(所要時間 : 約2〜3分)
以前にエントリした通り、『デザイナーがおさえておきたい、アプリの未来とwebの関係』というお題でセミナー登壇してきました。(株)トリサンさん主催の、デザイナーさんや制作会社様向けセミナーです。
募集15人のところ定員オーバーで参加頂けたようで盛況でした。アンケートももほぼ全て満足と回答を頂けていたようなので、セミナーの準備に時間をかけたかいがあったというものです。
ご参加頂いた皆様ありがとうございました。トリサンの関係者の皆様、お疲れ様でした。

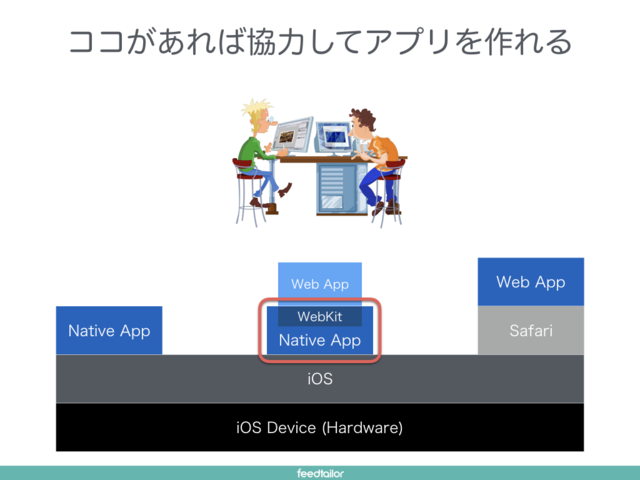
今回は、ガワアプリまたはガワネイティブと呼ばれる、nativeアプリだけど中身はwebというアプリを色々と御紹介しました。ブラウザ内蔵型アプリが案外多いですよって話です。
アプリ開発従事者にとっては結構普通なアーキテクチャなんですけどね。
昨今の厳しい要件、
- 低コスト
- 短納期
- iOS/Androdiの両対応
- メンテナンス労力の軽減
を鑑みれば、webで済ませられる部分はwebで済ませるほうが良くなってます。自分が関わらせて頂いたり身近で見てきたアプリもそうです。
特にweb技術で実装ができるエンジニアが社内や身近にいるのなら、ホントにnativeでなければならないところ以外はnativeである必要はない 場合が実は結構あります。

しかし、Webデザインや制作業務をメインにされている方には、アプリといえばSwiftやJavaでゴリゴリ全部書くフル実装なイメージが強く、アプリ開発そのものをどこか遠い存在に見ておられるようなのです。
勿体無いなぁ〜と。
そこで幾つか、webの成分が50%とか90%を占めている具体例を弊社の事例も含めてご紹介し、アプリにおいては今やweb側の役割も超重要なんですよ〜という点を説明しました。

特に、AppBank アプリを紹介した時は驚かれてましたね。
AppBankのアプリは非常にわかり易い例で、WordPressにWebViewをほぼほぼ被せたガワアプリ。記事一覧だけは、先読みの為に RSS feed をパースしてnative実装してるっぽいですが。
バックエンドとフロントの大半が WordPress 側なのですから、アプリ開発の協力者を見つけられれば、デザイナーさんや制作会社さんがこの種のアプリを御客様に提案できる筈なんですよね。
もちろんガワ被せただけでは審査に落ちる可能性があるので、そのへんも御説明しました。Appleのガイドラインも。
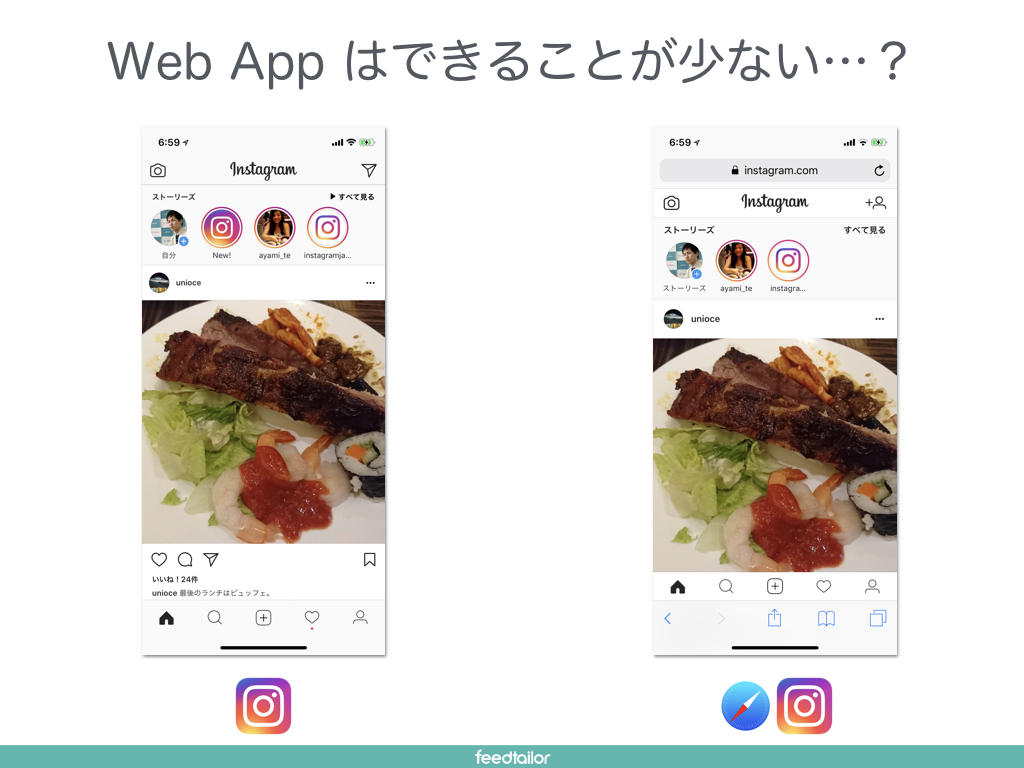
その他、instagram などメジャーアプリの一部は「もうwebブラウザで良いやん」といえるほどにwebで出来ることが増えていることを御紹介。

(https://instagram.com/ をSafariで開くと、写真の撮影から登録、カメラロールの参照から位置情報の参照までできる)
Instagramって別にネイティブアプリじゃなくても十分使えます。(パフォーマンスの差もほとんどない) 右側の Safari 上の Instagram で大概のことができちゃいます。webでできることはどんどん増えてます。
ガワアプリの存在を知れば、提案の幅は広がるし、自然とアプリ開発の仕事も増える筈。なので、提案してみるとか是非アプリに関わってみて下さいと最後を締めくくりました。
とはいえ無理矢理アプリを作る必要はありません。そこは一貫して変わらないのが僕の主張。有用性や要望を汲み取ってホントに作るべきかを判断。で、もし作ることになるなら極力webで実装する範囲を広く取るのが良いです。
言い換えると、フルネイティブアプリは最終手段ですよってこと。
webでできることが増えてきて、nativeで書く範囲がどんどん減っていく(しかしゼロには絶対にならない)のが、今後のアプリ開発なのだろうと思う昨今です。