僕はいわゆるCMSが余り好きではありません。随分前に子会社のSYNCNEL事業のオフィシャルサイト(あるWeb屋がWordpressで制作)で苦い経験をしてからは特に。このブログもWordpressなので余り大きな声で言えたもんじゃないですけど(笑) でも、ホントはもうWordpressやめたい。ってかCMSにそもそも疑問を持ってます。

CMSの「おおげさ」感
サーバにシステム入れちゃうと、plug-inのupdateとか、CMS本体のupdateとか気になるし、ってか相性とかもあって出来なかったりもするし、そもそもシステムの為に必要なphp等の言語やDBやミドルウェアのupdateも気になって、脆弱性気になるけど…と余計な心配をしなくちゃいけません。
運用面でも、サイト全体の世代管理もしにくいし、ビジネス理由で別サーバに移転しようと思っても大変、htmlの構成を読み解こうとしてもテーマやらウィジットやらに分断化されてて見通し悪いし、結局、デザイン要素を変えようと思うと制作会社に有償依頼、メンテの他事業者への引き継ぎもやりにくい。
とかとか、まぁデメリットがビックリする程多いんです。メリットを上回ってしまってない?ぐらいに。一部Wordpressに限定されるデメリットですが、ザックリCMS全般的に言えることかなぁ。商用・ビジネス用途で考えると色々と辛いのです。
What’s New とかプレスリリースとか、たかだかそれだけの事を実現する為におおごと過ぎるんですよね。
「御客様の手で更新がしたい=CMS導入」
っていう発想からそろそろ脱却した作り方が出来ないものかなぁともう随分と考え続けてます。(考えた結果やっているウチの取り組みは後述)
やっぱり誰がどう考えても、「サーバにあるのは html ファイル」ってのが最強に心配事や面倒が少ない訳ですよ、これに勝るものはない。MovableTypeなら良いじゃないかって話ではなく、そもそもシステムがサーバにあるから心配が増える。
なのに「御客様の更新」というキーワードだけで、根こそぎサーバサイドに大掛かりなシステムを構築して、そのシステムの制約の中にハマるように html を分解して心配事のるつぼに放り込んでいく…ってのがCMSの実態です。
これ、今の時代においても、ホントに正しいアプローチなんでしょうか。
ちょいと身近な人達の間で少し話題になってるんですが、@ku-sukeさんのWeb屋がWordpressで消耗しないCMSを考えてみたというエントリにもっとシンプルなCMSをっていう話も書かれてました。
無茶言うなとか何考えてるとかってnegativeなはてブやtweetが多い事にビックしましたが、実際御客様の要件としてある訳です。自治体とか特にそうですね。ちょっとしたサイトに何でWordpressやねんって民間企業や個人事業主の方も多い。そしてそういうサイトを請け負ってるデザイナーさんも同じことを言ってるんですよね。現場に耳を傾ければ明らかにCMSに対する問題提起の声が色んな所で上がってる、それが昨今の動向じゃないでしょうかね。
僕はどっちかっていうとi文庫の人が書いてるアプローチのall静的生成派。そもそもCMSいらんのでは?と思ってます。
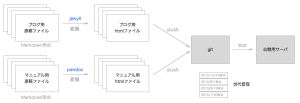
pandoc と Jekyll
で、ウチでやってることの御紹介ですが、子会社のSYNCNELのオフィシャルページです。
そもそもはWordpressで作られた(政治的理由で初期バージョンは口出しできなかった)ページを引き取った時に上述のWordpressのデメリットに遭遇したので、絶対にCMSは使うまいと決めてリニューアルをしたんですね。今年の4月ですけど。
ブログ機能付きですが静的生成したhtmlで構成されてます。サーバに置くのは基本的にhtmlファイルのみ。(お問い合わせページ除く)
よくあるコーポレートサイトなんですが、DBも基本無しの生 html+css 。問合せページを除いてphp使ってません。DBはそもそも入れてません。ブログ部分は文章をテキストファイルにして変換、html出力。jekyll というツールを使ってます。

んで、こちらはマニュアルサイト。これもサーバに設置しているのは html+css だけ。pandoc というプログラムを使ってテキストファイルをhtml+css生成してます。
全て html でローカル環境に生成されるので、手元でサクサクとプレビューできるので楽です。CMSで「プレビュー」をクリックして別タブで当該ページのプレビュー表示を待って確認、編集とプレビューをブラウザ上で行ったり来たりするという煩わしさもありません。
html化して、手元のブラウザで確認してokなら、gitにpush、自動的に公開用サーバにコピー(scp)していてアップロード作業も省略してます。gitなのでサイトの世代管理も同時に実施。
(クリックすると拡大)
deployを別途専用コマンドとか作れば、「更新したらこうなる状態を上司が確認してから反映」というワークフロー的なことも実現できます。ウチは規模が小さいのでやってませんが。
別サーバへの引越もとっても楽ですね。システムを構築する必要ありませんから。実際サーバの引越を一度やってますが、htmlだけですから html をコピーするサーバアドレスを変えるだけ。同じ理由で負荷増の時の負荷分散も楽です。サーバを複数にしてコピー先を増やし、ロードバランス設定するだけです。
ただ問い合わせフォームだけはphp。これも廃止出来ると完全に静的ファイルで構成されるサイトとなるので理想形ですね。諸般の理由で今回は php を問合せページだけで使っちゃってますが。ぶっちゃけ、これもフォーム作成サービスとかなんぼでもあるのでそれに置き換えれば排除は容易。
アンケートも他のシステムがあるし、解析はGoogle Analyticsで良い。SEOだって別にCMSの専売特許じゃないので、ローカル生成時にやってます。結構ザックリなので作りこみの余地はありますが。
こんな感じです。月に数度の更新程度のサイトなら、実際phpもrubyもpythonもいらないし、DBもいらず実現可能です。テキストエディタ開いて更新したい文章書いてポチってするだけで更新完了。システムに関する心配は何もありません。
実際のところ、この程度の運用で済ませたいサイトって結構多いんじゃないかなーと思うんです。
ユーザの立場でいわゆるWordpressサイトと向き合う立場に置かれたのでよく分かりますが、御客様が欲しいのはCMSじゃないです。更新が出来るサイト、そしてそれに付随する機能が欲しいってのがそもそもの要件の筈です。
果たして本当に更新できるシステム=CMSの導入という一択なのか。この2015年でも?
まぁ kekyll だの pandocだのMarkdownだのは開発の知識あってこそ出来る事なので、ご紹介したウチの方法が万人受けしないのは明白だし、実際に操作される御客様のことを考えるとなかなか難しい問題ではあるねすが、ウチは静的サイト化した結果、超絶楽に運用ができて誰も不幸にならず皆happyで清々しいのは確かです、正直。
CMSが生まれてからもう10年以上。そろそろ転換期だと思うんですよね。実体験をもってそう感じる昨今です。