(所要時間:約4〜5分)
6/18の地震発生時、僕は大阪市北区のオフィスに、奥さんは同じ区内の自宅に、従業員もまだ自宅にいました。幸いオフィス内では本棚に置いてるiPadの空箱が落ちたぐらいでした。

停電もなく社内サーバ含むインフラはびくともせず被害は皆無。揺れが落ち着いて真っ先に、LINEで家族の安否を確認、更にslackで従業員の安否確認を行いました。
有事の際のオフィシャル情報
無事が確認できて安堵。次は、next action を行う為に必要な情報収集です。幸い、オフィスのiMacの前だったのでググって検索しました。
早々に直面した問題が、一部のサイトはトラブっててほぼ使いものにならなかったってこと。サイトが激重状態ならまだしも 503 エラーでサイトが落ちてるサイトもあり、情報を得られないもどかしさに当事者として大変困惑しました。緊急時にこそオフィシャルの情報が必要なのに…と。
行政、鉄道、バス、ガス、電気、水道、消防、
有事の際は、様々な種類のオフィシャル情報が欲しくなります。しかし、肝心のWebサイトが不調な所がちょいちょいありました。僕は仕方なく、Twitterの断片的情報を元に判断。(大阪メトロがもう復旧したという嘘の情報もありました)
本日は特別休業にしました。
— yuichi oishi (@oishi) 2018年6月18日
自然災害時は定めがなければ、強制で有給消化させたり、No Work No Pay の原則を適用する例もあるようですが、特別有給休暇を特別付与する扱いで。(一切何も変わらない)
と言いながら、社長の僕は変わらず仕事中ですのでメール返信等やります :-)
結局、このあと臨時休業に切り替え、更に今週はリモートワークのみとすることを決めました。3月から働き方をリモート主体に切り替えていたのも奏功し、業務の停止は基本的にありません。
それはともかく、やはり有事にオフィシャル情報をサイトから得られない・得にくい状況はなんとかして欲しいと思います。以下に紹介するのは、当日10時〜11時頃の行政・インフラ系サイトの状態。地震発生から約2,3時間後の記録です。開発者向けツール等で詳細を見ましたが、改善できそうなポイントは各社それぞれですが幾つか見えました。
大阪市
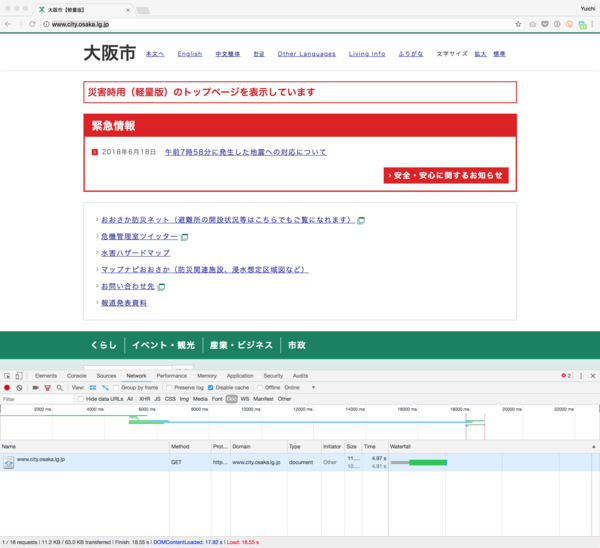
直後から 軽量版 なるページに切り替わっていて、対応が素晴らしかった大阪市のサイト。

(地震直後の大阪市サイトの軽量版。TOPにアクセスしようとするとこちらに誘導される)
しかし「軽量」とはいえ、体感で普通に遅かったです。5秒とか。10秒とか。
何が原因かと Chrome の Developer Tools を使って見たところ、htmlの生成に3,4秒を要してしまっていました。「このページくれ!」とサーバに伝わってから「あいよ!」とページを返してくれるまでの時間(専門用語でTTFBと言います。参考)に、3,4秒は待たせてるってことですね。
正直、Webの世界ではだいぶ遅いです。サクサク感とはほど遠い。
軽量版と言うぐらいだから、静的ページ(htmlファイル直置き)なのかな?とも思いましたが、TTFBに3,4秒を要するのは明らかにおかしい。静的ページなら普通は100〜500ミリ秒とかで余裕で返ってきますから。
大阪市は平成28年に新たなCMSを使ってサイトリニューアルをしていて、恐らく当該のCMSで転送容量が小さくなるページを用意、CMSサーバが頑張っていたのだとは思います。それか、静的な配信だけどサーバの設定がおかしいか…ですね。
軽量版という発想は素晴らしいと思いますが、転送容量が小さいだけでは負荷対策として不十分です。有事の時こそ最低でもTTFBは100ミリ秒以下であって欲しい。ページ全体でも1,2秒で返して欲しいところです。市のサイトは消防や水道のページも内包してますから尚更ですね。ですから、サイトの静的化を検討するか、既にしているなら明らかに遅いのでサーバの設定等を見直すべきだと思いました。
大阪メトロ
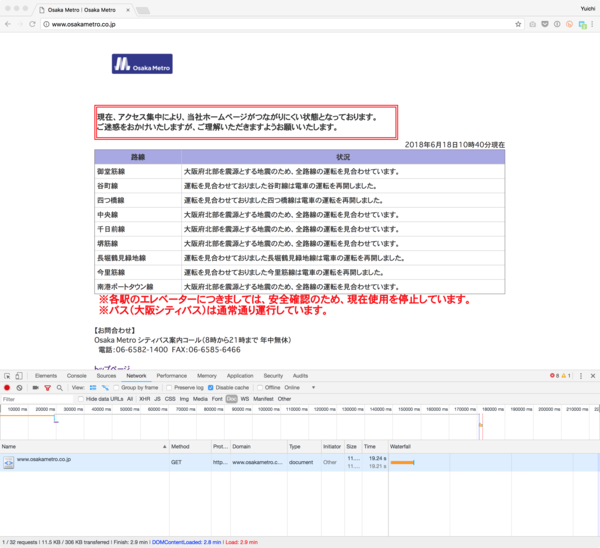
時間も時間だっただけに多くの人が殺到したであろうサイト。

