前回の投稿で超久しぶりに新作アプリを作っているという話を書きました。

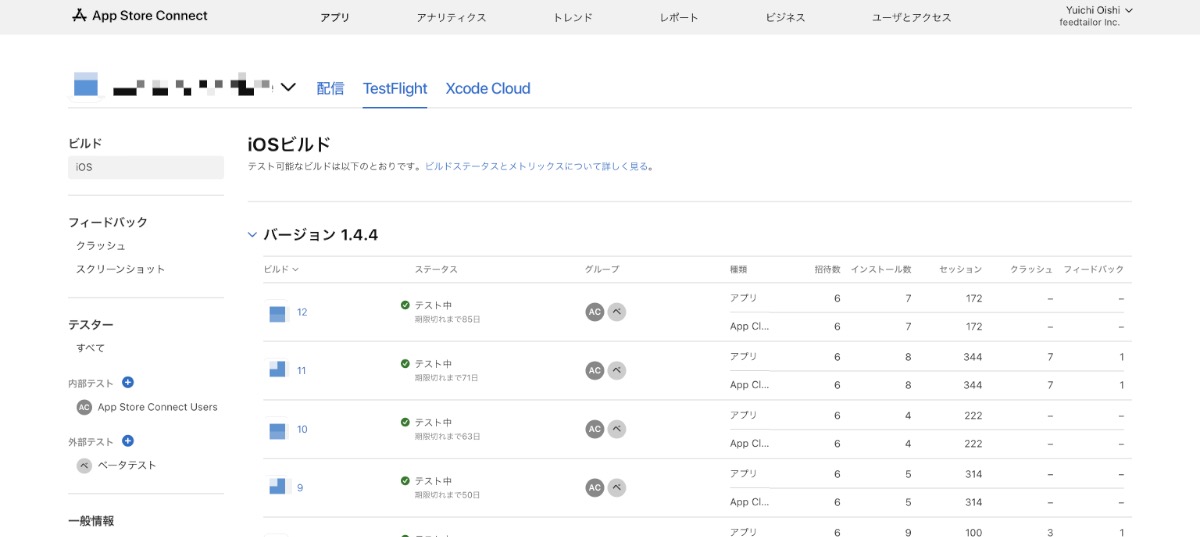
(TestFlightを使って開発中アプリを関係者に配信している。バージョンを重ねて総ビルド数は100近く)
カテゴリ的にはブラウザで、B2Bも一応意識したB2Cなアプリです。ブラウザやアプリ全般に色々思うところがあって、あーでもないこーでもないと作り続けていたら、ブラウザらしくないブラウザになってきた…ってのは前の投稿で書いた通りです。
まだまだ時間がかかりそうなので(POである僕のせいです😓)、何で作ろうと思ったのかを発信してみることにしました。ソフトウェアは動くもので語るべし…という考え方もあるのですけどね。開発中の画面キャプチャを入れながら、作るきっかけとなっていることを不定期に「考察」として投稿していきます。
今回はその初回で Screen Ownership について。余り聞きなれない言葉ですが…っていうか僕が勝手に言ってます。スクリーンは一体誰のものなのか、という視点でブラウザアプリを考える話。(長いです…)
