今、ブラウザだけどブラウザっぽくないブラウザアプリを開発していて、開発するに至った背景や思いみたいなものを「考察」として書いています。今回はその第2回。前回と前々回は以下です。
前投稿では、スマホでWebを見る時に2つのモノを邪魔に感じると書きました。
- Adネットワークの広告
- ブラウザやOSの標準UI
このうちまず2.を無くしたい、2.の表示/非表示をコントロールしたい、…というのが前回投稿の主張でした。以下はその考えで試作したアプリの様子です。
ブラウザアプリ使用中に標準UIが一切出てこなくなると「視界が開けたなぁ世界は広いなぁ」と実感できます。我々はずっと、狭窄したスクリーンでWebをのぞき見るというユーザ体験に慣らされてきたのかも知れない…、Webブラウズ中に不要な標準UIを無くしてみて初めてそう思いました。
さて、スクリーンの広さを阻害する存在…としてもう一つ気になるのは、Adネットワーク広告です。本稿では、そのAdネットワーク広告について、スクリーンを占有する存在という捉え方で考察してみたいと思います。(昨今何かと問題になっている広告内容の是非については言及しません)
ユーザのスクリーンを占拠するもう一つの要素
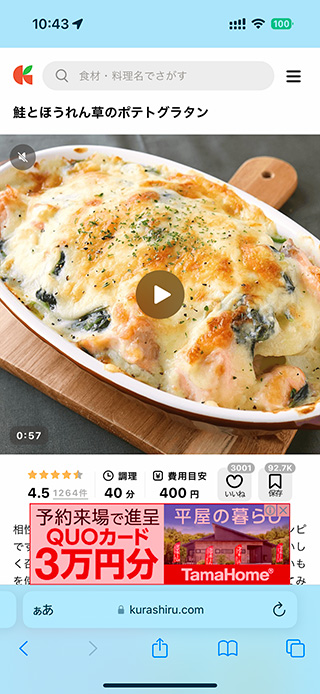
例を見るのが分かり易いので、あるサイトのページを例示します。皆さんご存知のレシピサイトですね。前回同様にWebコンテンツそのものではない領域に色を乗せています。青色部分がiOSやSafariの標準UI、赤色部分がAdネットワーク広告です。

画面下部の赤色部分がお馴染のAdSense広告です。これ単体でも結構なスクリーン領域を占めており、占有率は9.6%で約1割。これは、ユーザがレシピサイトでレシピを見ようとしているのに、スクリーンの9.6%はその目的のために使えていないことを意味します。
AdSenseだけではありません。標準UIの青色部分もコンテンツ閲覧には関係がない箇所です。前回投稿で解説しましたが、この部分はスクリーンの約2割ですので、合計するとスクリーンの約3割がユーザの見ようとするWebコンテンツではないもので占められていることになります。結構大きいですね。
そしてスクロールすると状況は悪化します。

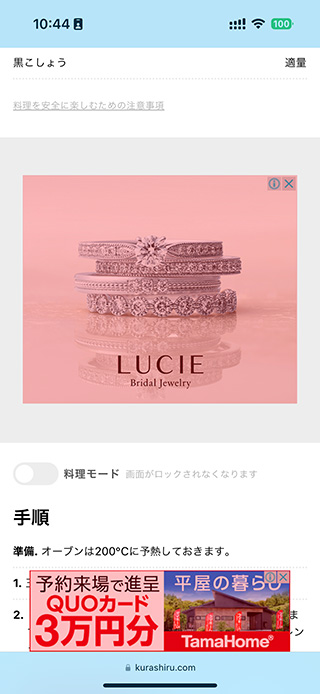
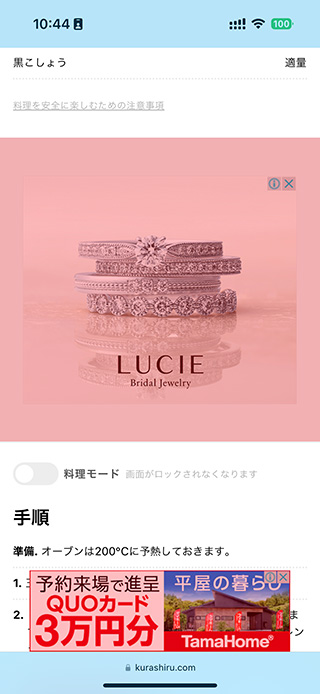
Safariの標準UIが少し占有率を下げるものの(最下部)、追加のAdSense広告(画面中央)が現れてきます。その占有率は意外に大きく単体で27%。ずっと居座ってる前述の画面下部の広告と併せると、AdSense合計スクリーン占有率が37.5%の約4割となります。AdSenseだけで…です。
少し控えめになったとはいえ、青色部分のiOSやSafariの標準UIも残ってますから(約13%)、合計するとスクリーンの約50%がWebコンテンツと無関係なもので埋まってしまうのです。ユーザはWebブラウザアプリを使っているのに、Webコンテンツのためにスクリーンの半分しか使えてないことになります。
あと忘れてならないのは、画面中央AdSense広告の周囲グレー色部分です。実はHTMLを解析すると広告領域として定義されていることが分かります。ですので、下図のように捉えることもできます。

