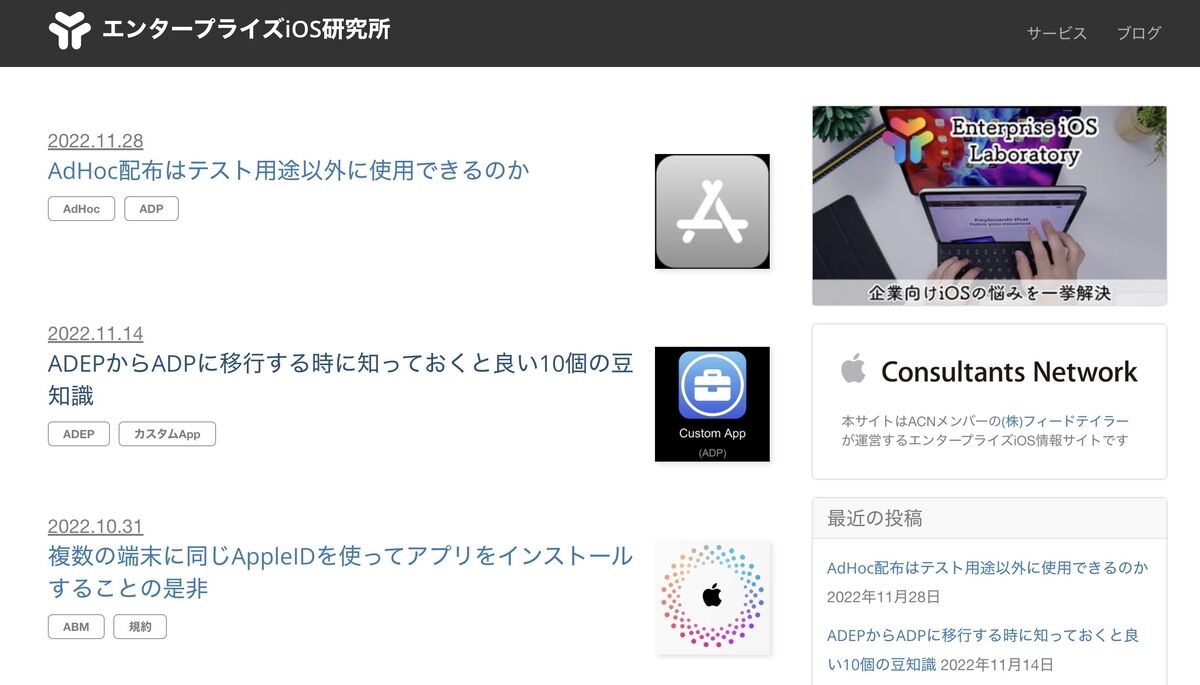
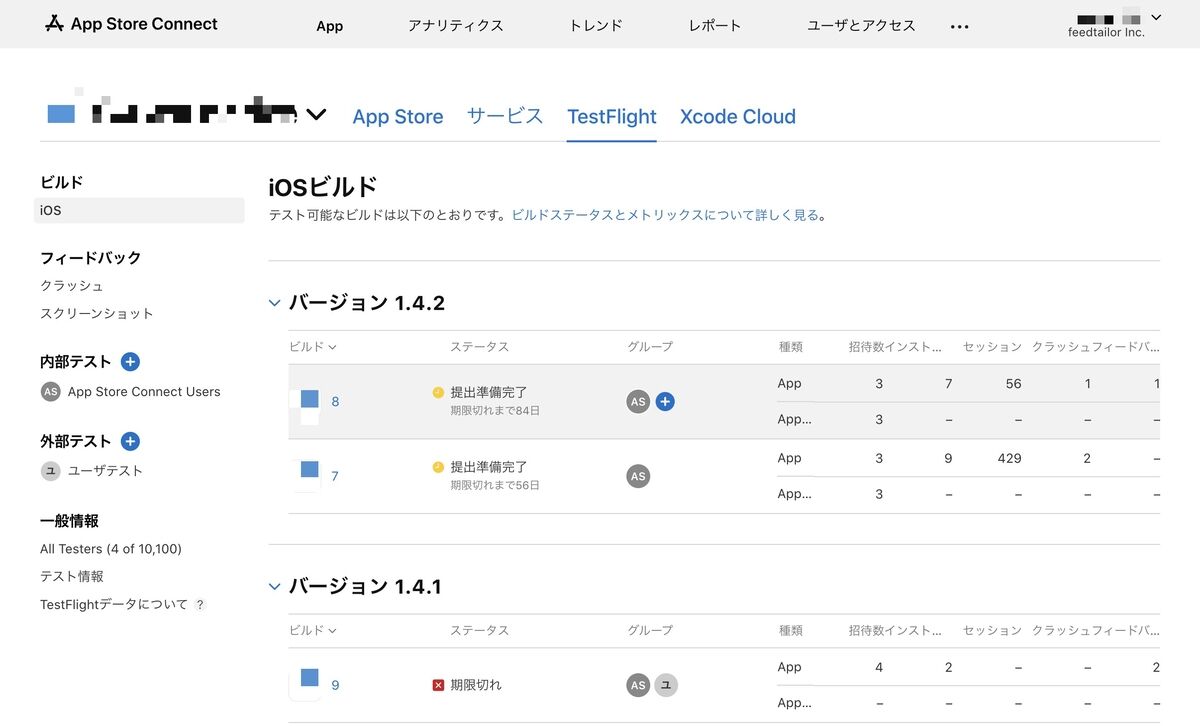
ちなみに、弊社iOS事業の強みであるエンタープライズ分野も続けてます。業務用iOS向け発信をほぼ隔週更新でやっていますが、サイトを見たので…という理由でお引き合い頂くことが多く、上場会社様を中心にADP/ADEPの運用とかカスタムApp化についてのご支援も続けています。

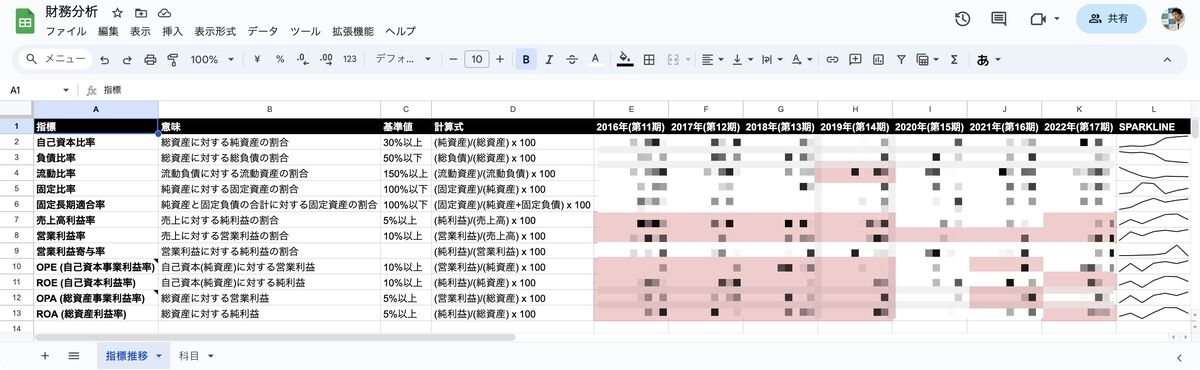