Webはスクリーン全体で見れるべきではないか
iPhoneのブラウザでWebを見るとき「ちょっと邪魔なもの多くない?」って感じること、ありますよね?皆さんは何を邪魔だと感じるでしょうか。それとも、特に邪魔だと感じるものは無いでしょうか。
僕の場合、以下の2つが特に邪魔だと感じてしまいます。
- Adネットワークの広告
- ブラウザやOSの標準UI
前者は御多分に洩れずですね。AdSenseをはじめとする、残念な広告が表示されるお行儀の悪い系のやつ。最近は何かと問題も多いです。これは話が長くなるので機会を改めることにして、今回は2についてです。
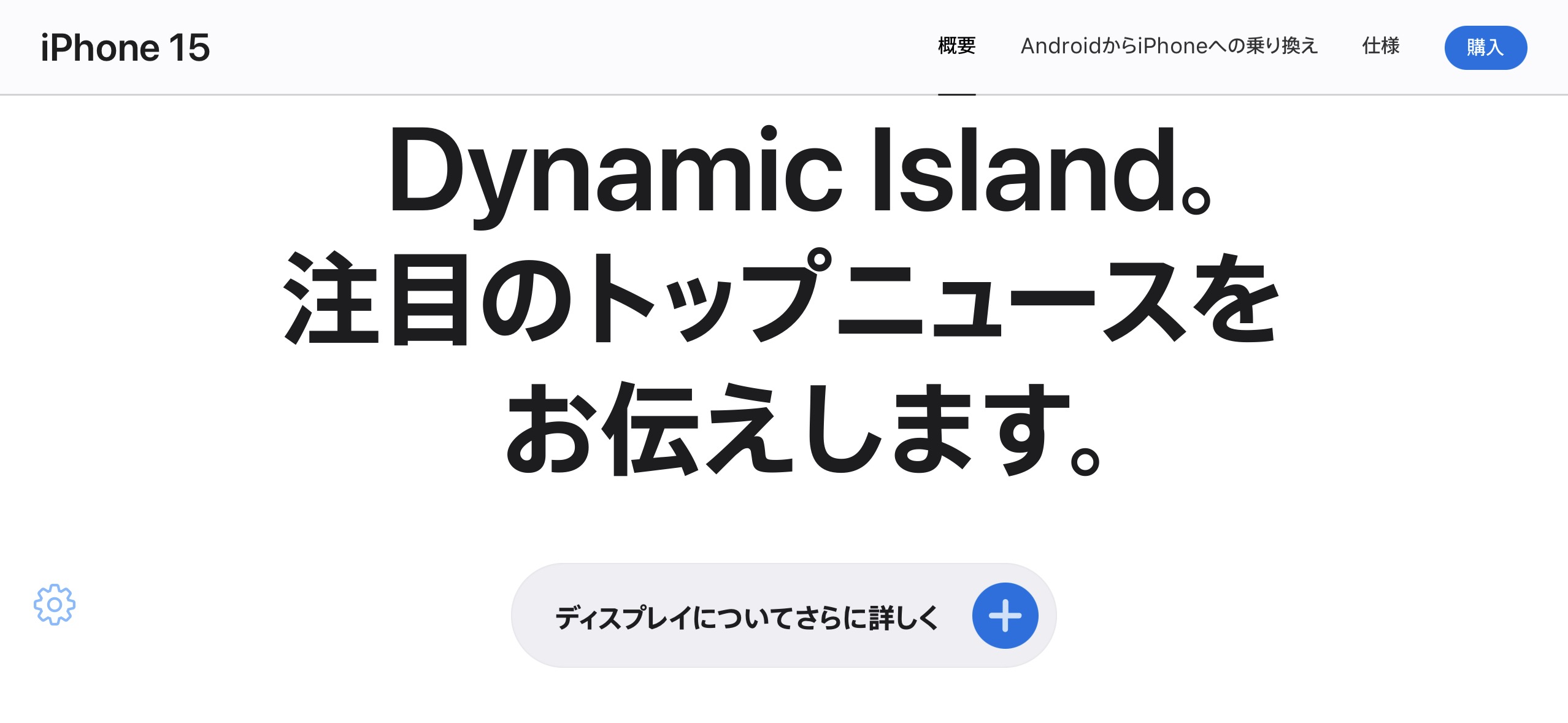
具体例があるほうが分かり易いので、Apple公式サイトのiPhone15のページをiOSのSafariで表示した画面キャプチャを用意してみました。特に注目して頂きたいのが半透明の水色に塗った領域。ここがずっと邪魔だなぁと感じているんですよね。ホントにいりますかね、これ🤔