こうするとAdSense広告だけで合計53.3%となり、標準UIを合算して約66%。四捨五入すると約7割です。なんとスクリーンの約7割がWebコンテンツと無関係なもので埋まっている状態となります。
まぁ、スクロールすると真ん中のAdSense領域はスクリーン外に出て行きますから、常に7割が占拠されているわけではないのですけどね。
そうだとしても、Adネットワークも標準UIもユーザのスクリーンを何だと思っているんだ?…と疑問が湧いてきます。電気代返して…。特にAdネットワークは割合を計算すると本当に酷いです。最大で53.3%ですから。過半数越え。もう少し遠慮して頂きたい😤
そう考えると、昨今話題に事欠かない広告ブロッカーについて考えたくなるというものです。
ユーザのスクリーンを取り戻す
僕は広告ブロッカー賛成派で、随分前から使ってます。が、Adネットワーク広告がスクリーンを侵しているという観点で言うと、現存の広告ブロッカーでは完全な解決に至れてないなと考えています。
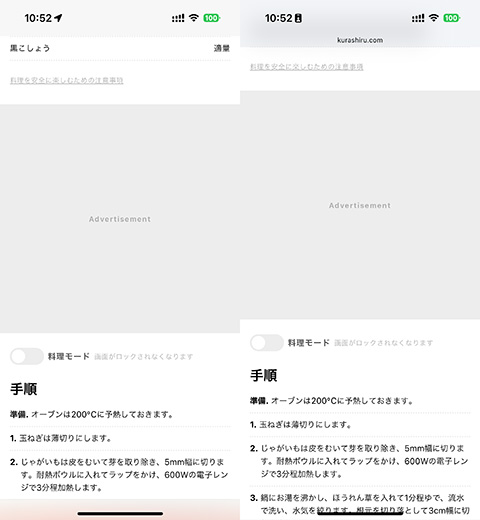
以下に広告ブロッカー使用前後の比較画像を作ってみました。左は before、右は after です。

(標準のSafariで表示。広告ブロッカーには有名な280blockerを使った)
画面下部のフローティングなAdSenseは消えている一方で、画面中央にあったAdSenseは内容こそ非表示になっているものの、領域はそのままです。これではユーザのスクリーンがAdネットワーク広告に侵されたままの状態は変わりません。
広告ブロック機能を搭載している Arc や Brave のようなブラウザアプリでも同様です。

(左がArc、右が Brave。いずれも広告ブロッカー機能を標準搭載したブラウザアプリ)
こうではなく、広告表示用の領域ごと非表示にして欲しいと思うのです。DOM要素まるごと。上図の例で言うとグレーの領域全部です。
まぁサイトによっては領域まるごと非表示になってくれる場合もあるのですが、そうならない上図のような例が多い印象です。これは、サイトによってAdネットワーク広告の埋め込み方が色々異なるからですね。
そして、前回投稿から繰り返し書いているように画面の上下にある標準UIも非表示になって欲しいわけです。スクリーン全てをWebコンテンツのために使いたいですから。
『私のスクリーンを返して…』
これが課題認識であり、従って現存のブロッカーでは正直不満なのです。基本、全部丸ごと非表示にできるようにしませんか…と。前回投稿で標準UIを原則非表示にしたのと同じですね。Webコンテンツを見たいのだから、Webコンテンツ以外は何であれ見えて欲しくない。
この考えを反映して実装すると、こうなります。