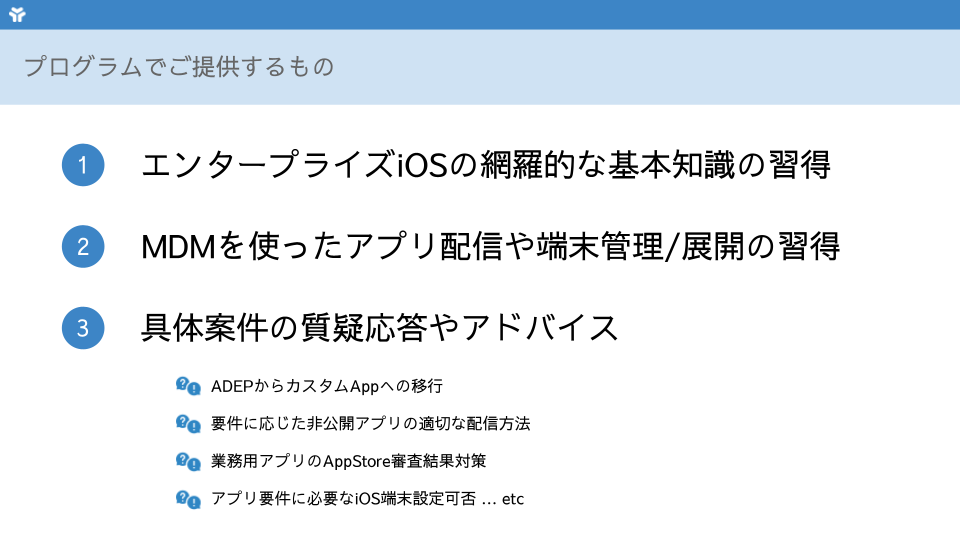
(紹介資料より。上場企業様を中心に実績が増えてきた)
働き方
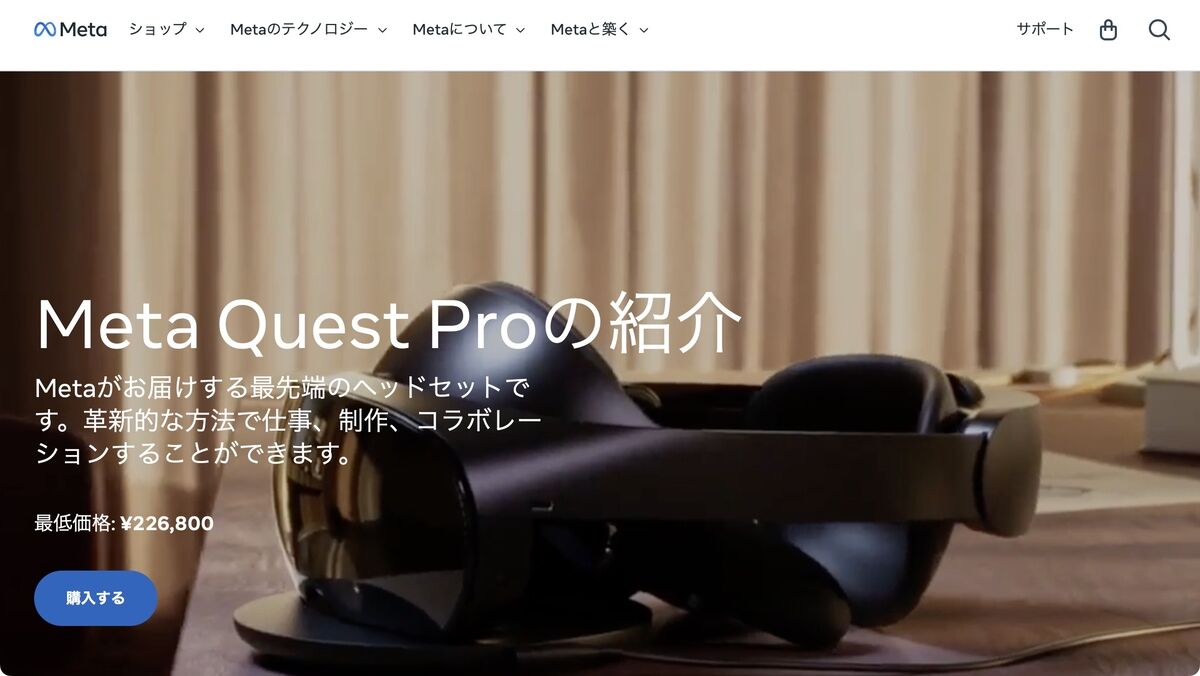
フルリモートでVR会議ってスタイルは変わっていません。META Quest用のVRワークアプリのWorkroomsは、先日大幅アップデートされまして、めちゃくちゃ使い易くなったんですよ。

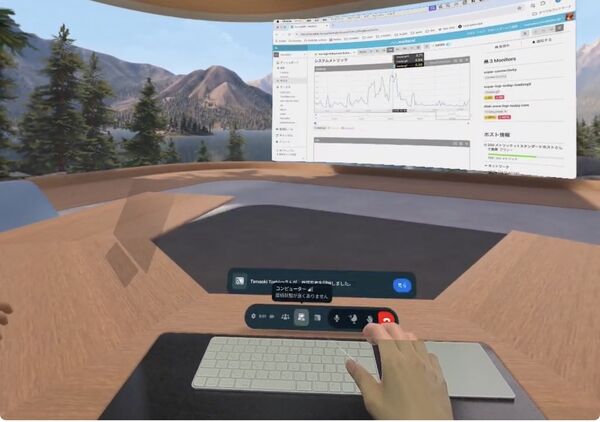
(空間を「繋げる」だけのビデオ会議に対して、VR会議は同じ空間に「集う」感じがとても良い)
VR会議はもう3年ぐらい毎日やってますが、追随して下さる会社様がなかなかなくて少し寂さを感じている今日この頃です🙄 Apple Vision Pro が話題ですが、ゴーグルを仕事に活用…という観点では一日の長というかQuest3でWorkroomsが実は結構オススメだったりします。安いというのもありますし😊
長々と書いてきましたが、総じて余り大きな変化もなく粛々とやっている感じです。19年目も変わらず淡々と事業をしていきたいと思います。今後ともフィードテイラーをどうぞよろしくお願い致します。