(画像の取得に失敗してメニュー部分がロゴしか出ていない)
ページのhtml取得に20秒近くかかってました。こちらは大阪市のTTFBが長いのとは違い、接続すらままならない状況。Initial Connetion(画面下部のバーのオレンジ色部分)の値が大きく、接続確立にまず時間がかかっていました。
大阪メトロのサイトは、サーバからネットに抜ける上流回線に余りお金をかけてなさそうに見えます。今回の事態を教訓に是非とも回線/帯域をしっかり検討して貰いたいと思いました。だいぶ改善される筈ですから。
同じことを思ってたようで、さくらインターネットの田中社長が地震直後にこんなtweetをしてました。
大阪メトロのサイトが、アクセス多すぎて繋がらない。
— 田中邦裕 (@kunihirotanaka) 2018年6月17日
すぐに、さくらインターネットへ乗り換えてもらいたい。
地下鉄は大阪企業のインフラだし、安くでもなんでもするので、ちゃんとサポートするから、とにかく災害時こそサイトは止めないでおいて欲しい。
だそうなので、さくらのクラウドにサーバを設置してネットワークは回線太めの契約をされると良いかと。国内で有事のトラフィックに加えお金も気になる場合、さくらさんは良いチョイスだと思います。弊社も使わせて貰ってますが、従量課金のAWSとは安心感の次元が違います。
ちなみに他の大阪府内主要私鉄、阪急・阪神・近鉄・南海・京阪の各サイトはいずれもビクともしてませんでした。至って平常運転、さすがです。
大阪メトロはこの4月に民営化されたばかりってのもあり、webサイトへの投資はまだまだこれからなのかも知れません。Web関連に投資する時は、まず上流回線の見直しをお願いします。
大阪ガス
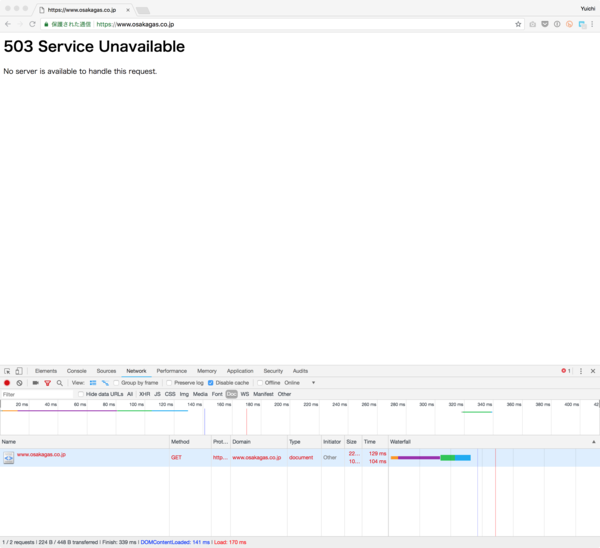
ほぼほぼガスが停止されていたこともあり、メトロ以上のアクセスが長時間続いた可能性もあります。想像以上のアクセスにCMSサーバが耐えられなくなったのか、

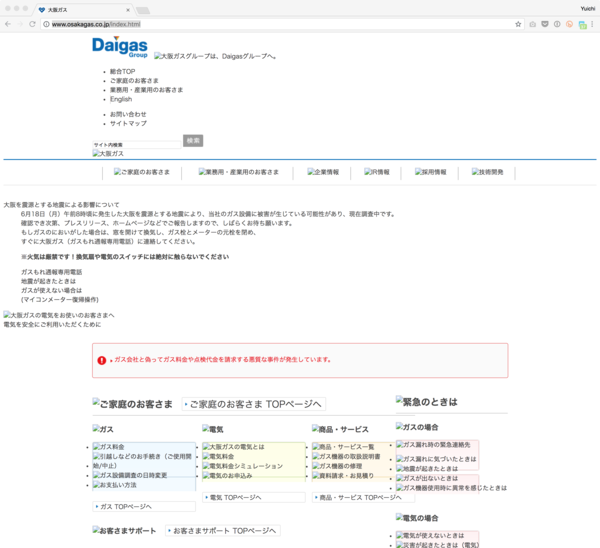
このようにダウンしちゃってました。ただ、リロードしたら表示されて、また上図のエラー画面に戻って…と特徴的な表示切り替えも発生してました。表示された瞬間はこんな感じで。