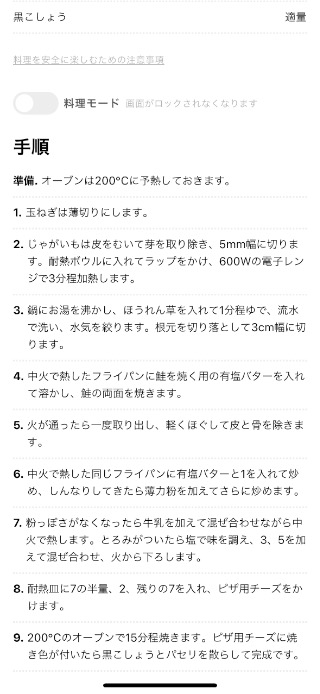
広告用だった領域がまるごと非表示になりました。そして標準UIも表示されていません。なんと広々としたことでしょう😊 せいぜいレシピの手順2,3ぐらいまでの表示だったものが、グラタンが完成する手順9まで表示できています。
Webコンテンツを見るってこういうことじゃないでしょうかね。
無論、これをサーバ側で行う実装は著作権的に完全アウトです。コンテンツ改変と解されることをして再配信することになるわけですから(公衆送信権や同一性保持権等の侵害)。しかし、クライアント側でユーザが自分の利用する範囲において非表示にするなら、既存の広告ブロッカーやブラウザアプリと何も変わったところはありません。
ちょっと技術的なことを書くと、iOSではiOS11からOSの標準機能としてブロック機能が搭載されました。具体的には WKWebView を内蔵ブラウザとし WKContentRuleListStore のインスタンスにルールセットを指定してバインドすれば、内蔵ブラウザ部分が様々なものを無効化・非表示化することができるようになっています。多くのブロック機能搭載ブラウザがこれらを使って実装されています。

(280blockerのようなSafariに機能させるブロッカーはextensionで実装する。上記はその公式ドキュメント)
開発中のアプリでももちろん同じ仕組み WKContentRuleListStore を使っています。AppleがiOSに標準搭載しているブロック機能を使用しているだけ。少し違うところを書くなら、ルールセットの与え方を若干工夫している点でしょうか。それによりAdネットワーク広告の内容だけでなく、その領域もほぼ確実に非表示にできる機構を備えています。以下は実際に動作する様子を示したキャプチャ動画です。
(サーバ側の実装で改変している訳ではなく、オリジナルのhtmlを受信したアプリ側がiOS標準機能で非表示化する)
スクリーン全体でWebコンテンツを表示できていますよね。余計なものが一切ありません。なお、見るWebサイトを切り替える方法は、これまでの投稿で未言及のため上記動画では省略してますが、またの機会に紹介できればと😊(見ようとするWebサイトを切り替える仕組みを別途用意するつもりです)
ところで、ご存知の方も多いと思いますが2024年9月にリリースされたiOS18では、広告表示用の領域ごと非表示にすることが可能になりました。だからサイト毎に非表示に出来ることに目新しさはもう無くなってしまいました。以下、実際に使っている iOS18/Safari の動画です。
(都度、ページごと広告ごとに何度もタップする必要があるだけでなく、リロードで復活してしまう。常用は現実的でない)
依然として標準UIは表示され続けているため、スクリーン全体でWebコンテンツを楽しめるわけではありません。これはこれでアリだと思いますが、やっぱり標準UIは消えて欲しい🙄 そしてAdネットワーク広告は領域ごと非表示にしたい。
スクリーン全体にWebコンテンツを表示させたいのです。
そんなユーザ体験を作ることができたら、iOS・ブラウザアプリ・Adネットワーク広告が散々削ってきた我々ユーザのスクリーンを取り戻せると思うんですね。
だいぶ長くなってので一度このへんで区切りとしたいと思います。
実はAdネットワーク広告については論じたいことが沢山あります。「広告があるから無償で見れてるんだぞ?」とかとかですね。一応、自分なりの答えを持って開発をGOしている次第なので、そのあたりもどこかで書いてみようと思います。今回の投稿には収まりそうに無く、また別の機会に投稿できればと🙂
ということで本稿では、我々ユーザのスクリーンを占拠するAdネットワーク広告を表示領域ごと非表示にしたいと考えていること、その背景、また実際に実装して動作させている様子もご紹介しました。次回は、スクリーン全体でのWebコンテンツ表示に執着する理由について、別の切り口から書いてみようと思います。