上部にはステータスバー(OS標準UI)、下部にはアドレスバーとツールバー(Safari標準UI)がありますが、iPhone15の場合この画面占有率はスクリーンの約2割です。Webコンテンツを見ているのにWebコンテンツ以外がスクリーンの約20%も占めていて、これって結構な占有率です。
画面を下方向にスクロール(上スワイプ)すると、下部にあったアドレスバーは細くなりツールバーは姿を消し、余裕ができてスクリーンに対する占有率は約13%に落ちます。

ですが、上部のiOS標準UI、下部のSafari標準UIが残っているという意味では一緒です。そして、画面を下スワイプして上方向にスクロールすると…ニョキっと復活してきて元通りになります。

(画面下部のコンテンツ部分がいっきに隠れる)
いぁいぁ、そこはコンテンツの場所だよ!引っ込んでて!勝手に出てこないで!って突っ込みたくならないでしょうか。僕だけでしょうかね。
テレビを見てる時にこんなことはないと思うのです。また映画中に画面上部に何かが表示され続ける事もありません。まぁテレビはリモコンという別デバイスがUIの役割を担っているとか、映画は完全受動であるからそもそもUIは不要だとか、理由は色々ありますが、視聴者がスクリーンのコンテンツに没入できる作りにはなっています。
Webも基本こうあるべきではないかなと。ユーザが何かをしたいと思った時にのみUIが現れたらいい筈です。アドレスバーに何かを入力したいわけではないし、時間を見たいわけでもない。なのになぜそこに鎮座しているのだ?と。特にスクリーン面積が小さいスマホでは尚のことです。
ユーザ体験を「アプリ」という形で閉じ込めているネイティブアプリが、独自UIでスクリーンの一部を占有するのは分かります。その為の「アプリ」ですし特別なユーザ体験の為にわざわざ「アプリ」にしてるのですから。