(表示されることもあったが、CSSが読めずに崩れてしまっていた。この表示でさえ数十秒かかっていた)
見えたり見えなかったり。恐らく複数台でロードバランスして運用しているうちの1台が死んでいるような状況だったのでしょう。
ロードバランスして複数台CMS運用するぐらいなら、アクセス集中しやすいページだけを静的化してロードバランスしたフロントに配備、それ以外をバックに控えたCMSにプロキシするってのが良いでしょうね。きちんと構成すれば、ある程度の攻撃対策にもなるので一石二鳥です。
関西電力
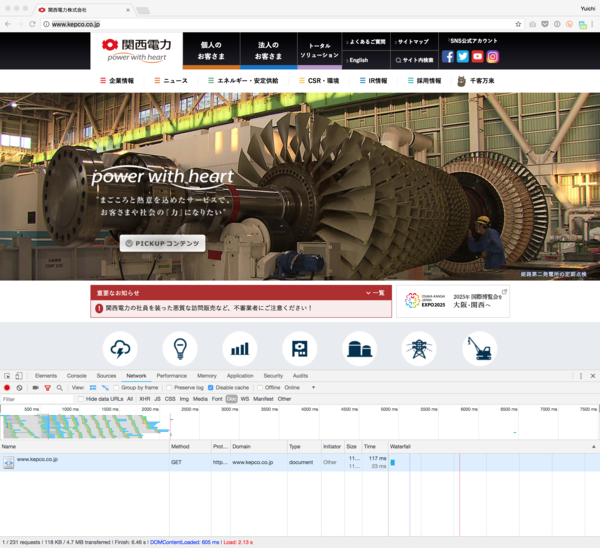
恐らく問題ないだろうと思いながら確認したのが、関西電力のページ。

ちょっとしたご縁で、関電のサイトが少し前から(?) 静的化 に特徴を持つ専用CMSを導入しているのは知っていました(かなり高いですが…)。導入事例として公開もされてます。
弊社もWebサイトは静的化推進派で、実際、静的化による爆速化と負荷対策をさせて貰ってますので静的化の効果を日々実感してる立場です。だから、同じ静的化という意味で、関西電力のサイトは相当アクセスがあっても(一時17万戸が停電していた)、絶対に落ちてないし遅くもなってないと確信してました。
案の定、ビクともしておらずTTFBは常に数十ミリ秒の高水準。今回、電気関係のオフィシャル情報を求めてサイト閲覧で困った人は皆無だった筈です。当事者であった僕もその一人。

止まってはいけないWebサイト
今回、当事者となって改めて感じましたが、公的インフラを支える企業のサイトは、有事の時こそ止まってはいけないWebサイトなのだと思います。
この業界で仕事をさせて貰ってるので、止めないことが如何に難しいかは重々承知の上です。それを承知の上で…ですが、やっぱり止めてはいけないです。遅くなってもいけません。そして万が一、そのような状態になってもすぐに復旧できるようにしておくべきです。
なぜなら、有事にオフィシャルな情報を最短で得られれば、地域住民の安心感は少なからず高まるし、人々の行動は最短で最適化されるからです。それが、本当に困った人向けに公的リソースが配分されることにも繋がる筈です。
弊社は最近、Webサイトの高速化・負荷分散・可用性確保という課題に、静的化という切り口でお応えする事業をしているだけに、今回の体験は非常に考えさせられました。
国内の地震は活動期に入っている、誰もがそう思ってます。全国例外なく今回の大阪と全く同じ状況になりえます。例外はありません。
したがって、全国の都道府県市区町村や、各地域のインフラを支える企業におかれましては、「地域住民のため」を言うのであれば、Webサイトの静的化と上流回線見直しを検討し、止まらないサイト作りを目指されることを強く推奨します。一人一台スマホ時代。有事にWebサイトへ膨大なアクセスが集中しない訳がないからです。できれば物理的な位置でも冗長化をする Disaster Recovery も検討されると良いのではないかと思います。
大阪では、特定の地域に限られるものの依然として地震の影響が残っています。被害にあわれた皆さまにお悔やみ・お見舞いを申し上げます。生活インフラの復旧に身骨を砕かれる関係者の皆さまに感謝すると共に、未復旧地域の一刻も早い回復を願う次第です。また、一個人として一事業主として、何ができるだろうかと考え続け行動に移していきたいと思っています。