(マクドナルドのアプリには特化したツールバーが最下部に鎮座している。これは邪魔だとは感じないし無いと困る)
しかし、見るコンテンツが規定されないWebブラウザアプリの場合、UIの存在感を徹底的に消す必要があると思うのです。Webを見るためのブラウザアプリが、Webを見ることを邪魔してどうするんだと。
スクリーンをより広く使う機能やアプリ
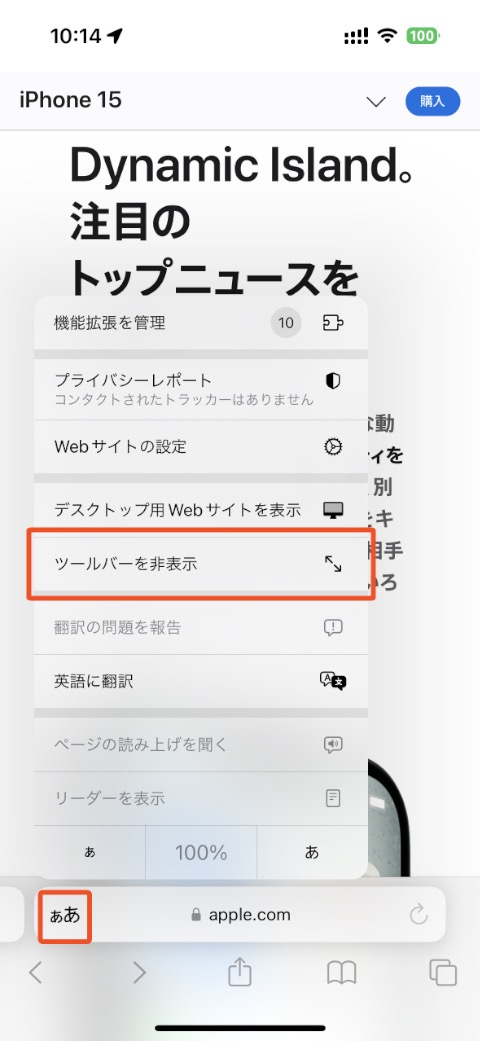
実は(?)標準のSafariには「ツールバーを隠す」という機能があります。ですが、全画面での表示にはならず、標準UIを少し抑制した程度です。やはり水色部分は邪魔に感じます。占有率は13%。
 →
→ 
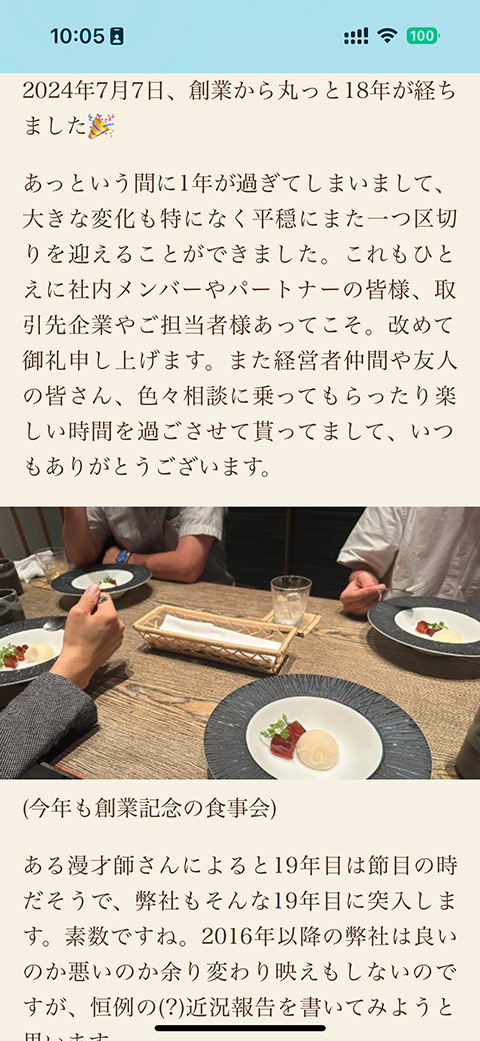
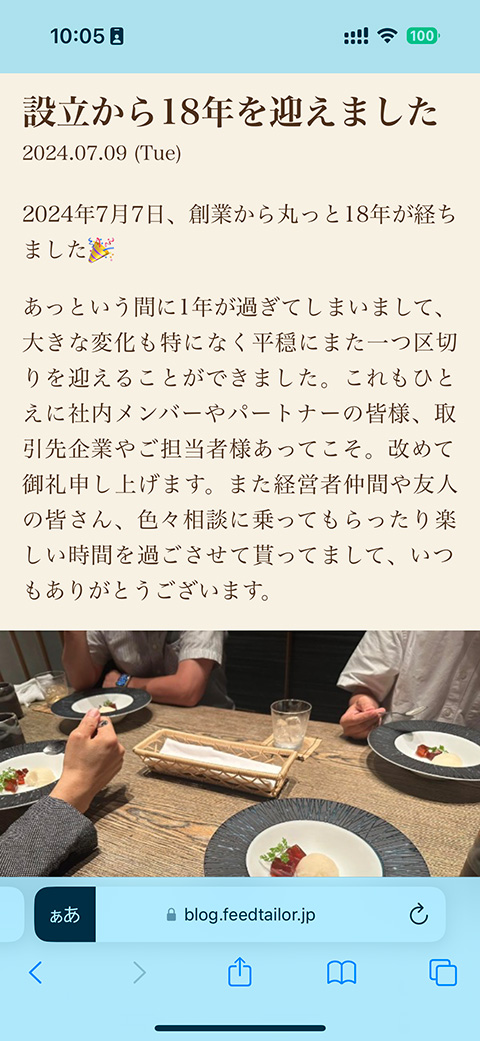
これ以外にもSafariには「リーダー」という機能がありますが、やはりステータスバーは残ります。これで占有率約7%。このまま画面を少し上方向に動かす(下スワイプする)とまたやっぱり最下部のバーが復活してしまい、占有率は約20%に戻ります。
 →
→ 
(コンテンツに集中できるリーダーというモードがある。上図は本ブログ直前の創業18周年エントリ)
加えて、リンクを踏むと「リーダー」は解除されてしまうので、残念ながらSafariの「リーダー」機能はWebコンテンツに没入というところまでは行けません。
では、Safari以外のサードベンダーのアプリはどうでしょうか。
以下に代表的なブラウザアプリで、冒頭の例と同じくiPhone15のページをキャプチャして並べてみました。それぞれ、Webコンテンツ領域が最も広くなる状態にしています。確認したブラウザアプリは、Arc, Brave, Chrome, DuckDuck Go, Firefox, Opera, Vivaldi, Edge です。

(Webコンテンツ以外の箇所を水色で表現)
ほぼ一緒ですね。ステータスバーが残ったり(全部)、パスの表示が残ったり(Brave, Chrome, Edge)しています。時間やバッテリー残量、ドメインの情報も確かに大切ですが、Webを見ている間ずっとその情報が必要なのでしょうか🤔
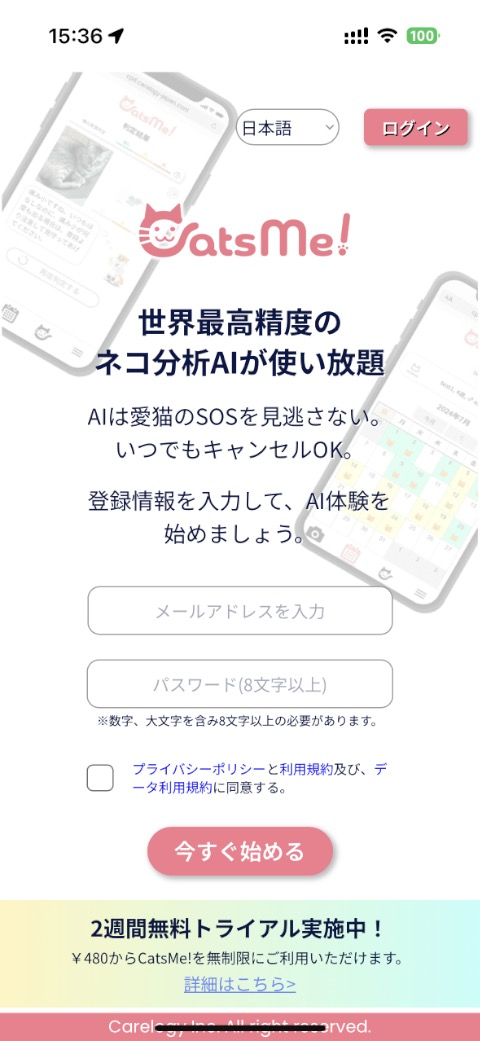
世界には同じ疑問を持つ人がいるのか、App Store には fullscreen browser なるジャンルのアプリが幾つもあります。Cloudy, Stadium, Kiosker…等々です。
が、ゲーム用途で横持ち専用とか、せっかくのフルスクリーンのブラウザなのに全画面で広告が表示されてるとか(なんで?笑)、月額課金しないと何もできないとか、なかなか「コレだ!」というものがありません。

(Cloudyの画面。横持ち専用で縦持ち非対応。全画面だが左端の結構目立つ位置に設定ボタンが常に表示される)
国産ブラウザの代表格であるフェンリルさんの Slepinir は結構良い線までいってます。フルスクリーン表示に関する設定があって、しかるべき設定をすると理想の画面表示になってくれるのですよね。


(国産ブラウザのSleipnir。全画面で閲覧できて広々とコンテンツ閲覧が可能。最下部のグレー部は表示ページの中身)
しかし残念ながら、ページ最上部に来ると勝手にステータスバーが出てきてしまいます。

(画面最上部に近づくと勝手にステータスバーと空白スペースが現れる。占有率は約11%)
やっぱり勝手に出てきちゃう…😫 Safari を含めて他のブラウザと一緒ですね。出てくれ!とは一言も言ってないですし、ページの最上部に来たからといって、他のページに行きたいのではありません。そこにはWebコンテンツを表示して欲しいのです。
このように完全にフルスクリーンでWebに没頭できるアプリは見たところ無さそうという感触です。
スクリーン全体でWebを見るための技術
もう少し別のアプローチで考察してみましょう。
実は、特別なアプリを用意しなくても、ある技術的な仕組みを使えば Safari の表示をコントロールすることが可能です。iOS17が備えている(対応している)技術は以下の2つ。
- (a) PWA (Progressive Web Application)
- (b) 構成プロファイルのWebClip
(a)はWebアプリをネイティブっぽく見せる為の技術で随分前からあるものですね。このブログでも過去に言及しました。Webサイト側で特別な記述をした manifest.json なるファイルを用意してやると(厳密はもうちょっと色々必要)、HOME画面上にWebアプリ(サイト)をネイティブアプリっぽくインストールすることができるというものです。

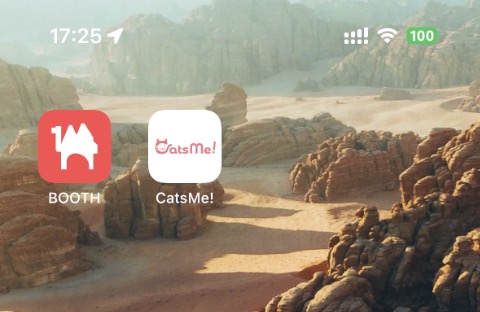
(PWA対応の国内サイト例。BOOTHとCatsMe!をHOME画面に登録(インストール)している状態)
PWAは実質 Safari のブックマークですが、HOME画面上に置いた状態からタップして「起動」すると、邪魔なバーを消した状態で起動します。内部的には Safari で表示されているのですが、不要なものが表示されないのでネイティブアプリっぽく見えるというからくり。


(BOOTH(左)は2023年にネイティブアプリの開発をやめてPWA化した。CatsMe!はWebなのにPush通知が飛んでくる)
確かにネイティブアプリっぽくはなりますが、残念ながらステータスバーが残ります。これだと上で紹介した Safari 以外のブラウザアプリと同じですね。
それに、PWAは manifest.json の用意が必要など「サイト側が対応しなくてはならない」という課題があります。ユーザが任意のWebコンテンツを全画面で表示するという手段にはなりません。
次に(b)のWebClip。これは元は業務用の仕組みで、会社支給のiOS端末にWebサイトのショートカットを一斉配信するための技術です。業務用iOSに関する発信をしている弊社サイトで詳細を紹介しています。
- Webクリップとは何か(1) -Webサイトのブックマークを配布する-
- Webクリップの作り方と各設定値を徹底解説 [前編] -Webクリップとは何か(2)-
- Webクリップの作り方と各設定値を徹底解説 [後編] -Webクリップとは何か(3)-
- WebクリップはSafariを削除していても使用できる(ようになった) -Webクリップとは何か(4)-
これも Safari を特別仕様で起動するブックマークのようなもので、徹底的に不要なものを消す設定にすると下図のような表示を実現できます。

残念ながらやはりステータスバーが残ります。以前のiOSではステータスバーを透過にして、時刻・バッテリの表示だけが残る…という状態まで持っていくことはできたのですが、iOS17では上図が限界。いずれにしても完全なWebコンテンツ没頭とまではいきませんね。
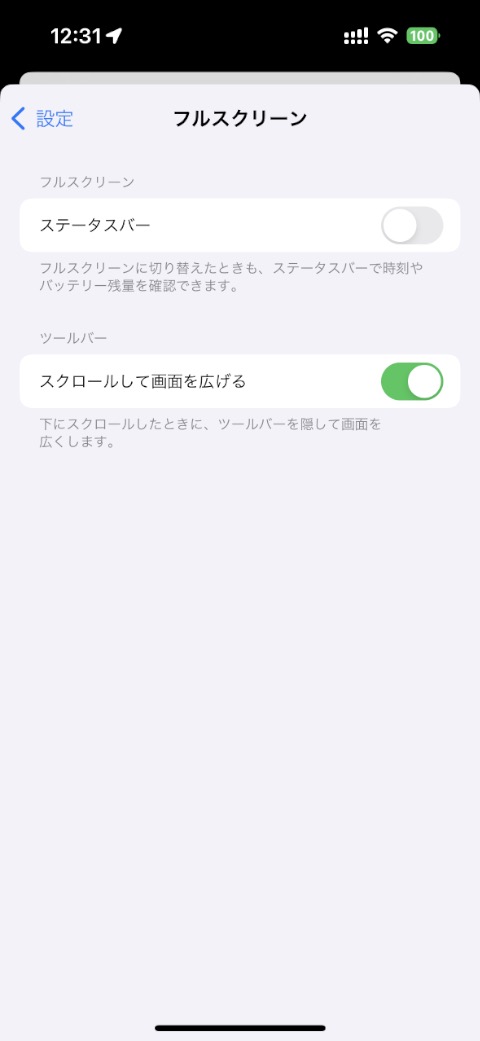
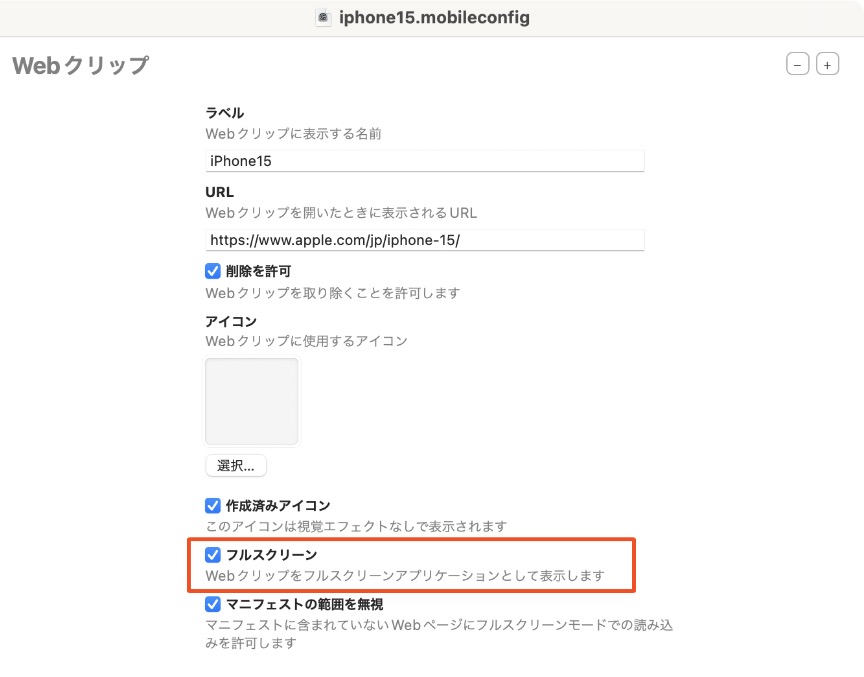
WebClipを作成する画面では「フルスクリーン」とあり、

これをONにした状態でもステータスバーの表示が残るということは、iOSにおけるフルスクリーンとは、ステータスバーを除いた領域のことであると考えることもできます。が、これは納得がいかない…。
Safariを普通に使っても、既存技術を組み合わせても、サードベンダーのアプリを使っても、スクリーン全体でユーザがWebコンテンツに没頭するのは難しそう…。それじゃぁどうするか。
無いなら作る
いつものことですが、無いなら作ってみようというわけです。
で、「Webコンテンツを見ている時はUIはいらない!」って考えを追求した結果、下の動画のようになりました。iPhone15のページを、開発中のアプリで実際に表示&操作している様子です。上下を切り取っているわけではなく、画面の上から下まで丸っとキャプチャしています。
(実際の端末で見ている時は画面最上部に Dynamic Island がある)
普通にWebコンテンツを見ている時も、上下に移動したりページのTOPまで移動してもUIが邪魔してない状態です。何のアプリを使っているかすら分かりませんね。ブラウザアプリが徹底的に自身の存在を消すと、ユーザのスクリーン全体にWebコンテンツの世界が広がります。
冒頭のキャプチャ画像と見比べて貰うと分かりますが、スクリーン中の情報量が多くなってますし、何より開放的な感じがします。これがWebコンテンツに没頭できる状態ではないかと思うのですよね。
このユーザ体験を至上命題とし、その上で、表示するページを切り替える方法やその他のUXをゼロベースで考え直したらブラウザはどうなるのか、という実験や研究をしながらアプリを作っています。
実際、ユーザが何らかの操作をしたいとか、別のサイトを表示したいと思った時にUIをどうするかが一番の課題ですが、それを解決(?)するとこうなります。
最後の最後に、ブラウザアプリとしての専用UIやステータスバーがヒョコッと出てきたのが見て貰えるかと思います。って動画を撮ってみたものの、何をやったら出てきたかは全然分からないのですけどね😅
幾つかある解決策の一つとして有力なのは、ジェスチャーではないかなと考えています。とはいえ、ダブルタップやスワイプ等のWebコンテンツ閲覧中の操作と競合せず、分かり易くて且つ無理の無い操作でなければならないので難しいのですけどね。このあたり試行錯誤しています。
というわけで、エラい長文になってしまいました。何が書きたかったのかというと、スマホのスクリーンはユーザのものであり、Webを見る時は全画面でWebコンテンツが表示されるべきではないかという問題提起だったのでした。
ここまでうるさい(?)のは自分だけかも知れませんけど。実際に奥さんに聞くと、(ステータスバーやアドレスバーの件は)そういうものだと思ってるから気にならないって意見でした。でも、やっぱりスクリーンはユーザのものです。Webを見ている最中はスクリーンの表示領域1ピクセルたりとも無駄にしたくないんですよね。
この考えは、冒頭でもう1つ挙げた「Adネットワークの広告」の話にも繋がっていきます。次回は、Webの広告をテーマにブラウザ考察をしてみたいと思います。